بسیاری از وبسایتها شروع به استفاده از فرمت تصویر جدیدی به نام WebP کردند. اما WebP چیست و چرا میتواند از فرمتهای تصویر جایگزین سودمندتر باشد؟ اگر گمان میکنید که علت پایین بودن سرعت وبسایت وردپرس شما به خاطر وجود تصاویر سنگین است، میتوانید از تصاویر WebP به جای تصاویر معمولی PNG یا JPG استفاده کنید.
WebP فرمتی است که توسط گوگل پس از خرید On2 Technologies توسعه یافته است. WebP بر اساس کدک ویدئویی VP8، تصاویر غنی و با کیفیت بالا را در اندازه کوچکتر از PNG یا JPEG ارائه می دهد. بهترین کیفیت فرمتهای JPEG و PNG را با ارائه فشردهسازی پیشرفته و بدون تلفات ترکیب میکند و بهبود میبخشد. بهینهسازی اندازه فایلهای تصویری برای افزایش عملکرد سایت ضروری است. استفاده از فرمت WebP می تواند این کار را بدون کاهش کیفیت تصویر انجام دهد و آن را به فرمتی مناسب برای بسیاری از صاحبان وبسایت تبدیل کند.
در این مقاله، WebP چیست و همچنین مزایا و معایب آن را خواهید آموخت. ما همچنین راههای استفاده از WebP در وردپرس و نحوه ذخیره یک فایل WebP را در رایانه خود خواهیم گفت.
WebP چیست؟
WebP یک فرمت تصویر نسل جدید است که از روشهای فشردهسازی تصویر بدون کاهش اندازه تصویر و حفظ کیفیت آن و بهبود سرعت بارگذاری توسط گوگل معرفی و توصیه شده است.
سرعت بارگذاری صفحه همیشه چیزی است که گوگل و سایر موتورهای جستجو به آن اهمیت زیادی میدهند، اما اکنون، بیش از هر زمان دیگری، دیگر نمیتوانید یک وبسایت با بارگذاری با سرعت پایین داشته باشید. در واقع، ثابت شده است که پایین بودن سرعت بارگذاری کاربران را از وبسایت شما دور میکنند (به ویژه برای کاربران تلفن همراه). از این مهمتر اینکه از زمانی که الگوریتم Page Experience گوگل در ژوئن 2021 بروز شد، ترافیک بسیار کمتری را به وبسایتهایی با سرعت بارگذاری کند، ارسال میشود.
تصاویر معمولاً تنها بخش کوچکی از محتوای اکثر صفحات وب هستند. با این حال، آنها سهم بزرگی در اندازه فایل دارند. بنابراین اگر می خواهید سرعت بارگذاری وبسایت خود را افزایش دهید، به تصاویر خود توجه کنید. پس فایلهای WebP دقیقا چگونه کمک میکنند؟ فایلهای WebP فرمت تصویری بسیار سبکی هستند و در مقایسه با سایر فرمتهای فایل مانند PNG و JPG میتوانند اندازه فایلها را تا ۲۵ تا ۳۴ درصد کاهش دهند.

مزایای WebP چیست؟
در اینجا پنج مزیت اصلی استفاده از تصاویر WebP وجود دارد:
- عملکرد وبسایت را افزایش میدهد: فرمت WebP در مقایسه با JPEG و PNG سبکتر است. اندازه فایلهای تصویری کوچکتر باعث افزایش سرعت بارگذاری سایت میشود.
- باعث صرفه جویی بیشتر در پهنای باند میشود: پهنای باند سرعتی است که سرور شما میتواند دادهها را در یک زمان خاص به کاربران نهایی منتقل کند. WebP میتواند فضای پهنای باند را آزاد کند و به وبسایتها اجازه میدهد محتوای بیشتری ارائه دهند. این امر به ویژه برای وبسایتهایی که تصاویر زیادی دارند، مانند وبلاگهای غذا، مسافرت یا عکاسی بسیار مهم است.
