در دنیای وب، سرعت بارگذاری وبسایت یکی از مهمترین فاکتورها برای موفقیت است. این موضوع نه تنها بر تجربه کاربری تأثیر میگذارد، بلکه بر رتبهبندی سایت در موتورهای جستجو نیز اهمیت دارد. حتی اگر وبسایت شما دارای محصولات یا خدمات با کیفیت بالا و قیمت مناسب باشد، اگر سرعت بارگذاری آن پایین باشد، ممکن است کاربران به سرعت از سایت خارج شوند و فرصتهای خرید و تعامل را از دست بدهید. افزایش سرعت بارگذاری وبسایت یکی از اهداف اصلی هر مدیر وبسایت است. کاهش حجم کدها، بهینهسازی تصاویر و بهبود سایر محتواهای صفحه از جمله روشهایی است که میتواند به بهبود سرعت سایت کمک کند. با به کارگیری تکنیکهای مناسب، میتوانید تجربه کاربری بهتری ارائه دهید و در نتیجه نرخ کلیک و اقدام به عمل کاربران را افزایش دهید.
در این محتوا، به معرفی بهترین افزونههای وردپرس خواهیم پرداخت که میتوانند به افزایش سرعت بارگذاری وبسایت شما کمک کنند. این افزونهها با امکانات متنوع خود، میتوانند بهینهسازیهای لازم را انجام داده و عملکرد سایت شما را بهبود بخشند. با استفاده از این افزونهها، شما میتوانید سرعت سایت خود را به حداکثر برسانید و تجربهای سریع و روان برای بازدیدکنندگان خود فراهم کنید.
اهمیت سرعت لود سایت وردپرسی
یکی از عوامل کلیدی که بر رتبهبندی و تجربه کاربری سایت تأثیرگذار است، سرعت لود وبسایت است. هرچه سرعت لود سایت بیشتر باشد، تجربه کاربری بهتری فراهم میآید و شانس موفقیت در موتورهای جستجو افزایش مییابد. سیستم مدیریت محتوای وردپرس، که یکی از محبوبترین و جامعترین سیستمهای مدیریت محتوا در اینترنت است، افزونهای دارد که به شما کمک میکند سرعت وبسایت خود را افزایش داده و مشکلاتی که در سایتهای تست مانند GTmetrix گزارش میشود را برطرف کنید. سایتهای وردپرسی معمولاً شامل فایلهای متعددی از جمله HTML، CSS و JavaScript هستند که هر یک وظیفه خاصی را انجام میدهند و به کتابخانهها و فایلهای دیگر ارجاع دارند. پردازش این فایلها و تعامل بین آنها زمانبر است و میتواند باعث کاهش سرعت لود سایت شود افزونههایی که در مطلب امروز به معرفی آنها خواهیم پرداخت، این مشکلات را حل خواهند کرد.
افزونه افزایش سرعت سایت WP Rocket
افزونه WP Rocket یکی از محبوبترین و قدرتمندترین ابزارها برای بهینهسازی سرعت سایتهای وردپرس است. این افزونه با ویژگیها و قابلیتهای متعدد خود، به مدیران وبسایت کمک میکند تا سرعت بارگذاری صفحات را به طور چشمگیری افزایش دهند و تجربه کاربری بهتری ارائه دهند. در ادامه به بررسی ویژگیها، نصب و پیکربندی افزونه WP Rocket پرداختهایم:
کلیک کنیدلینک دانلود افزونه WP Rocket
ویژگیهای WP Rocket
-
تولید کش استاتیک: نسخههای استاتیک صفحات وبسایت برای بارگذاری سریعتر ذخیره میشود.
-
پیشبارگذاری کش: به طور خودکار صفحات کش شده پیشبارگذاری میشوند تا سرعت بارگذاری اولیه بهبود یابد.
-
فشردهسازی CSS، JavaScript و HTML: فشردهسازی این فایلها برای کاهش حجم و افزایش سرعت بارگذاری.
-
ترکیب فایلها: ترکیب فایلهای CSS و JavaScript برای کاهش تعداد درخواستهای HTTP.
-
بارگذاری تنها زمانی که به نمایش در میآیند: تصاویر تنها زمانی بارگذاری میشوند که کاربر به آنها نزدیک میشود، که به کاهش زمان بارگذاری اولیه کمک میکند.
-
پیکربندی آسان CDN: امکان ادغام و پیکربندی آسان با شبکههای تحویل محتوا (CDN) برای توزیع سریعتر محتوا.
-
پاکسازی و بهینهسازی: پاکسازی دادههای غیرضروری و بهینهسازی پایگاه داده برای افزایش عملکرد.
-
پشتیبانی از فرمتهای تصویری جدید: بهینهسازی تصاویر با فرمتهای مدرن برای کاهش حجم فایلها و سرعت بارگذاری.
-
تنظیمات کش مرورگر: بهینهسازی کش مرورگر برای کاهش بارگذاری مجدد صفحات.

نصب و پیکربندی WP Rocket
-
WP Rocket یک افزونه پولی است، بنابراین باید از وبسایت رسمی WP Rocket خریداری و دانلود کنید.
