فرم تماس، یکی از مهمترین ابزارهای ارتباطی در هر وبسایت است. این ابزار، نه تنها به کاربران امکان میدهد تا به راحتی با شما در ارتباط باشند؛ بلکه به شما نیز کمک میکند تا بازخوردهای آنها را دریافت کرده و خدمات بهتری ارائه دهید. در این مقاله، قصد داریم به صورت گامبهگام به شما آموزش دهیم که چگونه میتوانید به سادگی و بدون نیاز به دانش برنامهنویسی، یک فرم تماس حرفهای و کاربردی را در وبسایت وردپرسی خود ایجاد کنید. با استفاده از افزونههای قدرتمند و رایگان وردپرس، شما قادر خواهید بود فرمهایی با قابلیتهای متنوع و طراحیهای زیبا ایجاد نمایید.
معرفی 3 افزونه کاربردی برای ایجاد فرم تماس در وردپرس
در ادامه، سه افزونه محبوب و پرکاربرد برای ساخت فرم تماس در وردپرس را به همراه ویژگیهای اصلی آنها معرفی میکنیم.
-
Contact Form 7
-
Gravity Forms
-
WPForms
1. افزونه ایجاد فرم تماسContact Form 7
Contact Form 7، یکی از محبوبترین و پرکاربردترین افزونهها برای ایجاد فرمهای تماس در وردپرس است. با بیش از 5 میلیون نصب فعال، این افزونه به عنوان یک افزونه پرکاربرد و محبوب در وردپرس شناخته میشود. سادگی استفاده و رابط کاربری روان آن، امکان ایجاد فرمهای سفارشی را حتی برای کاربران مبتدی فراهم کرده است. همچنین، قابلیت سفارشیسازی بالا با استفاده از کدهای کوتاه و CSS، به طراحان وب اجازه میدهد تا فرمهای خود را با هر تم و سبکی هماهنگ نمایند. این افزونه رایگان و قدرتمند، ابزاری ایدهآل برای افزودن یک فرم تماس کارآمد و حرفهای به هر وبسایت وردپرسی است.
لینک دانلود افزونه Contact Form 7
ویژگیهای کلیدی افزونه Contact Form 7
از جمله ویژگیهای خوب این افزونه میتوانیم به موارد زیر اشاره کنیم.
ایجاد فرمهای نامحدود: این ویژگی به شما اجازه میدهد تا به تعداد دلخواه فرمهای مختلف با ساختار و عملکردهای متفاوت در وبسایت خود ایجاد کنید.
فیلدهای مختلف (متن، ایمیل، چند انتخابی و غیره): Contact Form 7، طیف گستردهای از فیلدها را برای طراحی فرمها در اختیار شما قرار میدهد.
پشتیبانی از کپچا: این افزونه امکاناتی را برای افزایش امنیت فرمها و جلوگیری از ارسال اسپم توسط رباتها فراهم میکند.
فیلترهای اسپم: Contact Form 7 از فیلترهای اسپم داخلی نیز پشتیبانی میکند. این فیلترها به طور خودکار پیامهای مشکوک به اسپم را شناسایی و مسدود مینمایند.

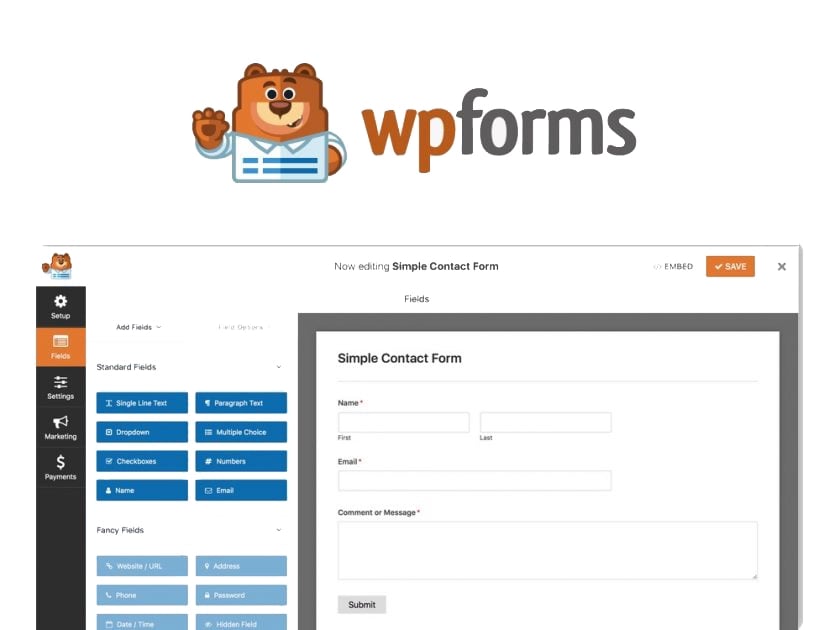
2. افزونه ایجاد فرم تماس WPForms
WPForms، یکی از محبوبترین و افزونهها برای ساخت فرمهای حرفهای در وردپرس است. این افزونه با رابط کاربری ساده و بصری خود، امکان ایجاد انواع فرمهای پیچیده را بدون نیاز به دانش برنامهنویسی فراهم میکند. WPForms با بیش از ده سال حضور در مخزن وردپرس و بیش از 5 میلیون نصب فعال، به عنوان یک ابزار قدرتمند برای جمعآوری اطلاعات از کاربران و بهبود تعامل با آنها شناخته میشود. با توجه به ترجمه شدن به بیش از 26 زبان مختلف، اپرکاربردترین ز جمله فارسی، این افزونه برای کاربران فارسی زبان نیز بسیار مناسب است.
هدف اصلی WPForms، حذف نیاز به یک برنامه نویس فرانتاند برای طراحی فرمهای حرفهای است. این افزونه با ارائه ابزارهای قدرتمند و رابط کاربری کشیدن و رها کردن، به کاربران اجازه میدهد تا به راحتی فرمهای سفارشی خود را ایجاد کنند. از فرمهای ساده تماس با ما تا فرمهای پیچیده چند مرحلهای برای جمعآوری سفارشات، پرداخت آنلاین و نظرسنجی، این افزونه قادر به پاسخگویی به تمامی نیازهای شما است. با استفاده از این افزونه، میتوانید اطلاعات ارزشمندی را از کاربران خود جمعآوری کرده و از آنها برای بهبود کسبوکار خود استفاده نمایید.
ویژگیها و امکانات ویژگیهای کلیدی WPForms
در مورد ویژگی و امکانات این افزونه باید به شما بگوییم که WPForms امکانات بسیار زیادی را در اختیار شما قرار میدهد. بهطوریکه تمامی نیازهای شما برای ایجاد انواع فرمهای تماس به راحتی برآورد شود. در ادامه شما را با ویژگیهای این افزونه بیشتر آشنا خواهیم کرد.
ساخت فرمها با درگ و دراپ: WPForms، با ارائه یک رابط کاربری بسیار ساده و بصری، امکان ایجاد فرمهای مختلف را بدون نیاز به دانش برنامهنویسی فراهم میکند.
ریسپانسیو بودن فرمها: فرمهای ایجاد شده با WPForms، به صورت خودکار با اندازه صفحه نمایشهای مختلف (دسکتاپ، لپتاپ، تبلت و موبایل) سازگار میشوند.
فرمهای چند مرحلهای: اگر فرم شما بسیار طولانی و پیچیده است، میتوانید آن را به چند مرحله تقسیم کنید. این ویژگی باعث میشود که فرم برای کاربران شما سادهتر و جذابتر باشد و احتمال پر کردن کامل فرم توسط کاربران افزایش یابد.
پرداختهای آنلاین: WPForms، به شما امکان میدهد تا به راحتی فرمهای پرداخت آنلاین ایجاد نمایید و آنها را با درگاههای پرداخت مختلف مانند PayPal، Stripe و غیره یکپارچه کنید.
منطق شرطی: با استفاده از منطق شرطی، میتوانید نمایش فیلدهای فرم را بر اساس پاسخهای کاربر در فیلدهای قبلی کنترل کنید.
گزارشهای دقیق: این افزونه گزارشهای دقیقی از عملکرد فرمهای شما ارائه میدهد. شما میتوانید اطلاعاتی مانند تعداد ارسالهای فرم، نرخ تبدیل و منابع ترافیک را مشاهده کنید. این اطلاعات به شما کمک مینمایند تا عملکرد فرمهای خود را تحلیل کرده و بهبود دهید.
نوتیفیکیشنها: WPForms به شما امکان میدهد تا هر زمان که فرمی ارسال شد، یک اعلان دریافت کنید. این اعلان میتواند به صورت ایمیل، پیام کوتاه یا اعلان داخل پنل مدیریت وردپرس باشد.
حفاظت در برابر اسپم: WPForms از چندین روش برای محافظت در برابر اسپم استفاده میکند. این روشها شامل فیلترهای اسپم داخلی، کپچا و ادغام با سرویسهای ضد اسپم خارجی است.