- بهینه سازی موتور جستجو (SEO) را افزایش میدهد: افزایش سرعت صفحه به دلیل تصاویر با حجم کمتر، تأثیر مثبتی بر رتبه سایت در موتورهای جستجو مانند گوگل خواهد داشت.
- نمایش تصاویر با کیفیت بالا: نیازی نیست کیفیت تصویر را فدای سرعت بارگذاری بیشتر کنید. با WebP، میتوانید بهترینهای هر دو مورد را داشته باشید و تجربه کاربری سایت خود را بهبود ببخشید.
- نمایش انواع مختلف تصاویر: WebP از تصاویر شفاف و متحرک (انیمیشن) پشتیبانی میکند.
برای نشان دادن بیشتر مزایای WebP نسبت به فرمتهای دیگر مانند JPG و PNG، بیایید نگاهی بیندازیم که این دو در مقایسه چه چیزی ارائه میدهند.
مقایسه WebP با PNG و JPG برای وب
برای کمک به درک اینکه چه چیزی تصاویر WebP را بسیار خاص میکند، تصاویر WebP را در مقایسه دقیق با تصاویر PNG و JPG را بررسی میکنیم. ابتدا، اجازه دهید کمی اصطلاحات تخصصی را مرور کنیم. هنگامی که فایلهای تصویری فشرده میشوند، یا بدون اتلاف هستند یا بااتلاف.
فشردهسازی بدون اتلاف تصاویری را تولید میکند که در مقایسه با تصاویر با اتلاف، کیفیت خود را از دست نمیدهند یا خیلی کمتر از دست میدهند. همچنین میتوان آنها را از حالت فشرده خارج کرد و به حالت اولیه خود بازگرداند. دلیل اینکه این کار ممکن میشود این است که فرآیند فشردهسازی برای تصاویر بدون اتلاف تنها با حذف بیتهای نامربوط از دیتای کدگذاری شده در تصاویر انجام میشود. فایل های PNG عموماً فایل های بدون اتلاف هستند.
تصاویر بااتلاف اساساً تغییر میکنند و بخشهایی از اطلاعات اصلی برای همیشه حذف میشوند. این باعث میشود که اندازه آنها کمتر از تصاویر بدون اتلاف باشد اما کیفیت آنها نیز کمتر میشود؛ بخصوص وقتی تصاویر را زوم میکنید این کاهش کیفیت بیشتر نمایان میشود. فایلهای JPG یا JPEG مثالهای مناسبی از تصاویر بااتلاف هستند.
علاوه بر اینها، تصاویر WebP وجود دارند. تصاویر WebP یک گزینه عالی برای داشتن این فرمت هستند زیرا میتوانند در معرض هر دو فشردهسازی بااتلاف یا بدون اتلاف قرار گیرند. در هر دو مورد، آنها فشردهسازی عالی را ارائه میدهند در حالی که کیفیت آنها در مقایسه با فایل های PNG و JPG افت متناسبی دارد.

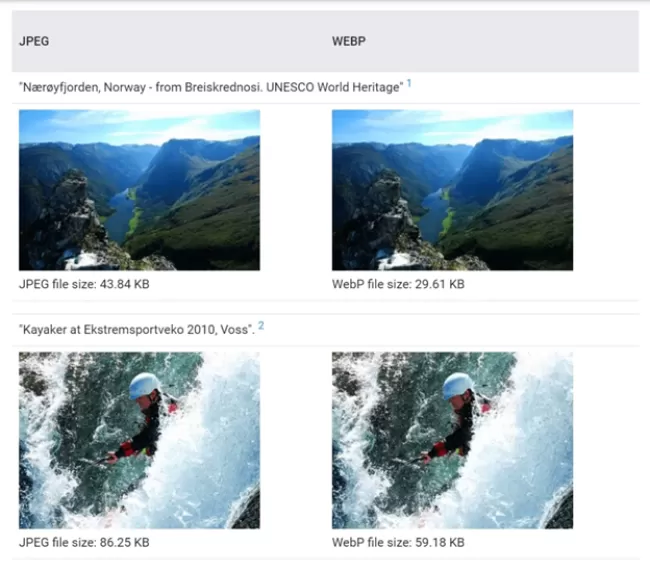
به نمونه تصاویر گالری Google WebP نگاهی بیندازید. این وب سایت تصاویر JPEG و WebP را با کیفیت مشابه مقایسه میکند. روی هر تصویر در سایت کلیک کنید و آنچه را که میبینید مقایسه کنید. تفاوت کیفیت زیادی بین تصاویر JPEG در سمت چپ و تصاویر WebP در سمت راست وجود ندارد. با این حال، فایلهای WebP در مقایسه با فایل های JPEG از نظر اندازه بسیار کوچکتر هستند.