-
به پیشخوان وردپرس خود بروید.
-
به بخش افزونهها > افزودن بروید.
-
بر روی بارگذاری افزونه کلیک کنید و فایل ZIP افزونه را انتخاب و بارگذاری کنید.
-
پس از بارگذاری، بر روی فعالسازی کلیک کنید.
تنظیمات WP Rocket
پس از فعالسازی، به بخش تنظیمات > WP Rocket بروید.
-
کشسازی صفحه: این گزینه به طور پیشفرض فعال است و میتوانید تنظیمات مربوط به کشسازی صفحات را مشاهده و تغییر دهید.
-
پیشبارگذاری کش: فعالسازی پیشبارگذاری کش برای بهبود سرعت بارگذاری اولیه.
-
فشردهسازی فایلها: فعالسازی فشردهسازی برای فایلهای CSS، JavaScript و HTML.
-
ترکیب فایلها: تنظیم ترکیب فایلهای CSS و JavaScript برای کاهش تعداد درخواستهای HTTP.
-
فعالسازی بارگذاری تنبل: تنظیمات مربوط به بارگذاری تنها زمانی که تصاویر به نمایش در میآیند.
-
پیکربندی CDN: وارد کردن URL سرویس CDN و پیکربندی مناسب برای توزیع محتوا.
-
پاکسازی و بهینهسازی: تنظیمات مربوط به پاکسازی دادههای غیرضروری و بهینهسازی پایگاه داده.
-
فشردهسازی تصاویر وبP: تنظیمات برای استفاده از تصاویر با فرمت وبP.
-
کش مرورگر: تنظیمات مربوط به کش مرورگر برای بهبود عملکرد.

مزایای استفاده از WP Rocket
- آسانی استفاده
- افزایش سرعت قابل توجه
- پشتیبانی عالی
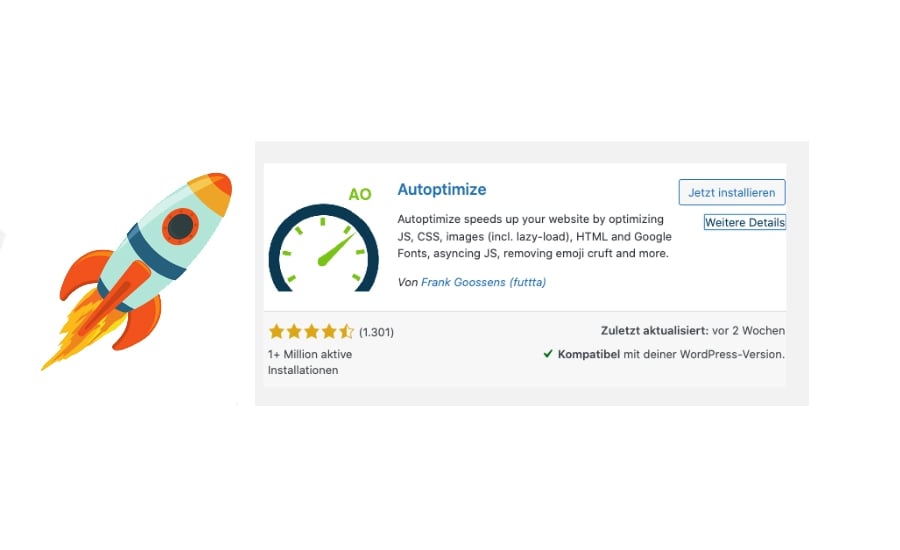
افزونه افزایش سرعت سایت Autoptimize
برای افزایش سرعت لود سایتهای وردپرسی، افزونهای به نام Autoptimize را معرفی خواهیم کرد. این افزونه به طور معجزهآسا سرعت لود وبسایت را بهبود میبخشد و مشکلاتی که باعث کندی بارگذاری میشوند را برطرف میکند. افزونه Autoptimize تمامی فایلهای HTML، CSS و JavaScript را که توسط افزونهها و پوستههای وبسایت تولید شدهاند، در یک فایل دیگر کپی کرده و آنها را فشرده و بهینه میسازد.
لینک دانلود افزونه Autoptimize
برای نصب افزونه Autoptimize، میتوانید از داشبورد وردپرس به صورت مستقیم آن را نصب کنید یا آن را از مخزن وردپرس دانلود کرده و به صورت دستی بر روی وردپرس آپلود و نصب نمایید. برای نصب از طریق داشبورد، مراحل زیر را دنبال کنید:
-
به بخش «افزودن افزونه» در داشبورد وردپرس بروید.
-
عبارت «Autoptimize» را جستجو کنید.
-
پس از یافتن افزونه، روی «هم اکنون نصب کن» کلیک کرده و سپس بر روی «فعال کردن» کلیک کنید.
-
به این ترتیب، افزونه Autoptimize با موفقیت نصب و فعال شده است.

آموزش کار با افزونه Autoptimize
پس از نصب و فعالسازی افزونه، به بخش تنظیمات آن بروید. تنظیمات این افزونه به زبان فارسی و به صورت ساده ارائه شده است و با تیک زدن هر بخش، بهینهسازی مربوطه شروع خواهد شد.