3. افزونه ایجاد فرم تماس Gravity Forms
Gravity Forms، یک افزونه فرم ساز حرفهای و قدرتمند برای وردپرس است که امکان ایجاد فرمهای بسیار پیچیده و سفارشی را فراهم میکند. این افزونه با دارا بودن ویژگیهای پیشرفتهای مانند پشتیبانی از پرداختهای آنلاین، منطق شرطی و ادغام با سیستمهای مدیریت ارتباط با مشتری (CRM) و ابزارهای تحلیل، به شما اجازه میدهد تا فرمهای خود را به طور کامل با نیازهای کسبوکارتان تطبیق دهید. بهطورکلی، Gravity Forms به دلیل انعطافپذیری بالا، قابلیتهای پیشرفته و مناسب بودن برای پروژههای پیچیده، یکی از محبوبترین و پرکاربردترین افزونههای فرم ساز در وردپرس محسوب میشود.
لینک دانلود افزونه Gravity Forms
ویژگیها و امکانات Gravity Forms
-
ایجاد فرمهای پیچیده و جذاب با کشیدن و رها کردن فیلدهای مختلف، بدون نیاز به دانش برنامهنویسی
-
با استفاده از منطق شرطی، میتوانید نمایش فیلدها را بر اساس پاسخهای کاربر کنترل کرده و فرمهای هوشمند و تعاملی ایجاد نمایید.
-
برای فرمهای طولانی و پیچیده، میتوانید فرم را به چند مرحله تقسیم کنید تا تجربه کاربری بهتری برای بازدیدکنندگان ایجاد شود.
-
فرمهای ایجاد شده با Gravity Forms به صورت خودکار با اندازه صفحه نمایشهای مختلف سازگار میگردند و در تمام دستگاهها به خوبی نمایش داده میشوند.
-
امکان آپلود فایل با فرمتهای مختلف به کاربران داده میشود تا به راحتی فایلهای خود را به فرم اضافه کنند.
-
با استفاده از این افزونه میتوانید انواع آزمونها و نظرسنجیهای آنلاین را ایجاد کرده و نتایج آنها را به صورت گرافیکی و آماری مشاهده نمایید.
-
برای جلوگیری از ارسال اسپم، میتوانید کپچا را به فرمهای خود اضافه کنید.
-
Gravity Forms امکان اتصال به درگاههای پرداخت مختلف را فراهم میکند تا بتوانید پرداختهای آنلاین را از طریق فرمهای خود انجام دهید.
-
با اتصال به پنلهای پیامک، میتوانید پیامکهای اطلاعرسانی را برای کاربران ارسال نمایید.
-
این افزونه به خوبی با ووکامرس ادغام میشود و امکان ایجاد فرمهای سفارشی برای فروشگاه آنلاین شما را فراهم میکند.
-
میتوانید تعیین نمایید که فرم در چه صفحاتی و در چه زمانی نمایش داده شود.
-
امکان ایجاد فرمهای ثبت سفارش، پرداخت آنلاین، کد تخفیف و غیره برای فروشگاههای آنلاین فراهم است.

