از زمانی که گوگل سیاست خود را در قبال ارائه سرویسهای ارائه شده خود تغییر داده به کاربران و سیستمهای نرم افزاری اجازه دسترسی مستقیم بدون کلید API را حذف کرده و همه افراد باید برای استفاده از سرویسهایی چون نقشه گوگل و ... از API منحصر بفرد خود استفاده کنند. حال برخی از سایتهایی که از نقشه گوگل بهره میبرند با این مشکل روبهرو شده و که در مجموع خطایی با پیغام "oops somthing wen wrong" را مشاهده خواهند کرد ، حال ما در این مطلب از سری مطالب آموزش وردپرس قصد داریم به آموزش رفع مشکل نمایش نقشه گوگل در وردپرس پرداخته تا شما بدون مشکل به استفاده از نقشه گوگل بپردازید. ( تصویر زیر نمایی از خطای دریافتی است )
برای رفع مشکل نمایش نقشه گوگل در وردپرس باید دو مرحله را که بسادگی و سرعت تمام طی خواهد شد ، انجام دهید.
1- دریافت کلید Api از گوگل
2- وارد کردن کلید API گوگل در وردپرس
رفع مشکل نمایش نقشه گوگل در وردپرس
نکته : برای دریافت کلید API از گوگل باید یک اکانت Gmail داشته باشید تا در ابتدای مراحل و هنگام نیاز آن را وارد کنید.
دریافت کلید Api از گوگل
1- ابتدا بر روی لینک زیر کلیک کرده تا صفحه دریافت کد API گوگل باز شود.
نکته : اگر پس از کلیک با خطای 403 گوگل برخورد کردید ، از نرم افزارهای تغییر IP استفاده کنید چون در برخی مواقع گوگل سرویسهای خود را بر روی کشور ایران مسدود میسازد.
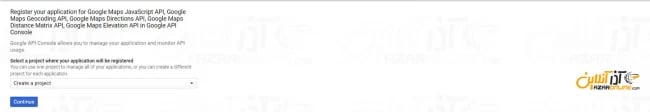
2- پس از ورود به این صفحه بر روی Continue کلیک کنید.
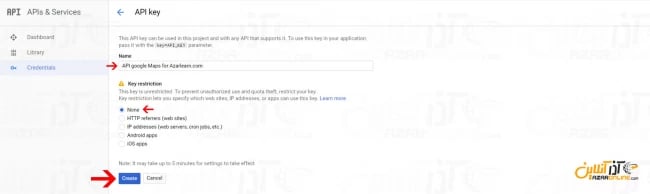
3- در این صفحه نام کلید خود را وارد کنید و نوع کلید را بر روی None تنظیم کرده و بر روی Continue کلیک نمایید.
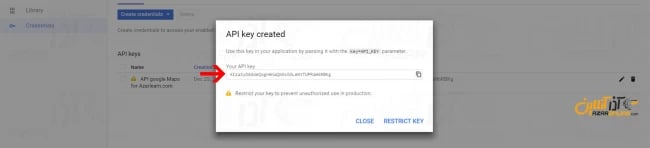
4- حال شما کلید API خود را دریافت کردهاید و تنها نیاز است به داشبورد وردپرس خود رفته و کلید مورد نیاز را در آن وارد کنید.
وارد کردن کلید API گوگل در وردپرس
برای وارد کردن کلید API گوگل در وردپرس 2 روش مختلف وجود خواهد داشت.
1- وارد کردن کد API به صورت یک تکه کد به فایل Header.php
2- وارد کردن کد API از طریق افزونه API KEY for Google Maps
روش اول : وارد کردن کد API در Header.php
- ابتدا از داشبورد وردپرس بر روی منوی تنظیمات و سپس ویرایشگر بروید.
- سپس بر روی فایل Header.php کلیک کرده تا برای ویرایش باز گردد.
نکتهای که باید در نظر داشته باشید این است که ، فایل Header.php در پوستههای مختلف ممکن است با نامهایی دیگر نمایش داده شود ، اگر اطلاعات کاملی از کدنویسی در PHP ندارید میتوانید از روش بعدی اقدام نمایید.