بهینهسازی کد HTML:
-
با فعالسازی این گزینه، تمامی کدهای HTML سایت شما بهینه شده و سرعت بارگذاری به طور قابل توجهی افزایش مییابد.
-
تنظیمات پیشرفته این بخش شامل گزینهای به نام «نگهداشتن کامنتهای HTML» است که تعیین میکند آیا کامنتهای HTML در صفحه باقی بمانند یا حذف شوند.
تنظیمات JavaScript:
-
با این تنظیم، تمام فایلهای JavaScript سایت در یک فایل واحد کپی و فشرده میشوند. این تنظیم همچنین تضمین میکند که ابتدا HTML بارگذاری شده و سپس JavaScript اجرا شود، که به تسریع بارگذاری کمک میکند.
-
مشابه تنظیمات JavaScript، این گزینه تمامی فایلهای CSS سایت را در یک فایل واحد کپی و فشرده میکند. این امر باعث افزایش سرعت بارگذاری CSS و بهبود کلی عملکرد سایت میشود.
-
اگر از سیستم تحویل محتوا (CDN) مانند Cloudflare یا Amazon AWS استفاده میکنید، آدرس CDN خود را وارد کنید. اگر از CDN استفاده نمیکنید، این فیلد را خالی بگذارید.
-
تنظیمات پیشرفته افزونه Autoptimize به شما امکانات بیشتری میدهد تا بتوانید هر یک از تنظیمات را به صورت جزئیتر پیکربندی کنید و نتایج بهتری دریافت نمایید.

نکات مهم
- W3 Total Cache ممکن است مشکلاتی در برخی سایتها ایجاد کند و بهتر است از آن اجتناب شود، به ویژه اگر با مشکلاتی در عملکرد سایت مواجه شدید.
- اگر با مشکلاتی در نمایش متون و نوشتهها برخورد کردید، میتوانید قابلیت gzip که به طور پیشفرض فعال است، غیرفعال کنید. این کار ممکن است به رفع مشکلات نمایش کمک کند.
- همچنین، اگر با مشکلاتی در نمایش قسمتهای سایت که با JavaScript برنامهنویسی شدهاند روبهرو شدید، توصیه میشود تیک جاوا اسکریپت را در تنظیمات پیشرفته غیرفعال کنید. این کار میتواند به حل مشکلات مربوط به اجرای JavaScript در سایت کمک کند.
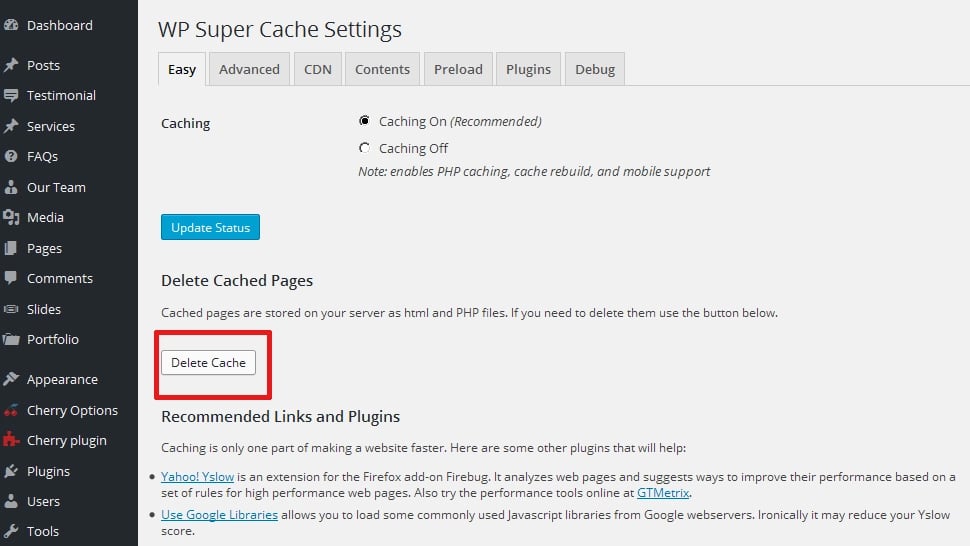
افزونه افزایش سرعت سایت WP Super Cache
WP Super Cache یکی از افزونههای محبوب و موثر برای بهینهسازی سرعت سایتهای وردپرس است. این افزونه به مدیران وبسایت کمک میکند تا زمان بارگذاری صفحات را کاهش دهند و تجربه کاربری بهتری ارائه دهند. در ادامه به بررسی ویژگیها، نصب و پیکربندی افزونه WP Super Cache پرداختهایم:
لینک دانلود افزونه WP Super Cache
ویژگیهای WP Super Cache
-
تولید کش استاتیک: صفحات وبسایت به صورت فایلهای HTML استاتیک ذخیره میشوند که به سرعت به کاربران نمایش داده میشود.