آموزش گام به گام نصب و فعالسازی افزونه Contact Form 7 در وردپرس
- برای شروع کار با افزونه Contact Form 7، ابتدا باید آن را به وردپرس خود اضافه کنید
- . وارد پیشخوان وردپرس شده و از بخش افزونهها، گزینه افزودن را انتخاب نمایید.
- در قسمت جستجو، عبارت Contact Form 7 را وارد کرده و افزونه را پیدا کنید.
- پس از یافتن افزونه، روی گزینه نصب کلیک کرده و آن را فعال نمایید.
- با این کار، افزونه به طور کامل در وردپرس شما نصب و آماده استفاده خواهد بود.
- پس از نصب و فعالسازی افزونه، یک منوی جدید با عنوان "فرم تماس" به پیشخوان وردپرس شما اضافه میگردد.
- با کلیک روی این منو، به صفحه اصلی افزونه منتقل میشوید.
- در این صفحه، تمام فرمهای تماس با مایی که با استفاده از این افزونه ایجاد کردهاید، نمایش داده میشوند.

- به طور پیشفرض، یک فرم با نام "فرم تماس 1" به صورت خودکار ایجاد شده است که میتوانید آن را ویرایش کرده و یا فرمهای جدیدی را به آن اضافه کنید.
- برای ویرایش فرم پیشفرض یا ایجاد فرم جدید، روی گزینه "افزودن جدید" کلیک نمایید.
- در صفحه جدید، میتوانید با استفاده از ابزارهای موجود، فرم خود را به دلخواه طراحی کنید.
- شما میتوانید انواع مختلفی از فیلدها مانند نام، ایمیل، پیام و غیره را به فرم خود اضافه کرده و ظاهر و رفتار آنها را سفارشی نمایید.
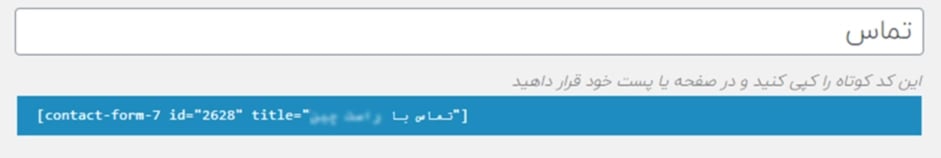
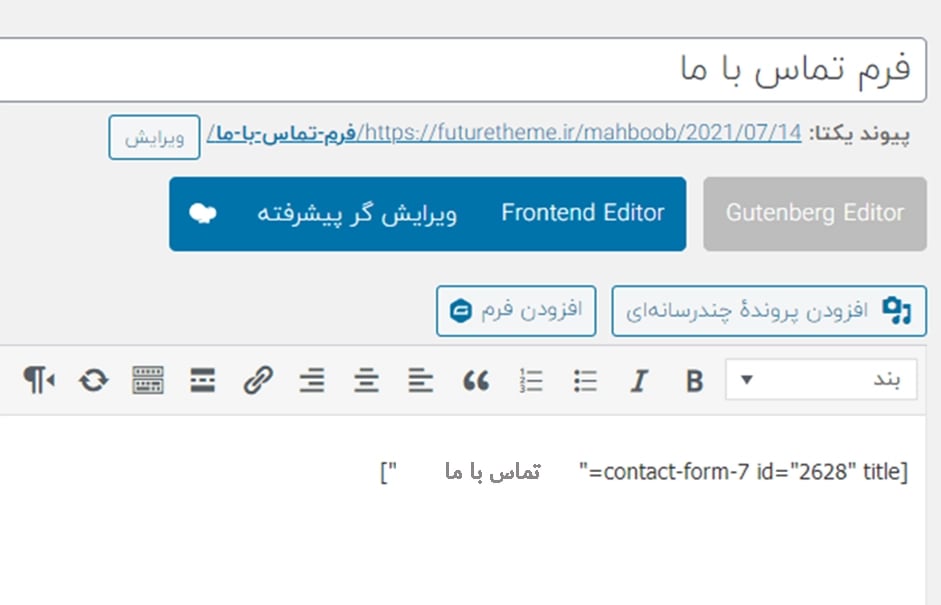
- همچنین، میتوانید یک کد کوتاه منحصربهفرد برای هر فرم ایجاد کرده که برای نمایش فرم در صفحات و نوشتههای وردپرس مورد استفاده قرار میگیرد.

- برای نمایش فرم تماس با ما در سایت خود، کافی است کد کوتاه مربوط به فرم موردنظر را در صفحه یا نوشته موردنظر خود قرار دهید. شما میتوانید این کار را به صورت دستی یا با استفاده از ویجتهای موجود در افزونه انجام دهید.
- با قرار دادن کد کوتاه، فرم تماس با ما در جایگاه موردنظر در سایت شما نمایش داده خواهد شد و کاربران میتوانند از طریق آن با شما تماس بگیرند.
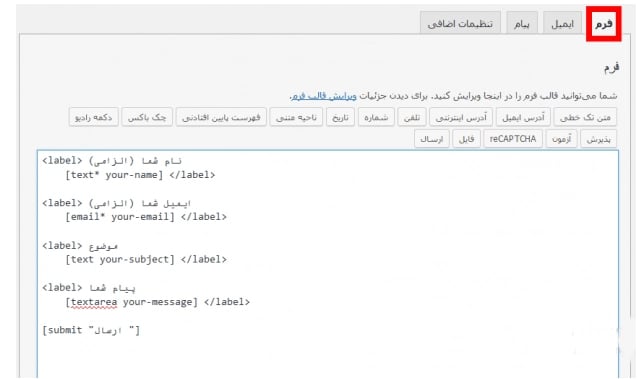
تنظیمات بخش فرم در افزونه Contact Form 7 وردپرس
پس از ایجاد یک فرم جدید یا ویرایش فرم پیشفرض، به بخش تنظیمات فرم وارد میشوید. در این قسمت امکانات گستردهای برای شخصیسازی فرم در اختیار شما قرار میگیرد.

