یکی از افزونههای پرطرفدار WordPress، افزونه المنتور است. همانطور که میدانید، سامانه مدیریت محتوای وردپرس یا همان content management system که به صورت مخفف، CMS هم نامیده میشود، افزونههای مختلفی را برای کاربردهای گوناگون معرفی کرده است. یکی از افزونههای مفید و کاربردی برای کاربران و طراحان وبسایت، افزونه المنتور است که کار طراحی صفحات وب را بسیار ساده میکند. این افزونه به کاربر این امکان را میدهد که سادگی ویژگیهای مختلف را بدون نیاز به کدنویسی، در صفحه وب اضافه کرده و آنها را ویرایش کند. در این مقاله با ویژگیها و تنظیمات این افزونه آشنا خواهیم شد.
المنتور چیست؟
Elementor ویرایشگر نهایی و رایگان وردپرس است که به شما امکان میدهد وبسایتهای وردپرس زیبا را به سادهترین و سریعترین راه ممکن ایجاد کنید. این ویرایشگر پیشفرض وردپرس برای پستهای ساده مناسب است، اما گزینههای طراحی زیادی را ارائه نمیدهد و تا زمانی که روی دکمه پیشنمایش کلیک نکنید، نمیتوانید ببینید که طراحی شما چگونه خواهد بود. Elementor با ارائه ابزارهای طراحی با ساده و پشتیبانی از قابلیت درگ اند دراپ، بدون نیاز به دانش CSS یا HTML، کار را برای طراحان وبسایت ساده کرده است.
در این محیط طراحی، هنگامی که در حال ایجاد یک طرح هستید، نتیجه کار خود را دقیقاً همانطور که بازدیدکنندگان وبسایت مشاهده میکنند، خواهید دید. Elementor گزینههای طراحی و دهها ویجت محتوای از پیشساخته را از دکمهها گرفته تا فرمها، اسلایدرها، جداول قیمتگذاری و موارد دیگر ارائه میکند. علاوه بر طراحی پستها و صفحات جداگانه، میتوانید از Elementor برای طراحی تم وردپرس از جمله هدر، پاورقی و هر چیزی که بین آنها قرار دارد، استفاده کنید.
آموزش المنتور
برای شروع آموزش المنتور، ابتدا باید با نحوه نصب این افزونه آشنا شوید. در این بخش ابتدا به آموزش نصب المنتور خواهیم پرداخت:
نصب افزونه المنتور
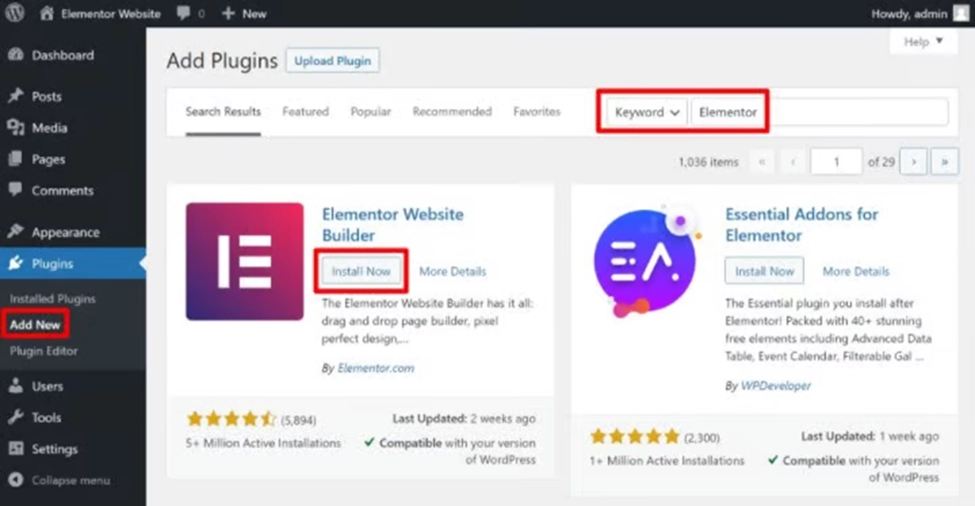
نسخه رایگان Elementor در WordPress.org موجود است، بنابراین میتوانید آن را مستقیماً از داشبورد وردپرس خود نصب کنید. برای شروع، به Plugins → Add New بروید و "Elementor" را جستجو کنید. سپس روی دکمه نصب افزونه کلیک کرده و پس از اتمام مراحل نصب آن را فعال کنید.

