در قسمت قبلی از سری مقالات آموزش وردپرس ، با ابزارهای درون ریزی و برون ریزی در وردپرس آشنا شدیم. در قسمت نهم آموزش وردپرس، با روش های شخصی سازی قالب های وردپرس آشنا خواهید شد.
یکی از اقدامات اصلی بعد از نصب وردپرس و انتخاب قالب مناسب، شخصیسازی آن قالب است. قالبهای موجود در مارکتهای مختلف دارای پنل مخصوص تنظیمات هستند.
اما برخی از قالبها ممکن است چنین پنل تنظیمات اختصاصی نداشته باشند و شما باید به شخصیساز پیشفرض وردپرس رضایت دهید.
یک نکته: ممکن است تنظیماتی که در بخش شخصی سازی وردپرس مشاهده میکنید، در قالبهای مختلف متفاوت باشد.
شخصی سازی قالب وردپرس چگونه است ؟
برای شروع شخصی سازی قالب وردپرس از منوی سمت راست وردپرس، بر روی بخش «نمایش» رفته و از منوی باز شده، روی سفارشیسازی کلیک کنید.

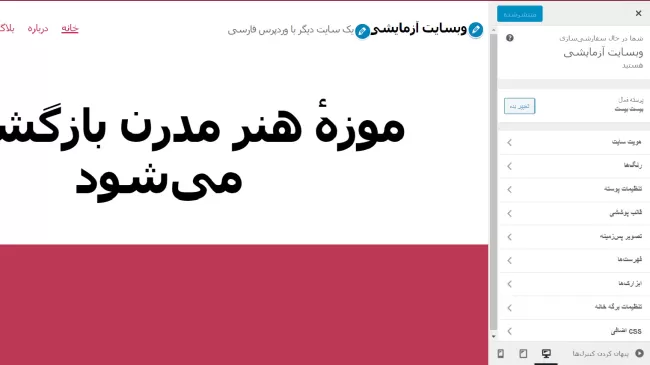
حال صفحه زیر برایتان به نمایش درمیآید. شما در این صفحه میتوانید بهصورت سریع و زنده، تغییراتی را در قالب وبسایت خود اعمال میکنید، مشاهده کنید.
با ما همراه باشید تا این تغییرات را بهصورت عملی نشان دهیم.

بعد از وارد شدن به بخش شخصی سازی قالب ، با چنین صفحهای روبرو خواهید شد.
شما از طریق این صفحه، میتوانید بسیاری از تنظیمات ظاهری وبسایت خود را انجام دهید.
هویت سایت

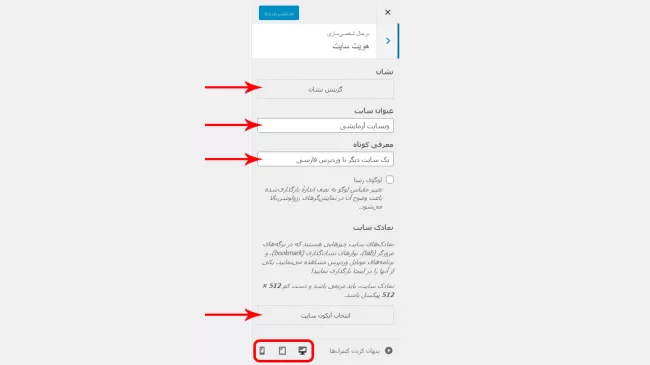
با کلیک بر روی زبانه «هویت سایت»، این منو برایتان باز میشود. در اولین بخش از این منو، شما میتوانید لوگو وبسایت خود را آپلود کنید.
در بخش «عنوان سایت»، عنوانی برای وبسایت خود بنویسید. این عنوان، بر روی تب مرورگر هنگام باز کردن وبسایتتان نمایش داده میشود.
بخش زیر آن یعنی همان «معرفی کوتاه» درواقع شعار وبسایت شماست. این بخش نیز در مقابل عنوان سایت در تب مرورگر نمایش داده میشود.
در پایینترین بخش که با مستطیل قرمز مشخص شده است، شما میتوانید وبسایت را بهصورت ریسپانسیو در حالت موبایل و تبلت نیز مشاهده کرده و تغییرات لازم را اعمال کنید.
کافیست بعد از اعمال تغییرات موردنظر، از بالاترین قسمت بر روی دکمه آبیرنگ کلیک کنید.
رنگها