- سپس کد زیر را در فایل php اضافه نمایید.
script src=”//maps.googleapis.com/maps/api/js?key= AfzamyAB0DsSg8k46_3Y2-iH5ENnlAwsQ0QzrCp ” async=”” defer=”defer” type=”text/javascript”>
نکته : به جای کلید API قرار داده شده دراین کد که با رنگ سبز مشخص است ، شما باید کد API دریافتی خود را جایگزین نمایید.
- سپس فایل را بسته و از آن خارج شوید.
بدین ترتیب شما کد API را از طریق فایل Header.php وارد کردهاید.
نکته حائز اهمیت در این روش این است که ممکن است برخی از پوستههای وردپرس که به صورت پیشرفته طراحی شدهاند از این فایل به صورت کامل استفاده نکرده و یا با تنظیماتی که بر روی سرور قرار دادهاند ، فراخوانی این فایل را در پایان سایر صفحات سایت قرار بدهند ، پس ممکن است این روش به صورت 100% برای شما کاربردی نباشد و در صورتی که علم کافی برای کدنویسی ندارید ، ترجیحاً از روش دوم استفاده کنید.
روش دوم : وارد کردن کد API از طریق افزونه API KEY for Google Maps
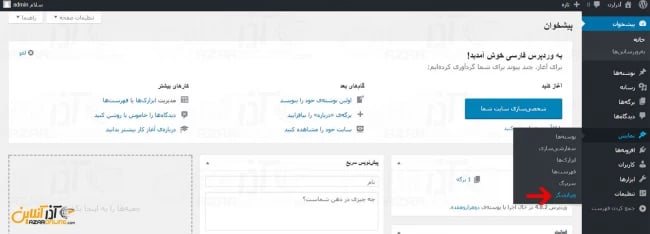
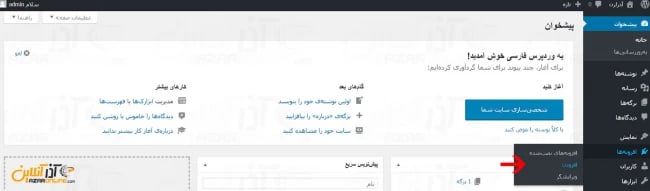
1- ابتدا از بخش افزونهها بر روی افزودن کلیک کنید.
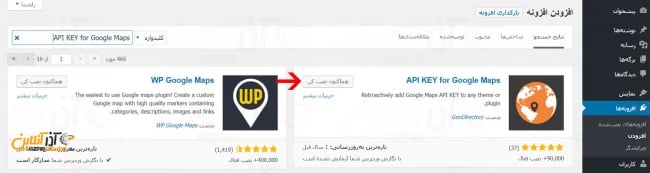
2- در بخش جستجو عبارت API Key for Google Maps را وارد کرده و منتظر بمانید این افزونه پیدا شود.
3- پس از یافتن افزونه مورد نظر ، بر روی نصب کردن کلیک کرده و پس از نصب آن را فعال سازید.
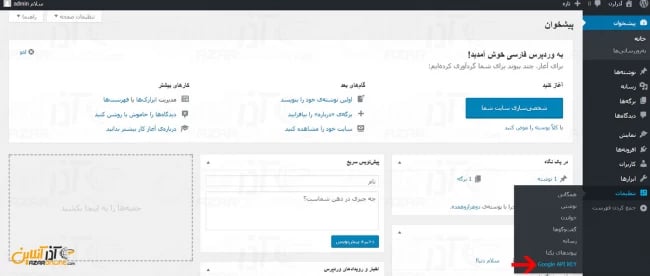
4- در نهایت از طریق منوی داشبورد به بخش تنظیمات این افزونه بروید.
5- در پایان کلید دریافتی خود را در این قسمت وارد نمایید.
بدین ترتیب شما مشکل نمایش نقشه گوگل را بر روی سایت خود رفع کردهاید.
امیدواریم در پایان از مطلب رفع مشکل نمایش نقشه گوگل در وردپرس استفاده لازم را برده باشید.
کاربر گرامی شما میتوانید سؤالات مربوط به این آموزش را در بخش کامنتها عنوان کرده و در همین قسمت پاسخ خود را دریافت کنید.