- شما میتوانید انواع مختلف فیلدها مانند نام، ایمیل، پیام، چکباکس، منوی انتخابی و غیره را به فرم خود اضافه کرده و ترتیب قرارگیری آنها را تغییر دهید.
- همچنین، میتوانید برای هر فیلد عنوان، توضیحات، الزامی بودن یا نبودن آن را مشخص کنید.
- علاوه بر این، تنظیماتی مانند ظاهر فیلدها، پیامهای خطا و تاییدیه و همچنین تنظیمات پیشرفتهتر مانند استفاده از جاوا اسکریپت و CSS نیز در این بخش قابل دسترسی است.
- با استفاده از این تنظیمات میتوانید فرم تماس با ما را کاملا مطابق با نیازهای خود سفارشیسازی کنید.
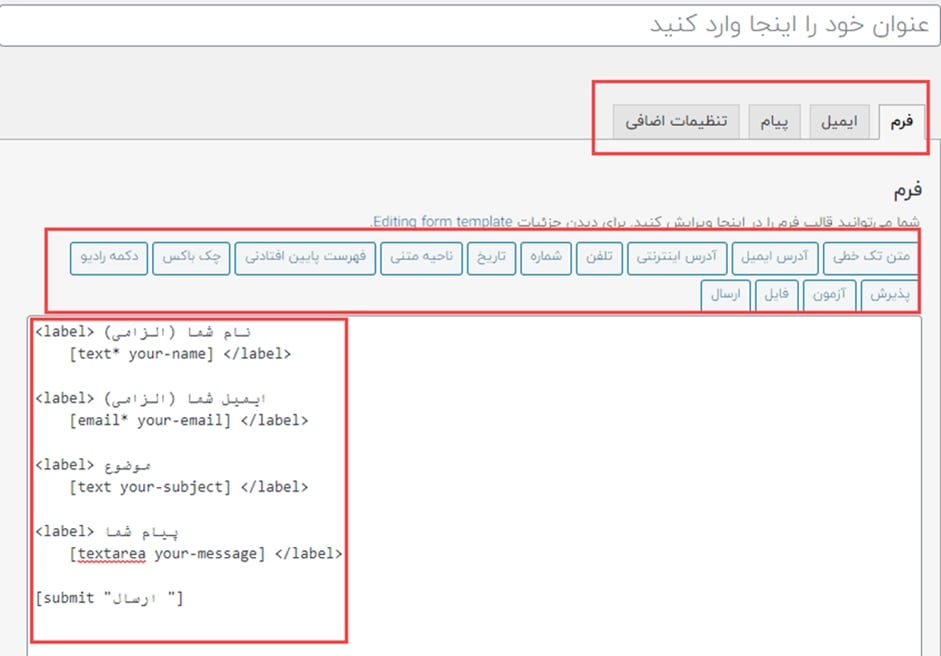
نامگذاری فرم تماس در Contact Form 7
- در قسمت "عنوان خود را اینجا وارد کنید"، میتوانید یک نام دلخواه برای فرم تماس خود انتخاب نمایید. این نام صرفا برای سازماندهی بهتر فرمهای شما در پنل مدیریت وردپرس استفاده میشود و در بخش جلویی سایت (فرانتاند) نمایش داده نخواهد شد.
- با انتخاب نامهای مناسب برای فرمهای مختلف، به راحتی میتوانید آنها را در میان فرمهای متعدد خود پیدا کرده و مدیریت کنید.
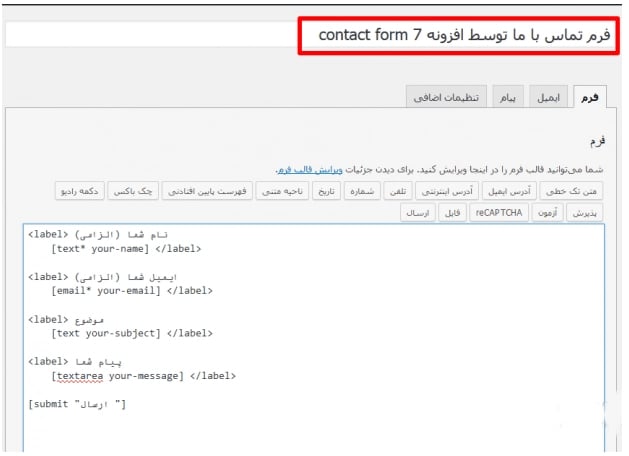
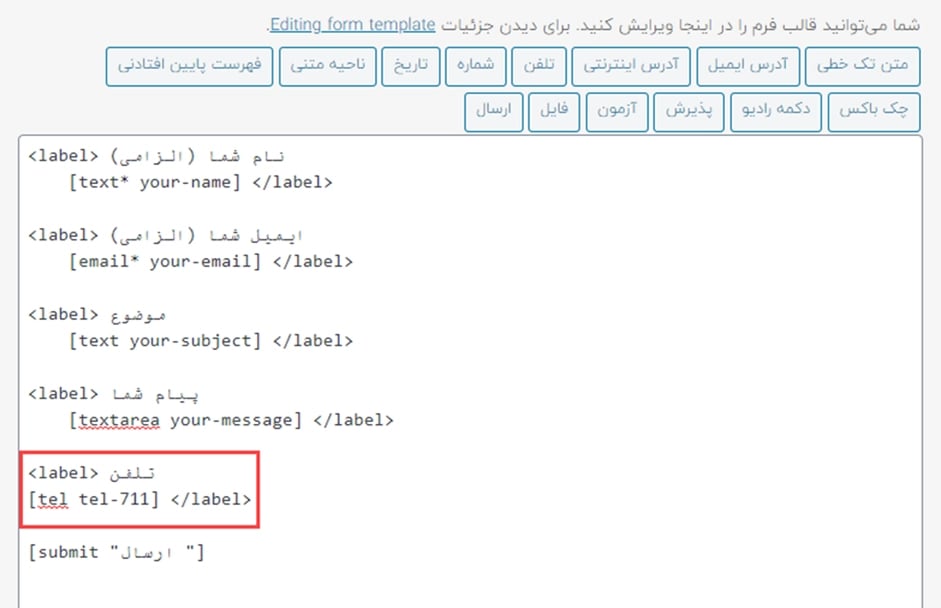
- تب فرم شامل یک ساختار اولیه HTML است که شامل فیلدهای رایج مانند نام، ایمیل، موضوع و پیام میباشد. شما میتوانید این ساختار را به دلخواه خود تغییر داده و فیلدهای جدیدی به آن اضافه نمایید.
- همچنین، میتوانید ظاهر و نحوه نمایش هر فیلد را با استفاده از کلاسها و ویژگیهای CSS سفارشیسازی کند. این انعطافپذیری به شما امکان میدهد تا فرمهای تماس را با هر طراحی و قالبی که مدنظر دارید، تطبیق دهید.