پس برای جمع بندی، JPEG (یا JPG) برای تصاویر با رنگهای زیاد عالی است و برای عکسهای ثابت گزینه ارجح است. با این حال، فایلهای تصویری JPEG از فشردهسازی بااتلاف استفاده میکنند، به این معنی که وقتی دوباره ذخیره یا ویرایش میشوند شاهد کاهش کیفیت خواهید بود. یکی دیگر از نقاط ضعف این فرمت این است که از شفافیت یا انیمیشن پشتیبانی نمیکند.
از سوی دیگر، نوع فایل PNG به دلیل فشردهسازی بدون تلفات، برای حفظ کیفیت تصویر بالا بسیار عالی است. این فرمت مناسب تصاویری است که دارای پیکسلهای زیادی هستند، مانند اینفوگرافیکهای متنی. همچنین از شفافیت پشتیبانی میکند، که آن را برای عناصر طراحی وب و لگوها ایدهآل میکند. متأسفانه، PNG معمولاً از نظر اندازه تصویر بزرگتر است و از انیمیشن نیز پشتیبانی نمیکند.
WebP بهترین کیفیت را در بین هر دو فرمت دارد. مهمتر از همه، WebP اندازه فایل تقریباً 25 تا 34 درصد کوچکتر را با شاخص کیفیت SSIM معادل PNG یا JPEG ارائه میدهد.
قبل از اینکه نحوه استفاده از تصاویر WebP را به شما نشان دهیم، در مورد معایب WebP نیز اطلاعاتی ارائه میدهیم.
معایب WebP چیست؟
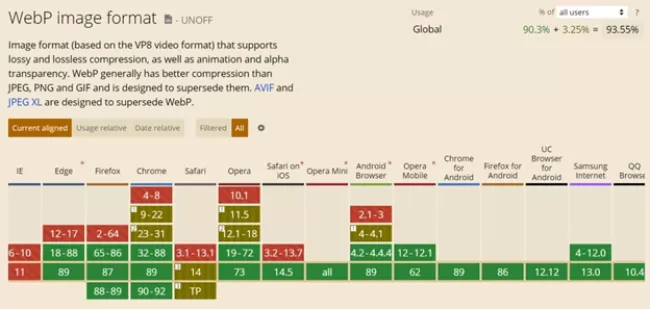
در حالی که استفاده از WebP مزایای زیادی دارد، معایبی نیز وجود دارد که باید از آنها آگاه باشید. بیایید مسائل مربوط به نرم افزار - به ویژه مرورگرهای وب - و سازگاری وردپرس را بررسی کنیم. اگرچه پشتیبانی WebP در مرورگرهای وب اصلی در طول سالها به طور فزایندهای بهبود یافته است، برخی از مرورگرها هنوز از نوع فایل پشتیبانی نمیکنند. مرورگرهای وب محبوب مانند گوگل کروم، موزیلا فایرفاکس، اپرا و مایکروسافت اج سالهاست که از WebP پشتیبانی میکنند. اخیراً، Safari نیز بالاخره پشتیبانی WebP را اضافه کرد. با توجه به روند فعلی، میتوان انتظار داشت که مرورگرهای دیگری که از WebP پشتیبانی نمیکنند، در نهایت از این روند پیروی کنند، بنابراین با خیال راحت با پیشرفتها همراه باشید.