-
پشتیبانی از چندین نوع کش: شامل کش ساده، کش پیشرفته و کش برای کاربران شناسهدار.
-
ادغام با CDN: امکان پیکربندی شبکههای تحویل محتوا (CDN) برای توزیع سریعتر محتوا.
-
فشردهسازی فایلهای HTML: بهینهسازی و فشردهسازی فایلهای HTML برای کاهش حجم و بهبود سرعت بارگذاری.
-
پشتیبانی از GZIP: استفاده از فشردهسازی GZIP برای کاهش حجم فایلها.
-
کش برای کاربران خاص: پشتیبانی از کش برای کاربران خاص یا ورود به سیستم.
-
پاکسازی کش: تنظیمات مربوط به پاکسازی خودکار کش برای بهروزرسانی محتوا.
-
تنظیمات کش برای دستگاههای مختلف: امکان پیکربندی کش به صورت جداگانه برای دستگاههای موبایل و دسکتاپ.
-
بارگذاری تنبل تصاویر: فعالسازی بارگذاری تنبل برای تصاویر و محتواهایی که در بالا صفحه نیستند.

نصب و پیکربندی WP Super Cache
نصب از طریق داشبورد وردپرس:
-
به پیشخوان وردپرس خود بروید.
-
به بخش افزونهها > افزودن بروید.
-
در نوار جستجو، عبارت "WP Super Cache" را جستجو کنید.
-
بر روی هم اکنون نصب کن کلیک کرده و سپس فعالسازی را انتخاب کنید.
نصب به صورت دستی:
-
فایل ZIP افزونه WP Super Cache را از مخزن وردپرس دانلود کنید.
-
به بخش افزونهها > افزودن در پیشخوان وردپرس بروید.
-
بر روی بارگذاری افزونه کلیک کرده و فایل ZIP را انتخاب کنید.
-
پس از بارگذاری، افزونه را فعال کنید.

تنظیمات لازم
-
پس از فعالسازی، به بخش تنظیمات > WP Super Cache بروید.
-
فعالسازی کش: بر روی گزینه فعال کردن کش کلیک کنید تا کشسازی صفحه فعال شود.
-
حالت کش: سه حالت مختلف کش (سادگی، پیشرفته، و ترکیبی) برای انتخاب وجود دارد. حالت پیشرفته معمولاً بهترین عملکرد را دارد.
-
فشردهسازی فایلهای کش: فعالسازی فشردهسازی GZIP برای کاهش حجم کش.
-
پیشبارگذاری کش: فعالسازی پیشبارگذاری کش برای بهبود سرعت بارگذاری اولیه.
-
پاکسازی کش: تنظیمات مربوط به پاکسازی خودکار کش به صورت دورهای یا دستی.
-
پیکربندی CDN: اگر از CDN استفاده میکنید، آدرس CDN خود را در بخش مربوطه وارد کنید.
-
کش برای موبایل: تنظیمات مربوط به کش برای دستگاههای موبایل.
-
کش برای کاربران شناسهدار: امکان پیکربندی کش برای کاربران شناسهدار و مهمانان.
-
تنظیم بارگذاری تنبل: فعالسازی بارگذاری تنبل برای تصاویر و محتوای غیر ضروری در بارگذاری اولیه.
-
سادگی استفاده: رابط کاربری ساده و قابل فهم که تنظیمات را به راحتی قابل دسترسی میکند.
-
افزایش سرعت قابل توجه: با استفاده از کشسازی صفحات و فشردهسازی، سرعت بارگذاری صفحات بهبود مییابد.
-
پشتیبانی از CDN: بهبود سرعت توزیع محتوا با ادغام آسان با شبکههای تحویل محتوا.