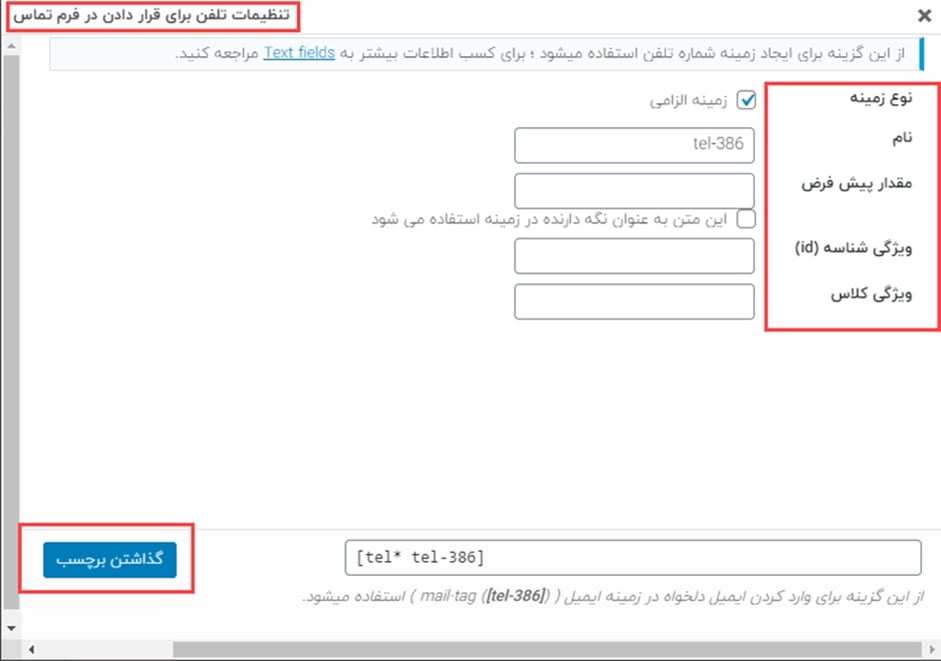
- هنگامی که یک فیلد جدید به فرم تماس خود اضافه میکنید، پنجره تنظیمات آن باز میشود. این پنجره به شما امکان میدهد تا جزئیات مختلفی را برای آن فیلد مشخص نمایید.
- یکی از مهمترین این جزئیات، تنظیم برچسب فیلد میباشد. برچسب، همان متنی است که در کنار هر فیلد نمایش داده میشود و به کاربر میگوید که در آن فیلد چه اطلاعاتی را وارد کند.

-
نوع زمینه: با فعال کردن این گزینه، پر کردن فیلد برای کاربر اجباری میشود. اگر کاربر این فیلد را پر نکند، نمیتواند فرم را ارسال نماید.
-
نام: در این بخش، نامی مناسب برای فیلد خود انتخاب کنید. این نام در کد HTML فیلد به عنوان شناسه استفاده میگردد.
-
مقدار پیشفرض: اگر میخواهید در فیلد به صورت پیشفرض مقداری نمایش داده شود، آن را در این قسمت وارد کنید. با فعال کردن گزینه "این متن به عنوان نگهدارنده در زمینه استفاده میشود"، این مقدار زمانی که کاربر روی فیلد کلیک مینماید، پاک میگردد.
-
شناسه و کلاس: این دو ویژگی برای شخصیسازی ظاهر فیلد با استفاده از CSS مفید هستند. اگر با CSS آشنایی دارید، میتوانید برای این دو قسمت نامهایی انتخاب کرده و سپس در فایل style.css سایت خود، استایل دلخواه را به آنها اعمال کنید.
زبان CSS چیست و چه کاربردی دارد؟
برای اینکه برچسب به صورت واضحتری در کنار فیلد نمایش داده شود، بهتر است از تگ <label> استفاده کنید. این تگ به صورت مستقیم به فیلد مرتبط شده و با کلیک روی برچسب، فوکوس به طور خودکار روی فیلد منتقل میشود. به عنوان مثال، برای فیلد شماره تلفن، کد شما به شکل زیر خواهد بود:
<label for="your-phone">شماره تلفن:</label>
<input type="tel" id="your-phone" name="your-phone" required>

تنظیمات قالب ایمیل در افزونه Contact Form 7
یکی از ویژگیهای قدرتمند افزونه Contact Form 7، امکان شخصیسازی کامل قالب ایمیلهای دریافتی است. این بدان معناست که شما میتوانید ظاهر و محتوای ایمیلی که پس از ارسال فرم توسط کاربران دریافت مینمایید را به دلخواه خود تغییر دهید.
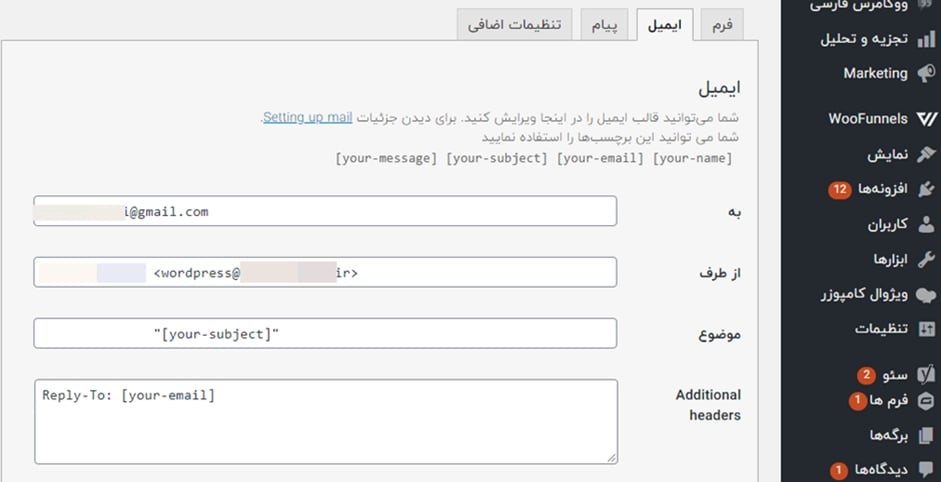
- برای ویرایش قالب ایمیل، به بخش تنظیمات فرم رفته و به تب "ایمیل" بروید.
- در این قسمت، شما دو بخش اصلی را مشاهده میکنید:

- ایمیل (1): این بخش مربوط به ایمیلی است که شما به عنوان مدیر سایت دریافت میکنید. در این قسمت میتوانید:
-
به: آدرس ایمیل موردنظر خود را برای دریافت ایمیلها وارد نمایید.
-
موضوع: موضوع ایمیل را تعیین کنید. میتوانید از برچسبهایی که در فرم تعریف کردهاید، برای ایجاد یک موضوع پویا استفاده نمایید.
-
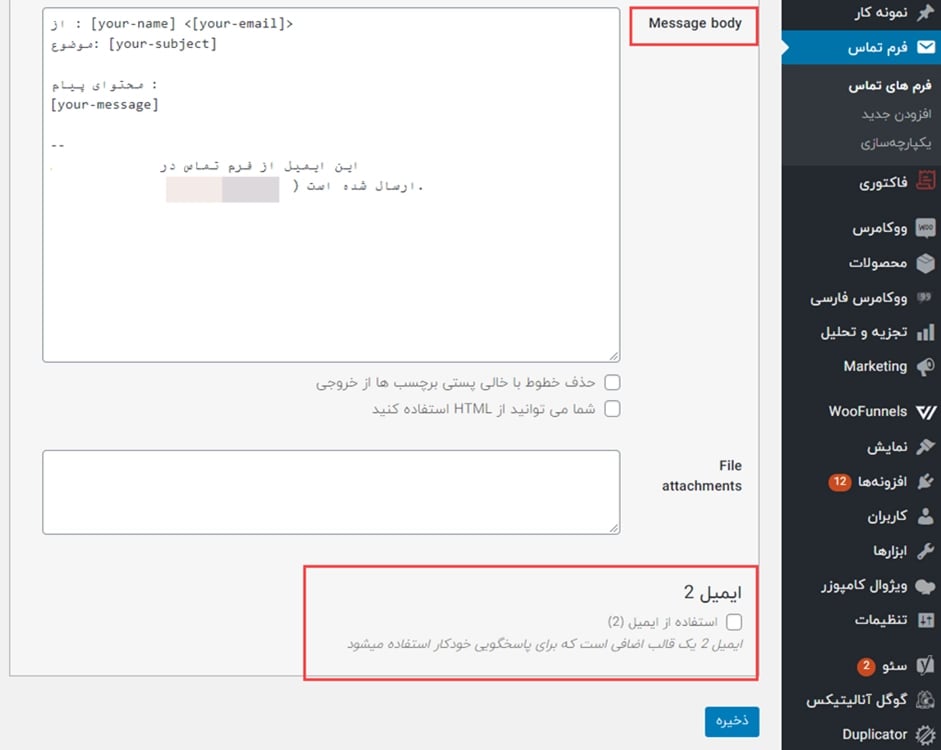
محتوای پیام: متن اصلی ایمیل را در این قسمت وارد کنید. میتوانید از برچسبهایی که در فرم تعریف کردهاید، برای نمایش اطلاعات ارسال شده توسط کاربر استفاده نمایید.

ایمیل (2): این بخش مربوط به ایمیلی است که برای پاسخ خودکار به کاربران استفاده میشود. این ایمیل میتواند حاوی پیام تشکر، اطلاعات بیشتر یا هر چیز دیگری باشد که شما میخواهید.
برای نمایش اطلاعات ارسال شده توسط کاربر در ایمیل، از برچسبهایی که در هنگام تعریف فرم ایجاد کردهاید، استفاده کنید. این برچسبها به صورت خودکار با اطلاعات مربوطه جایگزین میشوند. به عنوان مثال، اگر یک فیلد با نام "نام" در فرم خود داشته باشید، برای نمایش مقدار این فیلد در ایمیل، از برچسب [your-name] استفاده میکنید.
با این تنظیمات، هر زمان که کاربری فرم را ارسال نماید، شما ایمیلی با موضوع "پیام جدید از [نام کاربر]" دریافت میکنید که شامل اطلاعات تماس کاربر و پیام او است.
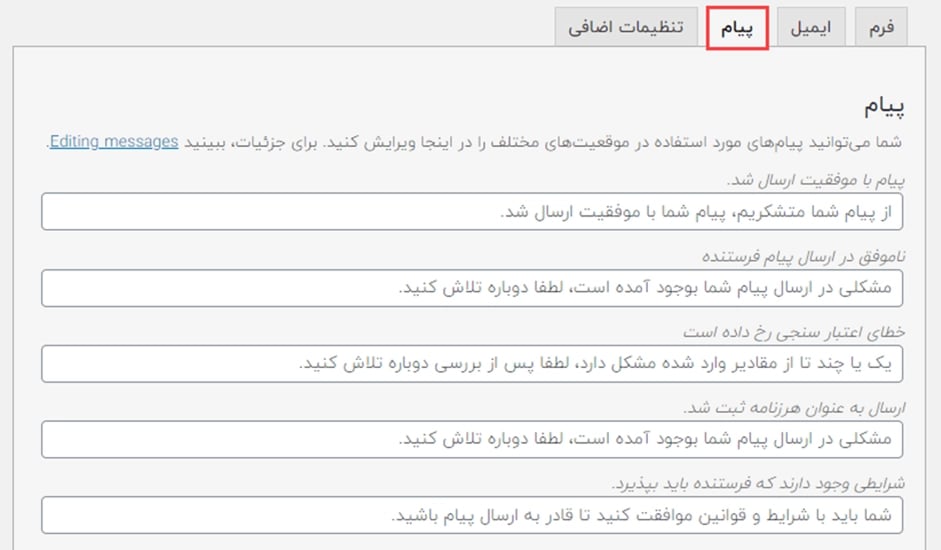
سربرگ پیام در فرم تماس Contact Form 7 وردپرس
در بخش سربرگ پیام، شما میتوانید پیامهایی را که کاربر پس از ارسال یا عدم ارسال موفق فرم میبیند، شخصیسازی کنید. این بخش به شما امکان میدهد تا پیامهای دلگرمکنندهای برای کاربرانی که فرم را با موفقیت ارسال کردهاند و همچنین پیامهای راهنمایی برای کاربرانی که در ارسال فرم با مشکل مواجه شدهاند، نمایش دهید. این پیامها میتوانند شامل تشکر از کاربر، اطلاعرسانی در مورد زمان پاسخگویی، یا راهنمایی برای رفع مشکلات احتمالی باشند. با تنظیم دقیق این پیامها، میتوانید تجربه کاربری بهتری را برای بازدیدکنندگان سایت خود فراهم کنید.
به طور پیشفرض، افزونه Contact Form 7 پیامهای آمادهای برای این موارد در نظر گرفته است؛ اما شما میتوانید این پیامها را با توجه به نیازهای خود ویرایش کرده و پیامهای سفارشیتری را جایگزین نمایید.