وقتی صحبت از نرم افزارهای دیگر میشود، همه آنها از فرمت WebP پشتیبانی نمیکنند. برخی از نمایشگرهای تصویر و ابزارهای ویرایش تصویر نمیتوانند فایل های WebP را باز کنند. به عنوان مثال، Adobe Photoshop به طور پیش فرض از آن پشتیبانی نمیکند. برای ویرایش یک فایل WebP در Adobe Photoshop، ابتدا باید افزونه WebPShop را نصب کنید. مسئله دیگر این است که وردپرس در حال حاضر از تصاویر WebP پشتیبانی نمیکند. وردپرس فقط از فرمتهای تصویری JPEG، PNG، GIF و ICO پشتیبانی میکند. خوشبختانه، برخی راهحلها به شما امکان میدهند از تصاویر WebP در سایت وردپرس خود استفاده کنید که در بخش بعدی توضیح خواهیم داد.
نحوه اضافه کردن تصاویر WebP در وردپرس
با وجود اینکه شما میتوانید با استفاده از افزونه فشرده سازی تصاویر وردپرس، تصاویر و عکسهای خود را برای بالا بردن سرعت سایت بهینه کنید اما WebP میتواند مزایای بیشتری برایتان داشته باشد. چند روش مختلف برای استفاده از تصاویر WebP در وردپرس وجود دارد. اکنون که وردپرس امکان آپلود بومی(native upload) WebP را فراهم میکند، این بهترین راه برای شروع است. اما، همانطور که اشاره کردیم، همچنان باید مرورگرهایی را که هنوز از تصاویر WebP پشتیبانی نمیکنند را نیز در نظر بگیرید. روشهایی که در زیر به آنها خواهیم پرداخت به شما در انجام این کار کمک میکند. شایان ذکر است که هیچ یک از روشها لزوماً بهتر از دیگری نیست، بنابراین میتوانید بهترین روش برای خود را انتخاب کنید.
1. روش اول: از CDN استفاده کنید
شبکههای تحویل محتوا (Content Delivery Networks) روشی موثر برای استفاده از تصاویر WebP در وردپرس هستند. CDNها شبکهای از سرورها هستند که به توزیع مجدد بار از محتوا ارائهشده سرورهای وبسایت شما کمک میکنند. به طور کلی، اگر از CDN استفاده میکنید، این محتوای وبسایت شما را cache میکند و آن را سریعتر و کارآمدتر به کاربران ارائه میدهد. یک CDN به راحتی میتواند فایلهای PNG/JPG شما به را به فایلهای WebP تبدیل کند و آنها را بر اساس نوع مرورگر به مخاطبان منتخب ارائه دهد. برخی از CDNهای محبوب برای استفاده عبارتند از Max CDN، Sucuri، Stackpath، Cloudflare و KeyCDN.
2. روش دوم: از یک افزونه بهینهسازی تصویر استفاده کنید
حتی اگر وردپرس اکنون امکان آپلود تصاویر WebP را فراهم کند، لزوماً مجبور نیستید تصاویر خود را در فرمت WebP آپلود کنید. در واقع، ما فکر میکنیم بهتر است ابتدا تصاویر را با فرمت PNG/JPG آپلود کنیم و سپس آنها را به WebP تبدیل کنیم. این به این دلیل است که همانطور که گفتیم، همه مرورگرها در حال حاضر از تصاویر WebP پشتیبانی نمیکنند. برای این کار، باید همان تصاویر را در فرمت PNG/JPG در دسترس داشته باشید تا در مرورگرهایی که فایلهای WebP را پشتیبانی نمیکنند نمایش داده شوند. پلاگینهایی وجود دارند که به شما این امکان را میدهند که به راحتی به این هدف برسید.