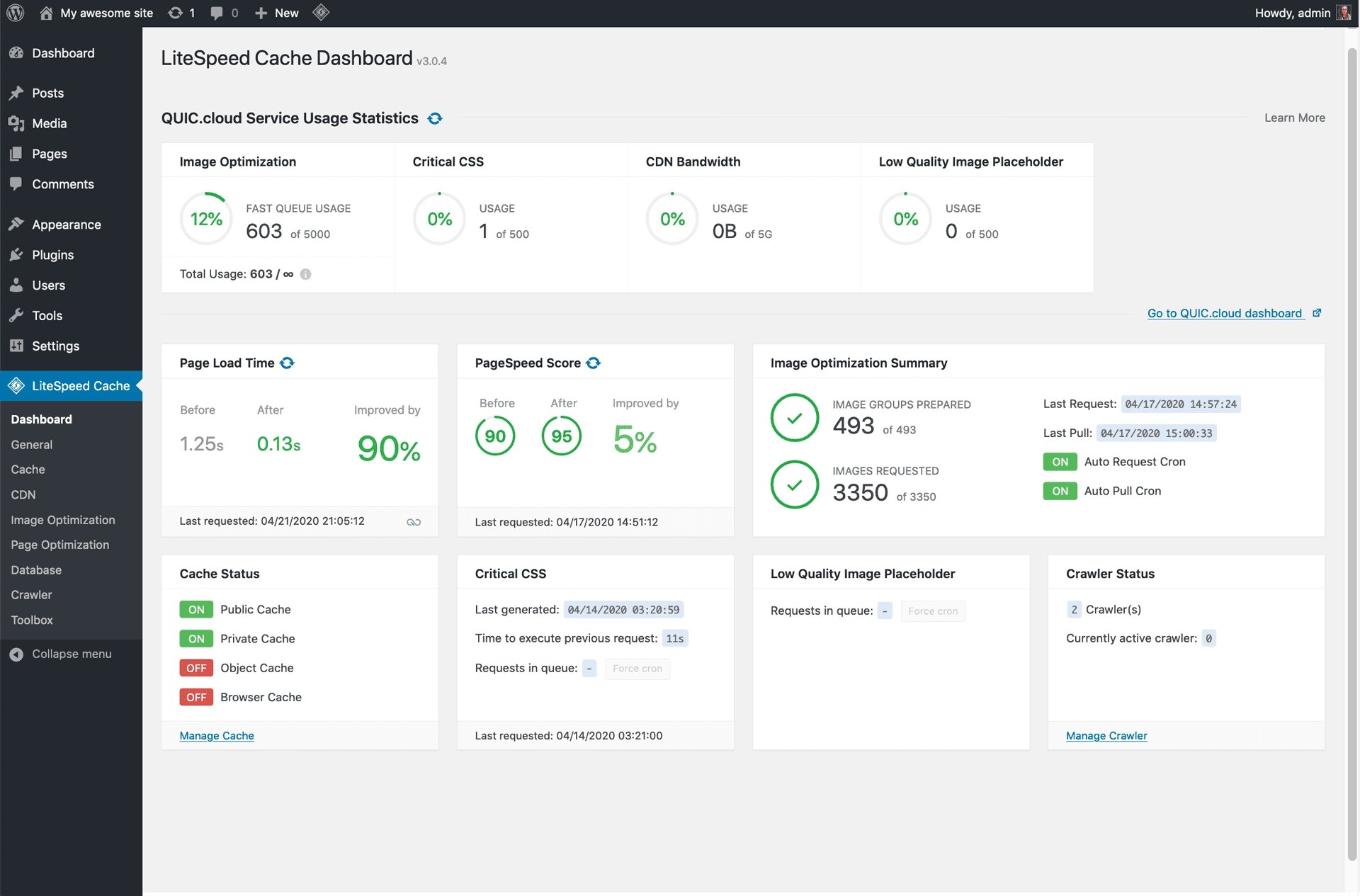
افزونه افزایش سرعت سایت LiteSpeed Cache
LiteSpeed Cache یکی از قدرتمندترین افزونههای بهینهسازی و کشسازی برای وبسایتهای وردپرسی است. این افزونه توسط LiteSpeed Technologies توسعه داده شده و به ویژه برای سرورهای LiteSpeed بهینهسازی شده است. با این حال، ویژگیهای آن میتواند در سایر سرورها نیز به کار گرفته شود. در ادامه به بررسی ویژگیها، نصب و پیکربندی این افزونه پرداختهایم:
لینک دانلود افزونه LiteSpeed Cache
ویژگیهای LiteSpeed Cache
-
کش استاتیک: ذخیره صفحات به صورت فایلهای HTML استاتیک که به سرعت به کاربران نمایش داده میشود.
-
کش دینامیک: کش برای محتوای دینامیک و دادههای پویا.
-
فشردهسازی HTML، CSS و JavaScript: فشردهسازی این فایلها برای کاهش حجم و بهبود سرعت بارگذاری.
-
پشتیبانی از GZIP: استفاده از فشردهسازی GZIP برای کاهش حجم فایلها.
-
بهینهسازی خودکار تصاویر: کاهش حجم تصاویر بدون افت کیفیت به صورت خودکار.
-
بارگذاری تنبل (Lazy Loading): بارگذاری تنبل تصاویر و محتوای غیرضروری.
-
ادغام با CDN: امکان پیکربندی و استفاده از شبکههای تحویل محتوا (CDN) برای توزیع سریعتر محتوا.
-
پیشبارگذاری صفحات: پیشبارگذاری کش به طور خودکار برای بهبود سرعت بارگذاری صفحات.
-
پشتیبانی از پروتکلهای جدید: بهبود سرعت و عملکرد سایت با استفاده از پروتکلهای HTTP/2 و QUIC.
-
تنظیمات کش برای دستگاههای مختلف: پیکربندی کش برای موبایل و دسکتاپ به صورت جداگانه.
-
تنظیمات کش برای کاربران خاص: پیکربندی کش برای کاربران شناسهدار و مهمانان.

نصب و پیکربندی LiteSpeed Cache
نصب از طریق داشبورد وردپرس:
-
به پیشخوان وردپرس خود بروید.
-
به بخش افزونهها > افزودن بروید.
-
در نوار جستجو، عبارت "LiteSpeed Cache" را جستجو کنید.
-
بر روی هم اکنون نصب کن کلیک کرده و سپس فعالسازی را انتخاب کنید.