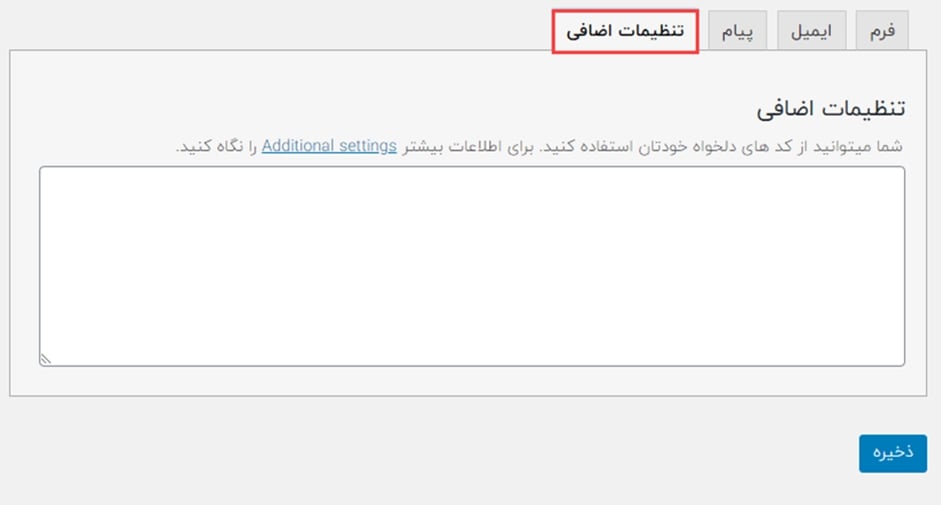
سربرگ تنظیمات اضافی در افزونه Contact Form 7
سربرگ "تنظیمات اضافی" در افزونه Contact Form 7، به شما این امکان را میدهد تا با استفاده از دانش اولیه HTML و CSS، فرمهای تماس خود را به صورت دلخواه سفارشیسازی کنید. این بدان معناست که شما میتوانید ظاهر و رفتار فرم را به طور کامل با طراحی وبسایت خود هماهنگ نمایید. با بهرهگیری از این قابلیت، میتوانید فرمهایی با طراحی منحصربهفرد و جذاب ایجاد کنید که تجربه کاربری بهتری را برای بازدید کنندگان وبسایت شما فراهم نماید.

پس از انجام تنظیمات دلخواه و ذخیره فرم، افزونه یک کد کوتاه منحصربهفرد به شما ارائه میدهد. این کد کوتاه در واقع یک تکه کد ساده است که با قرار دادن آن در ویرایشگر متن یا برگه در وردپرس، فرم تماس شما را در آن صفحه نمایش میدهد.

با کپی کردن این کد و قرار دادن آن در محل مناسب، فرم تماس شما به طور خودکار در صفحه موردنظر شما نمایش داده میشود. به این ترتیب، میتوانید فرم تماس را در هر کجای وبسایت خود که نیاز دارید، به سادگی قرار دهید.
ساخت فرم با افزونه WPForms
- ابتدا وارد پیشخوان وردپرس خود شوید و به بخش WPForms بروید.
- در اینجا، با کلیک بر روی گزینه Create Your Form یک فرم جدید ایجاد کنید.
- برای این فرم تماس ساده، نام مناسبی مانند Contact انتخاب نمایید.
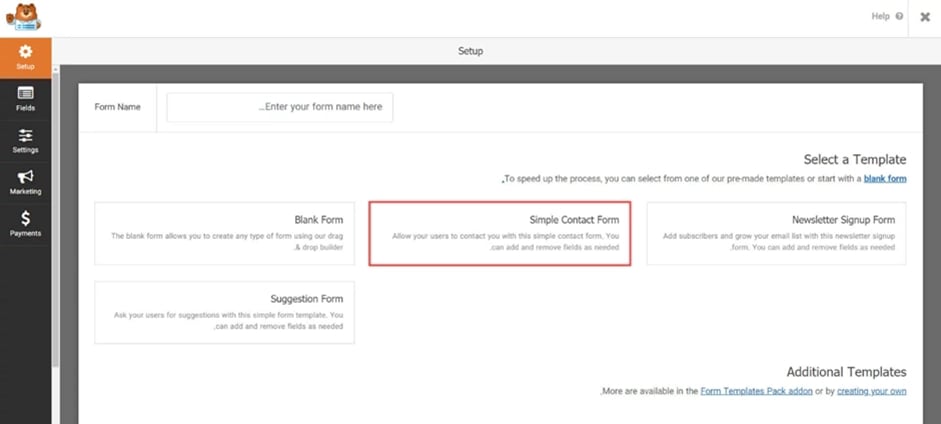
- در مرحله بعد، از میان قالبهای از پیش تعریف شده، گزینه Simple Contact Form را انتخاب نمایید.
- این قالب یک ساختار پایه برای یک فرم تماس ساده فراهم میکند.