در اینجا چند افزونه محبوب وجود دارد که می توانید از آنها استفاده کنید:
Imagify

Imagify یک افزونه رایگان بهینهسازی تصویر است و ما آن را برای تبدیل تصاویر شما به WebP توصیه میکنیم. در حالی که Imagify برای شروع رایگان است، اما محدودیتی در میزان بهینهسازی شما دارد. در حال حاضر، کاربران می توانند تا 20 مگابایت از بهینهسازی رایگان به صورت ماهانه استفاده کنند. برای شروع، ابتدا افزونه را از مخزن وردپرس نصب کرده و آن را فعال کنید. سپس از شما خواسته میشود یک حساب کاربری ایجاد کنید (تنها کاری که باید انجام دهید این است که ایمیل خود را وارد کنید)، پس از آن، یک کلید API برای شما ارسال میشود. وارد API شوید و به پیکربندی افزونه ادامه دهید.

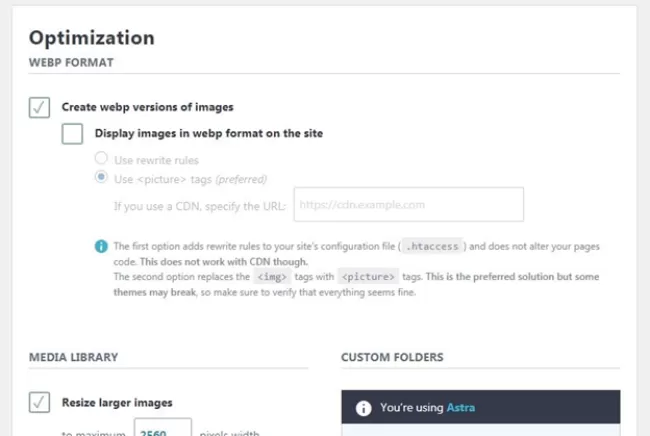
بهطور پیشفرض، اکثر گزینههایی که نیاز دارید از قبل برای شما تنظیم شدهاند. با این حال، باید به خاطر داشته باشید که گزینه نمایش تصاویر WebP را فعال کنید. خواهید دید که افزونه دو راه برای این کار دارد. اولی با اجازه دادن به شما برای ایجاد قوانین بازنویسی و دومی با استفاده کردن از . در بیشتر موارد، روش دوم ترجیح داده میشود، با این حال، این روش با همه تمها کار نمیکند. Imagify رایگان، ساده برای استفاده و موثر است که آن را به افزونهای مناسب تبدیل میکند که ما نیز توصیه آن را میکنیم.
با این حال، برخی از افزونه های جایگزین بهینهسازی تصویر و همچنین راههای دیگر انجام کار وجود دارد که در ادامه آورده شدهاند.

Smush یک افزونه بهینهسازی تصویر چند منظوره برای وردپرس است. میتوانید از Smush برای فشرده سازی فایل های PNG و JPG یا تبدیل آنها به فایلهای WebP استفاده کنید. Smush دارای تعداد زیادی ویژگی مفید دیگر مانند بارگذاری lazy و همچنین CDN تصویر 45 نقطهای است که همگی به افزایش سرعت وب سایت شما کمک میکنند. اگرچه بسیاری از این ویژگیهای شگفت انگیز به صورت رایگان در دسترس هستند، تبدیل WebP فقط در نسخه Pro در دسترس است. بسته به اینکه با چه تعداد وبسایت کار میکنید، بستههای Smush Pro به ترتیب 6 دلار، 14 دلار و 29 دلار ماهانه قیمت دارند.