نصب به صورت دستی:
-
فایل ZIP افزونه LiteSpeed Cache را از مخزن وردپرس دانلود کنید.
-
به بخش افزونهها > افزودن در پیشخوان وردپرس بروید.
-
بر روی بارگذاری افزونه کلیک کرده و فایل ZIP را انتخاب کنید.
-
پس از بارگذاری، افزونه را فعال کنید.
دسترسی به تنظیمات:
پس از فعالسازی، به بخش تنظیمات > LiteSpeed Cache بروید.
-
کش صفحات: فعالسازی کش صفحات و تنظیمات مربوط به آن.
-
فشردهسازی و بهینهسازی: فعالسازی فشردهسازی برای HTML، CSS، و JavaScript.
-
تصاویر: فعالسازی بهینهسازی تصاویر و بارگذاری تنبل.
-
پیکربندی CDN: اگر از CDN استفاده میکنید، آدرس CDN خود را در بخش مربوطه وارد کنید.
-
پیشبارگذاری کش: فعالسازی پیشبارگذاری کش برای بهبود سرعت بارگذاری اولیه.
-
پشتیبانی از HTTP/2 و QUIC: تنظیمات مربوط به استفاده از پروتکلهای جدید.
-
کنترل کش برای دستگاهها و کاربران خاص: پیکربندی کش برای دستگاههای موبایل و دسکتاپ، و کاربران شناسهدار.
-
پاکسازی کش دستی: امکان پاکسازی کش به صورت دستی یا خودکار در زمانهای مشخص.

مزایای استفاده از LiteSpeed Cache
افزایش سرعت قابل توجه
LiteSpeed Cache با استفاده از تکنیکهای کشسازی صفحات و بهینهسازی منابع، بهطور قابل توجهی سرعت بارگذاری صفحات وبسایتها را بهبود میبخشد. این افزونه با کشسازی صفحات، اجرای سریعتر درخواستها و کاهش زمان پاسخ سرور، زمان بارگذاری صفحات را کاهش میدهد، که منجر به بهبود تجربه کاربری و افزایش رضایت بازدیدکنندگان میشود.
پشتیبانی از تصاویر و CDN
یکی از ویژگیهای برجسته LiteSpeed Cache، پشتیبانی از بهینهسازی تصاویر و استفاده از شبکههای تحویل محتوا (CDN) است. این افزونه به کاهش حجم تصاویر کمک میکند و از توزیع سریعتر محتوا از طریق CDN اطمینان حاصل میکند. این ویژگی به بهبود سرعت بارگذاری صفحات و کاهش زمان انتظار برای بارگذاری تصاویر کمک میکند، که به نوبه خود تجربه کاربری را بهبود میبخشد.
پشتیبانی از پروتکلهای جدید
LiteSpeed Cache از پروتکلهای جدید مانند HTTP/2 و QUIC پشتیبانی میکند، که به بهبود عملکرد وبسایتها کمک میکند. استفاده از این پروتکلها باعث افزایش سرعت بارگذاری صفحات و بهبود کارایی وبسایت میشود، زیرا این پروتکلها به کاهش تاخیر و بهبود سرعت انتقال دادهها کمک میکنند.
سادگی و کارایی
این افزونه با رابط کاربری ساده و قابل فهم خود، به کاربران این امکان را میدهد که به راحتی تنظیمات را مدیریت و پیکربندی کنند. طراحی کاربرپسند LiteSpeed Cache به کاربران این امکان را میدهد که به سرعت و به آسانی تنظیمات کش را انجام دهند و از تمامی ویژگیهای بهینهسازی بهرهبرداری کنند. این سادگی در استفاده به ویژه برای افرادی که به دنبال راهحلهای سریع و مؤثر برای بهبود عملکرد وبسایت هستند، مزیت بزرگی است.
افزونه افزایش سرعت سایت Comet Cache
Comet Cache یکی از افزونههای محبوب برای بهینهسازی و کشسازی وبسایتهای وردپرسی است. این افزونه به ویژه برای سرعت بخشیدن به بارگذاری صفحات و بهبود عملکرد وبسایت طراحی شده است. در ادامه به بررسی ویژگیها، نصب و پیکربندی این افزونه پرداختهایم:
لینک دانلود افزونه Comet Cache
ویژگیهای Comet Cache
-
کش صفحات استاتیک: ذخیره نسخههای HTML استاتیک صفحات برای بارگذاری سریعتر.
-
پشتیبانی از کش دینامیک: کش محتوای دینامیک به صورت اختیاری برای کاربران شناسهدار.
-
فشردهسازی HTML و CSS: کاهش حجم فایلها برای بهبود سرعت بارگذاری.
-
پشتیبانی از GZIP: فشردهسازی GZIP برای کاهش حجم فایلها و سرعت بیشتر.
-
پیشبارگذاری خودکار: پیشبارگذاری کش برای صفحات مختلف به صورت خودکار برای بهبود سرعت بارگذاری.
-
پاکسازی کش: امکان پاکسازی کش به صورت دستی یا خودکار در زمانهای مشخص.