تنظیمات فرم ساخته شده
پس از ایجاد فرم تماس اولیه، میتوانید با ورود به قسمت تنظیمات، آن را مطابق با نیازهای خود سفارشیسازی نمایید. برای مثال، در بخش Submit Button Text میتوانید به جای عبارت پیشفرض، عبارت با من تماس بگیرید را وارد کنید تا دکمه ارسال فرم جذابتر شود.
همچنین، در قسمت Confirmation میتوانید پیام تشکر و تایید را به صورت دلخواه تغییر دهید؛ مثلا میتوانید بنویسید ممنون از اینکه با ما در ارتباط هستید؛ به زودی با شما تماس خواهیم گرفت. اگر احساس میکنید که فیلد ایمیل برای کاربران شما چندان کاربردی نیست، میتوانید آن را حذف نمایید.
به جای آن، میتوانید یک فیلد متنی تک خطی Single Line Textبه نام "شماره تماس" اضافه کنید و گزینه "الزامی" را برای آن فعال نمایید تا کاربران حتما شماره تماس خود را وارد نمایند. با انجام این تغییرات، فرم تماس شما بسیار کاربردیتر و کاربر پسندتر خواهد شد.
استفاده از شورت کد فرم
پس از ساخت فرم تماس دلخواه خود در WPForms، برای نمایش آن در صفحات مختلف سایت، به شورت کدی که این افزونه در اختیار شما قرار میدهد، نیاز دارید. این شورت کد در واقع یک کد کوتاه و منحصربهفرد است که با قرار دادن آن در هر صفحه یا نوشتهای، فرم تماس شما در آن قسمت نمایش داده میشود. این فرایند بسیار ساده است و تنها با کپی کردن شورت کد و قرار دادن آن در بخش ویرایشگر متن صفحه یا نوشته موردنظر، قابل انجام است؛ اما اگر میخواهید فرم تماس شما در تمام صفحات سایت نمایش داده شود، باید کمی عمیقتر به کدهای قالب سایت خود وارد گردید.
با اضافه کردن این شورت کد به فایل قالب مناسب مثلا فایل header.php یا footer.php، میتوانید اطمینان حاصل کنید که فرم تماس در تمام صفحات سایت نمایش داده میشود. البته، برای این کار باید دانش کافی در زمینه قالبسازی وردپرس داشته باشید یا از یک توسعهدهنده کمک بگیرید.
چگونه میتوانیم از اسپم در فرم تماس جلوگیری کنیم؟
برای مقابله با هجوم اسپمها به فرمهای تماس و حفظ امنیت اطلاعات، میتوانیم از چندین روش موثر استفاده کنیم. یکی از روشهای رایج استفاده از کپچا CAPTCHA است. کپچا با نمایش یک آزمون ساده مانند تشخیص حروف یا اعداد در یک تصویر، از ورود رباتها جلوگیری میکند و اطمینان حاصل میکند که فرم توسط انسان پر میگردد. همچنین، محدود کردن تعداد ارسال فرم در یک بازه زمانی مشخص میتواند مانع از ارسال خودکار و انبوه فرمها توسط رباتها گردد.
بسیاری از افزونههای فرم تماس، نیز به صورت پیشفرض یا به عنوان افزونههای جانبی، فیلترهای اسپم قدرتمندی را ارائه میدهند که میتوانند با تحلیل محتوای فرمها و رفتار کاربران، اسپمها را شناسایی و مسدود کنند. با ترکیب این روشها و انتخاب افزونهای مناسب، میتوانیم امنیت فرمهای تماس خود را به طور قابل توجهی افزایش داده و از ارسال اطلاعات جعلی و ناخواسته جلوگیری نماییم.
کدام افزونه ساخت فرم تماس بهتر است؟
انتخاب بهترین افزونه ساخت فرم تماس برای وردپرس بستگی به نیازهای خاص شما دارد. هر یک از افزونههای WPForms، Gravity Forms و Contact Form 7 ویژگیها و مزایای خاص خود را دارند. برای مقایسه بهتر این سه افزونه، میتوانید به جدول زیر مراجعه کنید.
|
ویژگی |
WPForms |
Gravity Forms |
Contact Form 7 |
|
سادگی استفاده |
بسیار آسان |
نسبتا آسان |
بسیار آسان |
|
قابلیتهای پیشرفته |
زیاد |
بسیار زیاد |
متوسط |
|
سفارشیسازی |
خوب |
بسیار خوب |
خوب |
|
یکپارچگی با سایر افزونهها |
خوب |
عالی |
خوب |
|
قیمت |
رایگان و پولی |
پولی |
رایگان |
|
محبوبیت |
بسیار محبوب |
بسیار محبوب |
بسیار محبوب |
نتیجه گیری
در این آموزش، به صورت گام به گام با هم یاد گرفتیم که چگونه میتوان یک فرم تماس حرفهای و کاربردی در وردپرس ایجاد کنیم. با استفاده از افزونههای قدرتمندی مانند WPForms، Gravity Forms و Contact Form 7، شما میتوانید فرمهای تماس متنوعی با طرحها و قابلیتهای مختلف بسازید و به راحتی آنها را در وبسایت خود قرار دهید. این فرمها نه تنها به شما کمک مینمایند تا با مخاطبان خود ارتباط موثرتری برقرار کنید؛ بلکه میتوانند به افزایش نرخ تبدیل و بهبود تجربه کاربری سایت شما نیز کمک نمایند.
با سفارشیسازی فرمهای تماس، میتوانید اطلاعات ارزشمندی را از کاربران جمعآوری کرده و از آنها برای بهبود محصولات و خدمات خود استفاده کنید. پس همین حالا دست به کار شوید و با ساخت فرمهای تماس جذاب، ارتباط با مخاطبان خود را به سطح بالاتری ببرید.
سوالات متداول
چگونه فرم تماس را در صفحه دلخواه قرار دهیم؟
برای قرار دادن فرم تماس در صفحه دلخواه، کافی است شورت کد مربوط به فرم را در ویرایشگر متن صفحه موردنظر قرار دهید. همچنین میتوانید از بلوکهای فرم تماس در ویرایشگر گوتنبرگ استفاده کنید.
چگونه میتوانیم پیام تشکر پس از ارسال فرم را سفارشیسازی کنیم؟
اکثر افزونههای فرم تماس به شما اجازه داده تا پیام تشکر سفارشی را پس از ارسال فرم به کاربر نمایش دهید. این پیام میتواند حاوی اطلاعات اضافی یا لینک به صفحات دیگر باشد.
چگونه میتوانیم فرم تماس را با ایمیل مارکتینگ خود یکپارچه کنیم؟
بسیاری از افزونههای فرم تماس به شما امکان میدهند تا اطلاعات جمعآوری شده از فرم را به ابزارهای ایمیل مارکتینگ مانند Mailchimp، ConvertKit و غیره ارسال نمایید. این کار به شما کمک میکند تا با کاربران جدید ارتباط برقرار کرده و آنها را به لیست پستی خود اضافه کنید.
آیا میتوان فرم تماس چند زبانه ایجاد کرد؟
بله، بسیاری از افزونههای فرم تماس به شما امکان میدهند تا فرمهای چند زبانه ایجاد کنید و به این ترتیب به کاربران با زبانهای مختلف خدمات ارائه دهید.
null