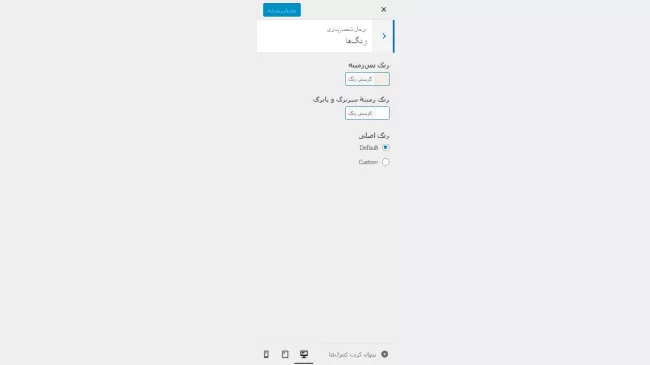
با وارد شدن به این بخش، منوی زیر برایتان نمایش داده خواهد شد. در این منو میتوانید بسته به نوع قالب وبسایت، رنگ بخشهای مختلف را تغییر دهید.
بعد از انجام هر تغییر، برای ذخیره شدن، کافیست روی دکمه آبی کلیک کنید.
تنظیمات پوسته

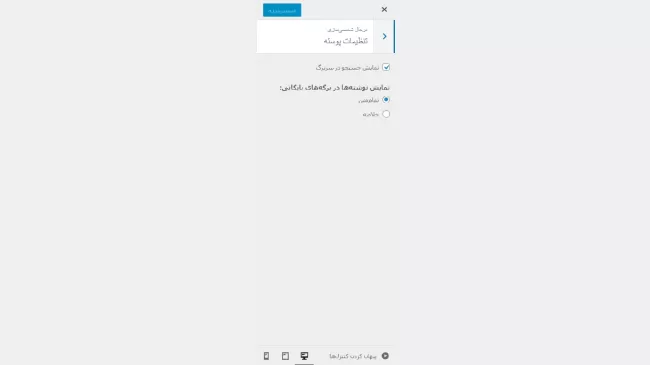
در این بخش تمامی تنظیمات قابل اعمال روی قالب، نمایش داده میشود. توجه داشته باشید که تنظیمات این بخش به نوع قالب وبسایت شما بستگی دارد.
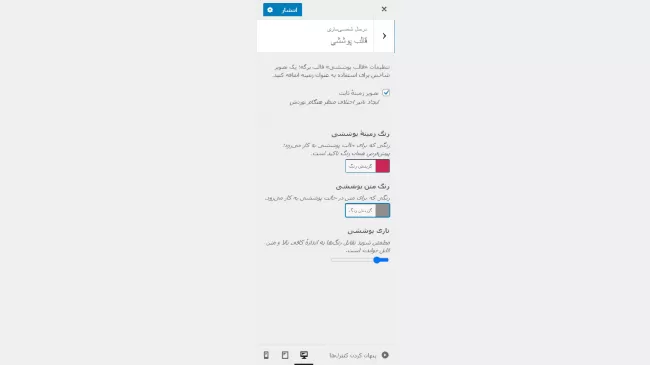
قالب پوششی

این بخش نیز همانند بخشهای پیشین به نوع قالب بستگی دارد هر قالبی، تنظیمات منحصربهفرد خود را ارائه میکند.
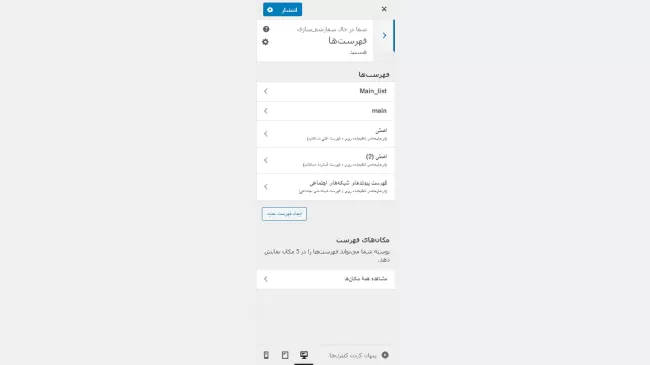
فهرستها