-
تنظیمات کش برای کاربران خاص: پیکربندی کش برای کاربران مهمان و شناسهدار.
-
پشتیبانی از پروتکلهای جدید: بهبود عملکرد با استفاده از پروتکل HTTP/2.
-
پیکربندی دقیق کش: تنظیمات دقیق برای کشسازی صفحات، کدها و محتوای سایت.

نصب و پیکربندی Comet Cache
نصب از طریق داشبورد وردپرس:
-
به پیشخوان وردپرس خود بروید.
-
به بخش افزونهها > افزودن بروید.
-
در نوار جستجو، عبارت "Comet Cache" را جستجو کنید.
-
بر روی هم اکنون نصب کن کلیک کرده و سپس فعالسازی را انتخاب کنید.
نصب به صورت دستی:
-
فایل ZIP افزونه Comet Cache را از مخزن وردپرس دانلود کنید.
-
به بخش افزونهها > افزودن در پیشخوان وردپرس بروید.
-
بر روی بارگذاری افزونه کلیک کرده و فایل ZIP را انتخاب کنید.
-
پس از بارگذاری، افزونه را فعال کنید.
دسترسی به تنظیمات:
پس از فعالسازی، به بخش Comet Cache در پیشخوان وردپرس بروید.
-
کش صفحات: فعالسازی کش صفحات و تنظیمات مربوط به آن.
-
فشردهسازی: فعالسازی فشردهسازی HTML و CSS.
-
پیشبارگذاری خودکار: فعالسازی پیشبارگذاری کش برای صفحات مختلف.
-
پاکسازی کش: تنظیمات مربوط به پاکسازی کش به صورت دستی یا خودکار.
-
تنظیمات کش برای کاربران خاص: پیکربندی کش برای کاربران شناسهدار و مهمانان.
-
پشتیبانی از HTTP/2: فعالسازی پشتیبانی از پروتکل HTTP/2.
مزایای استفاده از Comet Cache
افزایش سرعت بارگذاری
Comet Cache با بهرهگیری از تکنیکهای کشسازی و فشردهسازی، بهطور قابل توجهی سرعت بارگذاری صفحات وبسایتها را افزایش میدهد. با ذخیرهسازی نسخههای کششده صفحات و فشردهسازی منابع، این افزونه میتواند زمان بارگذاری صفحات را کاهش داده و به کاربران تجربهای سریعتر و روانتر ارائه دهد. این بهینهسازی در نهایت منجر به بهبود عملکرد وبسایت و رضایت بیشتر بازدیدکنندگان میشود.
پشتیبانی از HTTP/2
Comet Cache از پروتکلهای جدید مانند HTTP/2 پشتیبانی میکند که بهبود قابل توجهی در عملکرد وبسایت به همراه دارد. استفاده از HTTP/2 به کاهش تاخیر، افزایش سرعت انتقال دادهها و بهبود عملکرد کلی سایت کمک میکند. این پروتکل با بهرهگیری از ویژگیهای جدید خود، امکان بارگذاری همزمان چندین درخواست و بهبود سرعت بارگذاری صفحات را فراهم میآورد.
سادگی و کارایی
این افزونه با رابط کاربری ساده و قابل فهم، به کاربران امکان میدهد که بهراحتی تنظیمات را مدیریت و پیکربندی کنند. طراحی کاربرپسند Comet Cache به شما این امکان را میدهد که بدون نیاز به دانش فنی عمیق، تنظیمات کش را به سرعت انجام دهید و از تمامی ویژگیهای آن بهرهبرداری کنید. این سادگی در استفاده به ویژه برای کاربران غیر فنی یا افرادی که به دنبال راهحلهای سریع برای بهینهسازی وبسایت هستند، مزیت بزرگی است.
مدیریت کش قوی
Comet Cache امکانات پیشرفتهای برای مدیریت و پاکسازی کش ارائه میدهد. این ویژگیها به کاربران اجازه میدهد تا کشهای قدیمی را بهراحتی پاکسازی کنند و تنظیمات کش را مطابق با نیازهای خاص خود سفارشی کنند. مدیریت موثر کش به حفظ عملکرد بهینه وبسایت کمک میکند و اطمینان میدهد که نسخههای تازه و بهروز از صفحات به بازدیدکنندگان ارائه میشود.

بهترین افزونه افزایش سرعت وردپرس چیست؟
برای افزایش سرعت سایتهای وردپرسی، افزونههای مختلفی وجود دارند که هر یک ویژگیها و مزایای خاص خود را دارند. یکی از بهترین و محبوبترین گزینهها WP Rocket است. این افزونه به دلیل رابط کاربری ساده و امکانات گستردهای که ارائه میدهد، مورد توجه بسیاری از کاربران قرار دارد. WP Rocket به شما این امکان را میدهد تا با کش استاتیک صفحات، فشردهسازی فایلها و پیشبارگذاری کش، سرعت بارگذاری سایت را به طور قابل توجهی افزایش دهید. همچنین، ویژگیهایی مانند بارگذاری تنبل تصاویر و ترکیب فایلها نیز به بهبود عملکرد سایت کمک میکند.