وقتی Elementor را فعال کردید، هنگام باز کردن ویرایشگر برای یک پست یا صفحه، باید یک دکمه ویرایش جدید را مشاهده کنید. در بخش بعدی نحوه استفاده از آن را به شما نشان خواهیم داد. اگر میخواهید Elementor Pro را برای دسترسی به ویژگیهای بیشتر اضافه کنید، ابتدا باید یک کپی از Elementor Pro خریداری کنید. پس از تکمیل فرآیند خرید، میتوانید با کلیک روی Download Zip، یک نسخه از Elementor Pro را از داشبورد Elementor خود دانلود کنید.
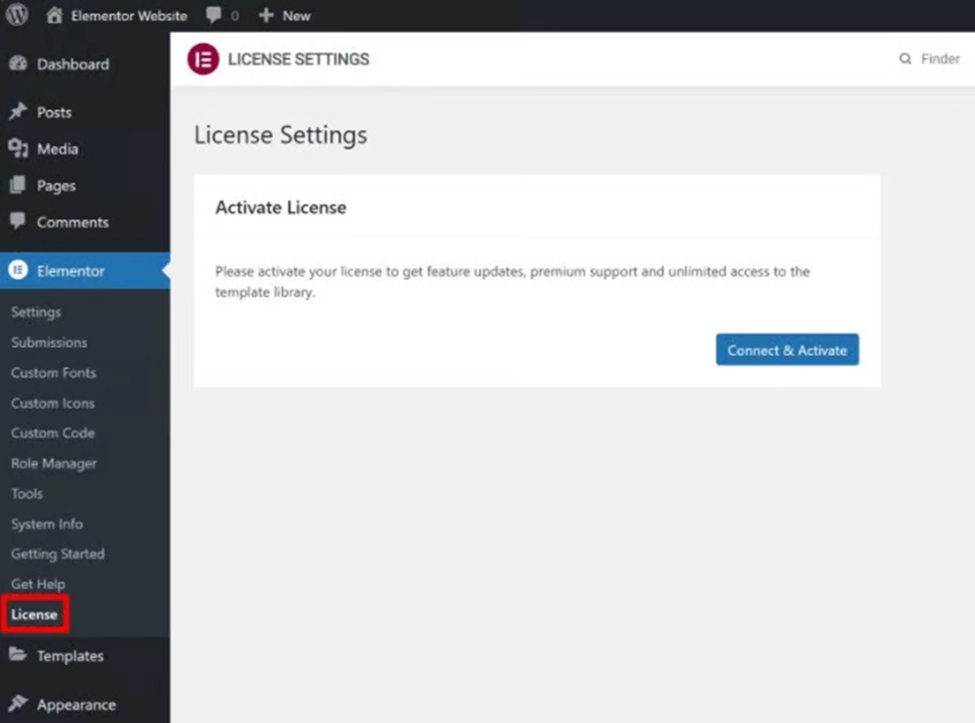
سپس، در داشبورد وردپرس به قسمت Plugins → Add New → Upload Plugin رفته و فایل Zip را که از داشبورد Elementor دانلود کردهاید آپلود کنید. پس از اتمام آپلود، Elementor Pro را فعالسازی نمایید. برای تکمیل کار و فعال کردن همه ویژگیهای نسخه حرفهای، به مسیر Elementor → License در داشبورد وردپرس خود رفته تا لایسنس Elementor Pro را در وبسایت فعال کنید:

استفاده از المنتور
اکنون که المنتور را نصب کردید، در مورد نحوه استفاده از Elementor برای طراحی و ساخت وبسایت صحبت خواهیم کرد. برای شروع، یک پست یا صفحه جدید ایجاد کرده و روی دکمه Edit with Elementor کلیک کنید تا ویرایشگر Elementor راهاندازی شود.
حالا باید یک پیشنمایش اولیه از طرح خود در سمت راست به همراه نوار کناری Elementor در سمت چپ مشاهده کنید. برای صرفهجویی در زمان، میتوانید یک الگوی از پیشساخته شده را با کلیک کردن روی نماد کتابخانه وارد کنید. هنگامی که الگو را اضافه کردید، در گوشه سمت راست پایین برای باز کردن قسمت تنظیمات صفحه و انتخاب Elementor Full Width از منوی کشویی یک Page Layout ایجاد کنید.