Optimole یک افزونه فشردهسازی تصویر است که تبدیل WebP و توانایی ارائه آنها را به صورت پویا با استفاده از Amazon CloudFront را ارائه میدهد. علاوه بر این، این افزونه با تغییر اندازه خودکار تصاویر به تناسب صفحه نمایش، تجربه مشاهده بهینه را برای هر بازدیدکننده از وبسایت شما فراهم میکند. تجربه کاربر بخش عمدهای از Core Web Vitals گوگل است، بنابراین این یک ویژگی عالی برای استفاده است. میتوانید با طرح رایگان Optimole شروع کنید که به شما امکان میدهد تا به 5000 بازدیدکننده در ماه خدمات ارائه دهید، یا یک طرح پولی را انتخاب کنید که اجازه افزایش به 25000 بازدیدکننده در ماه را میدهد.

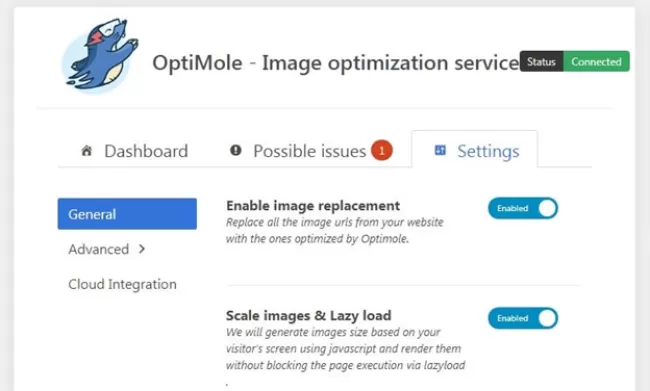
برای استفاده از طرح رایگان، به سادگی افزونه را نصب و فعال کنید. از شما خواسته میشود که یک حساب کاربری باز کنید تا یک کلید API دریافت کنید. هنگامی که کلید API خود را وارد کردید، بقیه مراحل به صورت پیشفرض برای شما انجام میشود. Optimole به طور خودکار تصاویر شما را بهینه میکند و پشتیبانی پیشفرض WebP را همراه با سایر بهترین روشهای بهینهسازی تصویر ارائه میدهد.
![]()
ShortPixel یک افزونه محبوب تبدیل و بهینهسازی تصویر است. درست مانند سایر پلاگینهای این لیست، می توانید ShortPixel را برای بهینهسازی یا تبدیل تصاویر WebP خود راه اندازی کنید. همچنین میتوانید نسخههای PNG / JPG فایلهای WebP خود را به کاربران Safari و سایر مرورگرهای پشتیبانی نشده ارائه کنید. ShortPixel از تبدیل به تصاویر WebP در هر دو فرمت بااتلاف و بدون اتلاف پشتیبانی میکند و مزایای دیگری مانند بهینهساز انبوه آن را ارائه میدهد. یکی از ویژگیهای برجستهای که ShortPixel ارائه میدهد، فرمت فایل براق منحصر به فرد آن است. تصاویر براق به گونهای طراحی شدهاند که بین کاهش کیفیت فایلهای تصویری بااتلاف و اندازه فایل کوچکتر تصاویر بدون اتلاف مصالحه ایجاد کنند.
برای شروع کار با افزونه بهینه سازی حجم تصاویر وردپرس ShortPixel Image Optimizer، افزونه را دانلود و فعال کنید و با ایجاد یک حساب کاربری، یک کلید API دریافت کنید. شما نیازی به اقدام زیادی فراتر از این مرحله نخواهید داشت زیرا اکثر گزینهها برای شما تنظیم شدهاند. با این حال، برای فعال کردن تبدیل WebP، باید به تب advanced بروید و گزینه allow WebP conversion را بزنید.
![]()
در WebP conversionبرای هر تبدیل یک اعتبار هزینه خواهد داشت. ShortPixel 100 اعتبار رایگان را به محض باز کردن یک حساب با 100 اعتبار بعدی به صورت ماهانه ارائه میدهد. اگر از اینها استفاده میکنید، میتوانید بیشتر خریداری کنید.
3. روش سوم: تصاویر WebP را به صورت دستی به وردپرس اضافه کنید
برای انجام این کار میتوانید از یک افزونه یا یک CDN یا ترکیبی از هر دو استفاده کنید. گزینه سوم این است که از هر دو روش اجتناب کنید و تصاویر WebP خود را به صورت دستی در وردپرس آپلود کنید.