یکی از مهمترین بخشهای شخصیسازی، افزودن فهرست به وبسایت است. شما میتوانید متناسب با نوع محتوایی که در وبسایت تولید میکنید، فهرست مرتبط را بسازید.
اینجا نیز بستگی به نوع قالب، محل نشان دادن فهرستها متفاوت است. برای مثال در برخی پوستههای وردپرسی، علاوه بر هدر و فوتر، بخش بالای هدر نیز جزو منوهای وبسایت هست! حتی فهرست حالت موبایل نیز مجزا از فهرست حالت دسکتاپ وبسایت است.
در ابتدا فهرستهای پیشفرض وبسایت را پاک کنید؛ سپس اقدام به ساخت فهرست شخصیسازی شده کنید. درنهایت بعد از اتمام، بر روی دکمه آبی رنگ «انتشار» کلیک کنید تا شخصیسازی قالب وردپرسی ذخیره شود.
ابزارکها

یکی از مهمترین ویژگیهای وردپرس، برخورداری از قابلیت ابزارک (ویجت) هست.
اینجا نیز متناسب با قالب وردپرسی که در اختیار دارید، ابزارکهای گوناگونی در دسترس شماست. برای مثال یک قالب فروشگاهی در کنار توضیحات محصول، یک مکان قرارگیری ابزارک نیز دارد که بستگی به سلیقهتان میتوانید از ابزارکهای در دسترس استفاده کنید.
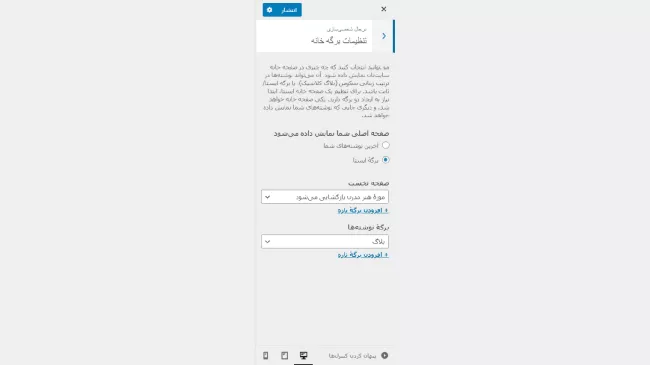
تنظیمات برگه خانه

تنظیمات برگه خانه نیز جزو آخرین بخشهای شخصیسازی قالب وردپرس است. شما در این بخش قادر هستید نوع نمایش برگه اصلی را تغییر دهید. درواقع صفحه اصلی وبسایت شما هم میتواند صرفاً بهصورت وبلاگی باشد و هم بهصورت یک برگه.
یک راهنمایی: اکثر قالبهای وردپرس در مارکتهای مختلف، دارای صفحه اصلی بهصورت برگه ایستا هستند که آنها را توسط صفحهسازهایی نظیر المنتور یا ویژوال کامپوزر طراحی کردهاند.
CSS های اضافی

در بخش CSS های اضافی، برای شخصیسازی بیشتر قالب خود میتوانید کدهای CSS موردنظرتان را در این بخش اضافه کنید تا تغییرات دلخواهتان اعمال شود.
بعد از انجام همه تغییرات، روی دکمه آبیرنگ «انتشار» کلیک کنید.
جمعبندی
در این مقاله با بخشهای مختلف شخصی سازی قالب وردپرس آشنا شدید و اکنون میدانید شخصی سازی قالب وردپرس چگونه است و میتوانید تغییرات دلخواهتان را در ظاهر وبسایت، پدید بیاورید.
در آخرین بخش شخصی سازی قالب وردپرس نیز مشاهده کردید که با کدنویسی CSS میتوانید ظاهر وبسایت خود را حتی بیشتر از این، متحول سازید.
امیدوارم این مقاله برای شما دوست عزیز مفید واقع شده باشد.