لازم به ذکر است که ابزار طراحی Elementor از سه بخش اصلی تشکیل شده است:
- Sections - این بخش، صفحه را به ردیفهای افقی تقسیم میکنند.
- Columns – این بخش نیز به شما اجازه میدهند صفحه را به ستونهای عمودی تقسیم کنید.
- Widgets – ویجتها همان چیزی است که برای افزودن محتوا نیاز دارید. میتوانید ویجتهای خود را در یک ستون قرار دهید. برای افزودن ویجت جدید به الگوی خود، کافی است آن را از نوار کناری بکشید یا اصطلاحاً درگ کنید. اگر میخواهید یک ویجت موجود را حذف کنید، کافی است روی آن کلیک راست کرده و Delete را انتخاب کنید.
ساخت هدر در المنتور
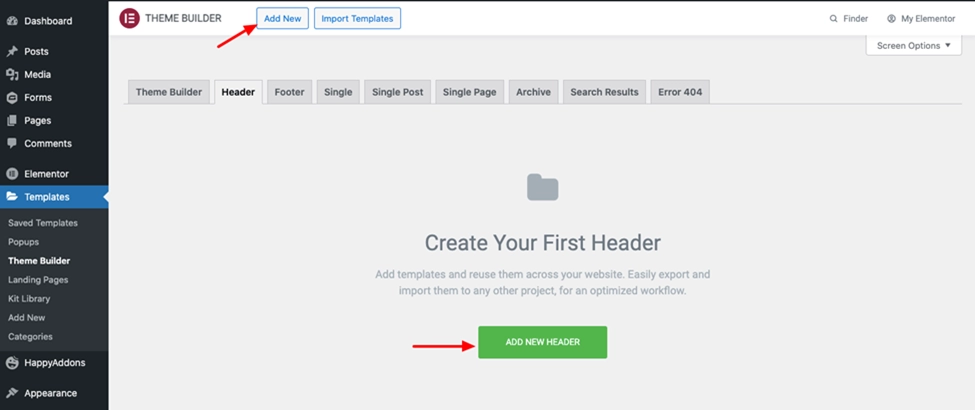
ویژگی Theme Builder سادهترین راه برای ایجاد هدر در Elementor است. این ویژگی یکی از ویژگیهای اصلی Elementor بوده و استفاده از آن بسیار آسان است. برای انجام این کار، به مسیر Template->Theme Builder->Header بروید. در این بخش، گزینههای مختلف برای ایجاد الگو موجود است. سپس روی دکمه Add New Header کلیک نمایید.

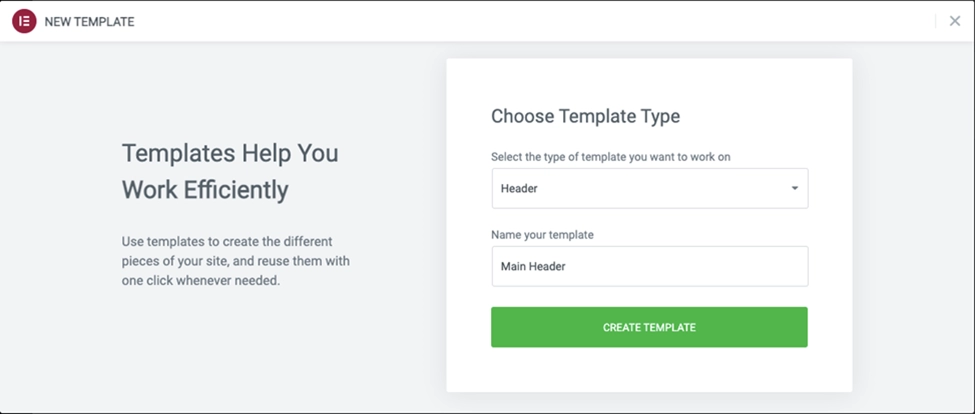
پس از این مرحله، یک صفحه پاپآپ مانند تصویر زیر را مشاهده خواهید کرد. در این بخش باید Template Type-> Header را انتخاب کرده و نام مناسب قالب خود را بنویسید. سپس برای ذخیره الگو روی دکمه Create Template کلیک کنید.