در اینجا مراحلی وجود دارد که باید انجام دهید:
-
تصاویر خود را به WebP تبدیل کنید
قبل از اینکه تصاویر خود را در وردپرس آپلود کنید، باید آنها را به فرمت WebP تبدیل کنید. به طور کلی انجام این کار آسان است و به روشهای مختلفی قابل انجام است.
- از یک Image Converter آنلاین استفاده کنید
روش اول استفاده از یک مبدل تصویر آنلاین است. چندین مورد از این موارد وجود دارد و تفاوت چندانی از نظر کیفیت بین آنها وجود ندارد. یکی از محبوبترین آنها Online-Convert.com است. اگر فقط وبسایت خود را ایجاد میکنید، میتوانید به راحتی ابتدا تصاویر خود را تبدیل کنید و سپس آنها را آپلود کنید. اما اگر قبلاً یک وبسایت کاملاً ساخته شده داشته باشید، یا قبلاً وبسایت خود را با تصاویر پر کرده باشید، چه؟ برای دور زدن این موضوع، می توانید از افزونهای استفاده کنید که قابلیت تبدیل انبوه تصاویر را ارائه میدهد. اگر میخواهید این کار را به صورت دستی انجام دهید، میتوانید از طریق کدنویسی اینکار را انجام دهید. به زودی شما را از طریق این فرآیند راهنمایی خواهیم کرد، اما ابتدا، در اینجا یک روش دیگر برای تبدیل تصاویر شما به فرمت WebP وجود دارد که بررسی میکنیم.
- از پلاگین Adobe Photoshop استفاده کنید
اگر از Adobe Photoshop برای ایجاد یا ویرایش تصاویر استفاده میکنید، ممکن است بخواهید آنها را در فرمت WebP از داخل خود برنامه ذخیره کنید. اگرچه این کار به طور پیشفرض امکانپذیر نیست، اما با نصب افزونه تبدیل تصویر فتوشاپ به راحتی انجام میشود.
اکنون که با موفقیت تصاویر خود را به فرمت WebP تبدیل کردهاید، وقت آن رسیده است که کارهای سنگین را انجام دهید.
-
چگونه با موفقیت تصاویر WebP را به صورت دستی در وردپرس آپلود کنید؟
راههای مختلفی برای انجام این کار وجود دارد. اگر با استفاده از پروتکل انتقال فایل امن (SFTP) آشنا هستید، می توانید به سادگی تصاویر خود را مستقیماً در پوشه uploads آپلود کنید، بدون اینکه به کتابخانه مدیا بروید.
![]()
شما همچنین میتوانید کمی کد در قالب وبسایت وردپرس خود بنویسید که به این صورت است:
- در backend نصب وردپرس خود، به مسیر Appearance -> WordPress editor بروید.
- فایلی با نام "php" را باز کنید و کد زیر را در پایین صفحه کپی کنید:
//** *Enable upload for webp image files.*/
function webp_upload_mimes($existing_mimes) { $existing_mimes['webp'] = 'image/webp';
return $existing_mimes;
}
add_filter('mime_types', 'webp_upload_mimes');
خودشه! میتوانید بدون هیچ زحمتی تصاویر WebP خود را آپلود کنید.

اگر ترجیح میدهید به هر قیمتی از کار در ویرایشگر وردپرس خودداری کنید، میتوانید با نصب افزونهای به نام Code Snippets به همان کار برسید. اگر میخواهید از یک افزونه استفاده کنید، بهتر است فقط از یک افزونه فشردهسازی تصویر اختصاصی استفاده کنید و از رویکرد دستی بهکلی اجتناب کنید!