دیگر افزونه معتبر LiteSpeed Cache است، به ویژه اگر سایت شما بر روی سرورهای LiteSpeed میزبانی میشود. این افزونه با ارائه کش استاتیک و دینامیک، فشردهسازی فایلها و بهینهسازی تصاویر، به بهبود سرعت و عملکرد سایت کمک میکند. علاوه بر این، LiteSpeed Cache از پروتکلهای جدید مانند HTTP/2 و QUIC پشتیبانی میکند که به بهبود بیشتر سرعت بارگذاری سایت کمک میکند.
W3 Total Cache نیز یکی دیگر از گزینههای قوی است که با فراهم کردن کشینگ صفحات، دیتابیس و شیء، و همچنین پشتیبانی از CDN، به بهبود سرعت و کارایی سایتهای وردپرسی کمک میکند. این افزونه با تنظیمات پیشرفته خود، به کاربران این امکان را میدهد که بهینهسازیهای دقیقی بر روی سایت خود انجام دهند. در نهایت، انتخاب بهترین افزونه به نیازها و تنظیمات خاص سایت شما بستگی دارد. افزونههای فوق هر یک ویژگیهای منحصر به فردی دارند که میتوانند به بهبود سرعت و عملکرد سایت شما کمک کنند.
cdn چیست؟ مزایای استفاده از شبکه توزیع محتوا
نتیجهگیری
افزایش سرعت وبسایت وردپرسی یکی از عوامل کلیدی در بهبود تجربه کاربری، افزایش بازدیدکنندگان، و ارتقاء رتبهبندی در موتورهای جستجو مانند گوگل است. کاربران اغلب تمایل دارند وبسایتهایی با سرعت بارگذاری بالا را مشاهده کنند؛ بنابراین یک سایت کند ممکن است به از دست دادن کاربران و کاهش نرخ تبدیل منجر شود. برای بهینهسازی سرعت، استفاده از افزونههای بهینهسازی سرعت وردپرس یکی از راهکارهای مؤثر است.
برخی از بهترین افزونههای موجود در این زمینه شامل WP Rocket، Autoptimize، WP Super Cache، LiteSpeed Cache، و Comet Cache هستند. این افزونهها با کش کردن صفحات، بهینهسازی فایلهای CSS و JavaScript، و فشردهسازی تصاویر، میتوانند به بهبود سرعت بارگذاری صفحات سایت کمک کرده و تجربه کاربری بهتری را ارائه دهند. افزونه WP Rocket بهطور خاص به دلیل قابلیتهای متعدد و رابط کاربری سادهاش محبوبیت زیادی دارد، در حالی که Autoptimize با امکانات گسترده خود برای بهینهسازی فایلهای استاتیک شناخته میشود.
هنگام انتخاب افزونهی بهینهسازی مناسب، لازم است عواملی مانند سازگاری با سایر پلاگینها، راحتی استفاده، و پشتیبانی منظم را مدنظر قرار دهید. همچنین، برخی از افزونهها ممکن است با قالبها و ساختارهای مختلف سایتها سازگاری بیشتری داشته باشند. بنابراین پیش از انتخاب نهایی، توصیه میشود افزونهها را بهصورت آزمایشی بررسی کرده و از سازگاری آنها با وبسایت خود اطمینان حاصل کنید.
سوالات متداول
بهترین افزونه افزایش سرعت وردپرس کدام است؟
پاسخ به این سوال بستگی به نیازهای وبسایت شما و میزان دانش فنی شما دارد. افزونههایی مانند WP Rocket و LiteSpeed Cache برای امکانات بیشتر، و افزونههای رایگانی مانند Autoptimize برای سادهسازی بهینهسازی سرعت مناسب هستند.
آیا استفاده از افزونههای بهینهسازی باعث تداخل با دیگر افزونهها میشود؟
برخی افزونههای بهینهسازی ممکن است با افزونههای دیگر ناسازگار باشند. قبل از نصب و فعالسازی هر افزونهای، سازگاری آن با پلاگینهای دیگر را بررسی کنید.
آیا استفاده از افزونههای افزایش سرعت، بر روی رتبهبندی در موتورهای جستجو تأثیر دارد؟
بله، افزایش سرعت بارگذاری صفحات میتواند به بهبود رتبه سایت در موتورهای جستجو کمک کند، زیرا سرعت یکی از عوامل مهم در الگوریتم رتبهبندی است.
چگونه مطمئن شویم که افزونه انتخابی بهترین عملکرد را برای سایت ما دارد؟
برای اطمینان از بهترین عملکرد، افزونه را با تنظیمات مناسب پیکربندی کرده و سرعت سایت را با ابزارهایی مانند GTmetrix یا Google PageSpeed Insights آزمایش کنید.
آیا استفاده از افزونههای کش باعث مصرف بیشتر منابع سرور میشود؟
در حالت کلی، افزونههای کش به بهینهسازی مصرف منابع سرور کمک میکنند. با این حال، تنظیمات نادرست میتواند منجر به مصرف بیش از حد منابع شود.
null