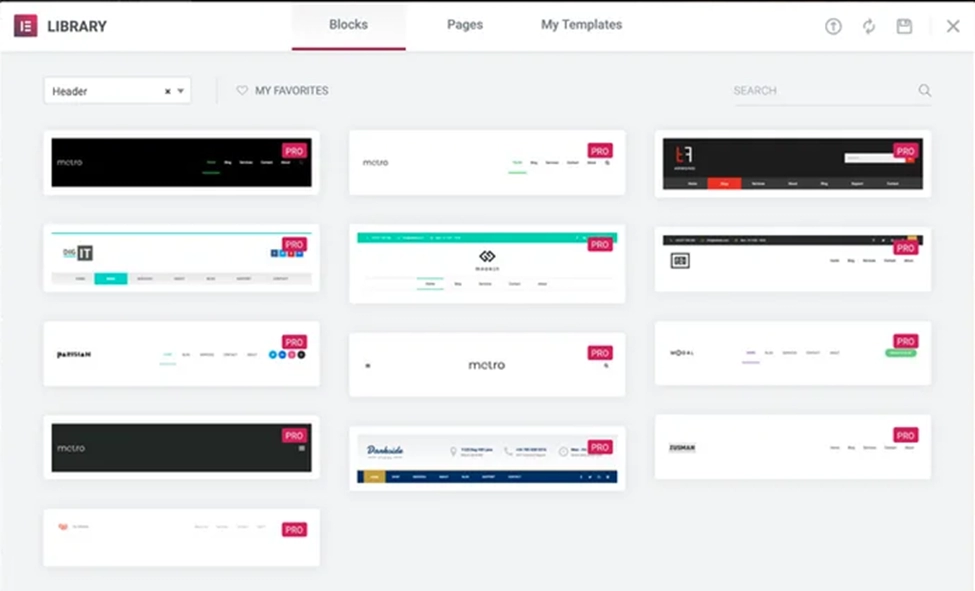
در نهایت، کتابخانه Elementor را با بلوکها و صفحات از پیشساخته شده خواهید دید. در این مرحله میبایست یک هدر بلوک مناسب را انتخاب کرده و آن را در وبسایت خود نصب کنید.

تنظیمات ریسپانسیو در المنتور
از آنجایی که امروزه کاربران بیشتری از طریق دستگاههای تلفن همراه از وبسایتها بازدید میکنند، بسیار مهم است که نمایش صفحه وبسایت شما در محیط موبایل نیز امکانپذیر باشد. این ویژگی را اصطلاحاً ریسپانسیو بودن تنظیمات صفحه وب میگویند. همانطور که قبلاً ذکر شد، بیش از 50 درصد از ترافیک وبسایتهای امروزی از دستگاههای تلفن همراه است. اگر از صفحهساز Elementor استفاده میکنید، به کمک مراحل زیر میتوانید تنظیمات ریسپانسیو را برای انجام دهید.
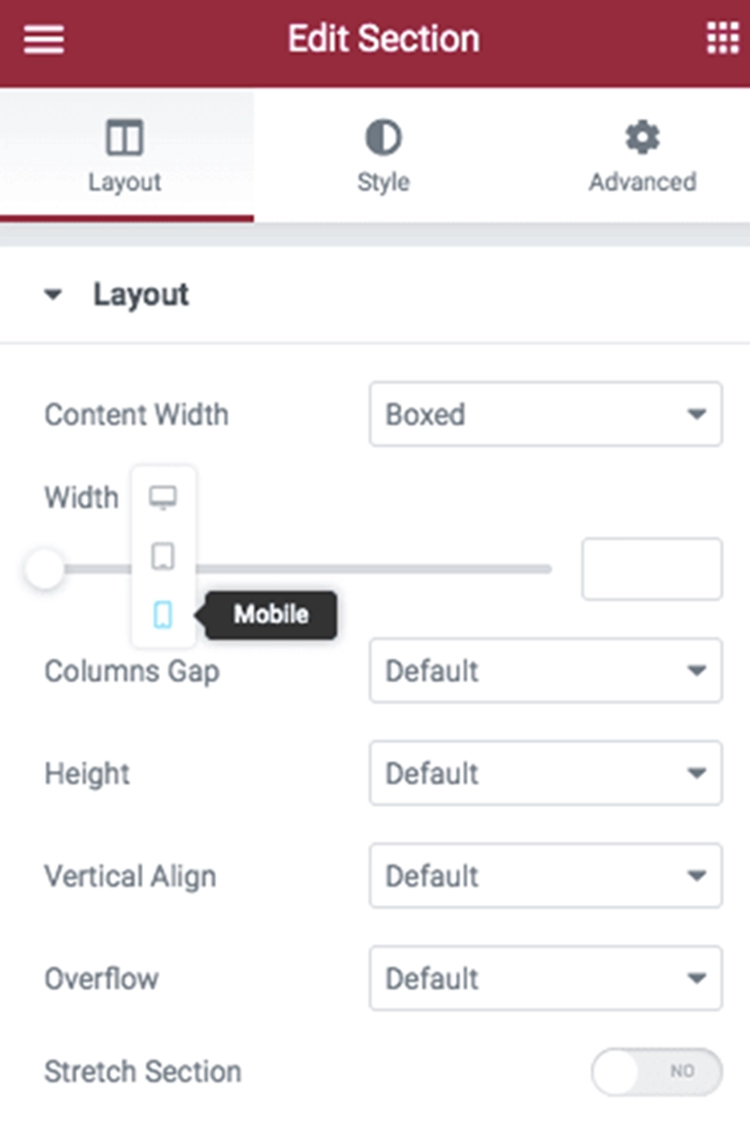
قاعده کلی این است که همه ویژگیهای قابلویرایش دارای تنظیمات خاصی برای دسکتاپ، موبایل و تبلت هستند. رایجترین تنظیمات عبارتاند از اندازه متن، حاشیه، و padding. به عنوان مثال، همانطور که در تصویر زیر نشان داده شده است، به نماد دستگاه در کنار "Width" توجه کنید. سه دستگاه کامپیوتر دسکتاپ، تبلت و موبایل به صورت نمادین نمایش داده میشود.

روی دستگاهی که میخواهید تنظیمات ریسپانسیو آن را انجام دهید، کلیک نمایید. به طور پیشفرض، تصاویر پسزمینه به طور خودکار ریسپانسیو هستند. در این بخش، کنترل کاملی بر تنظیمات تصاویر مطابق با دستگاه خود دارید، حتی تا حدی که میتوانید تصاویر متفاوتی برای اندازههای مختلف صفحه نمایش انتخاب کنید. برای تغییر نمای کل صفحه وب، تنها کاری که باید انجام دهید این است که روی نماد حالت