نحوه ذخیره تصاویر WebP به صورت فایل های JPEG یا PNG
اگرچه WebP از بسیاری جهات نسبت به فرمتهای PNG و JPEG برتری دارد، دلایلی وجود دارد (که در بالا اشاره شد) که ممکن است بخواهید تصاویر را به صورت JPEG یا PNG ذخیره کنید. به عنوان مثال، اگر نرم افزار گرافیکی مورد استفاده شما از WebP پشتیبانی نمیکند، به نسخه JPEG یا PNG تصویر نیاز دارید. در اینجا چند روش وجود دارد که میتوانید با استفاده از آنها تصاویر WebP را به صورت JPEG یا PNG ذخیره کنید:
- از مرورگر متفاوت استفاده کنید: با استفاده از مرورگری که از WebP پشتیبانی نمیکند، صفحه وب حاوی تصویری را که میخواهید ذخیره کنید را باز کنید. مرورگر نسخه JPEG یا PNG تصویر را نشان میدهد و میتوانید طبق معمول آن را ذخیره کنید.
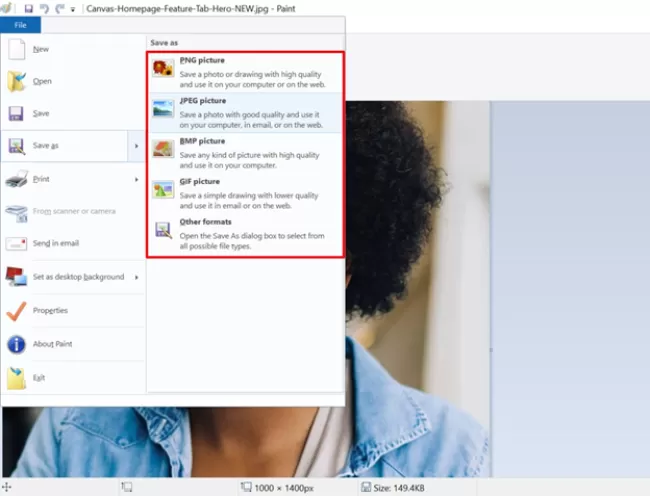
- از Microsoft Paint استفاده کنید: اگر از ویندوز استفاده میکنید، تصویر WebP را ذخیره کنید. سپس، آن را در Microsoft Paint باز کنید. به File -> Save as بروید و فرمت موردنظر خود را انتخاب کنید.

- از یک ابزار تبدیل تصویر آنلاین استفاده کنید: تصویر WebP را در رایانه خود ذخیره کنید و با استفاده از ابزاری مانند CloudConvert آن را به صورت آنلاین تبدیل به فرمت مورد نظر تبدیل کنید.
سخن پایانی
WebP یک فرمت تصویر نسل بعدی است که نسبت به پیشینیان خود مانند JPEG و PNG بهبود یافته است. فناوریهای فشردهسازی پیشرفتهای را ارائه میدهد که میتواند کیفیت تصویر را در عین داشتن اندازه فایل کوچکتر حفظ کند. با این حال، از آنجایی که این یک فناوری جدیدتر است، سازگاری نرم افزار آن هنوز جای پیشرفت دارد و هنوز توسط وردپرس پشتیبانی نمیشود.
در این مقاله، برای حل مسائل مربوط به فرمت WebP راهکارهایی را ارائه کردهایم. ما نحوه استفاده از WebP در وردپرس و نحوه ذخیره آن را به صورت JPEG یا PNG بررسی کردهایم. امیدواریم این مقاله به شما کمک کرده باشد تا در مورد WebP بیشتر بدانید و مشکلاتی را که ممکن است با آن مواجه شوید حل کنید. اکنون میدانید که تصاویر WebP چیست و چگونه از آنها برای افزایش سرعت وبسایت وردپرس خود استفاده کنید. گام بعدی شما امتحان هر یک از روشهایی است که ما به شما معرفی کردهایم. در اینجا یک نکته نهایی وجود دارد: برای بهینهسازی کامل وبسایت خود، باید با استفاده از یک قالب وردپرس سریع و سبک شروع کنید.