ریسپانسیو در پایین داشبورد Elementor کلیک کنید. به طور پیشفرض، در این بخش نمای موبایل را مشاهده خواهید کرد. برای تغییر دستگاه پیشفرض کافی است روی نماد دستگاه مربوطه در بالا کلیک کرده و برای خروج از حالت ریسپانسیو، روی علامت X در گوشه بالا سمت راست کلیک نمایید.
ویژوال کامپوزر یا المنتور؟
ویژوال کامپوزر که در سال 2011 راهاندازی شد، یکی از قدیمیترین صفحهسازهای وردپرس است که اکنون بیش از 80000 نصب فعال دارد. این افزونه یک سازنده کامل وردپرس است که میتوانید از آن برای ساخت انواع وبسایتها استفاده کنید. از سوی دیگر، المنتور یک صفحهساز نسبتاً جدید است (در سال 2016 راهاندازی شد) اما توانسته است بیش از 5 میلیون نصب فعال در این مدت کوتاه به دست آورد. این افزونه شبیه به ویژوال کامپوزر است زیرا میتواند وبسایتهای کامل را از ابتدا بسازد.
اما Elementor دارای ویژگیهای بسیار بیشتری است، بهروزرسانیهای بیشتری از آن منتشر میشود و در حال حاضر به سمت یک سیستم طراحی کامل برای ساخت وبسایتها حرکت میکند، نه صرفاً یک صفحهساز با گزینههای محدود. در حالی که افزونههای Elementor و Visual Composer هر دو مبتنی بر قابلیت درگ اند دراپ هستند، اما رابط هر افزونه متفاوت است. Elementor از یک نوار ثابت در سمت چپ خود استفاده میکند و فضای کاری آن در سمت راست قرار دارد.
ویژوال کامپوزر ویرایشگر مشابهی با نوار کناری سمت چپ و پیشنمایش سایت در سمت راست دارد. نوار کناری سمت چپ به طور پیشفرض قابلجمع شدن است، بنابراین فضای بیشتری برای کار بر روی صفحه در اختیار خواهید داشت. اما ساختار سطر و ستون در مقایسه با Elementor چندان انعطافپذیر نیست.

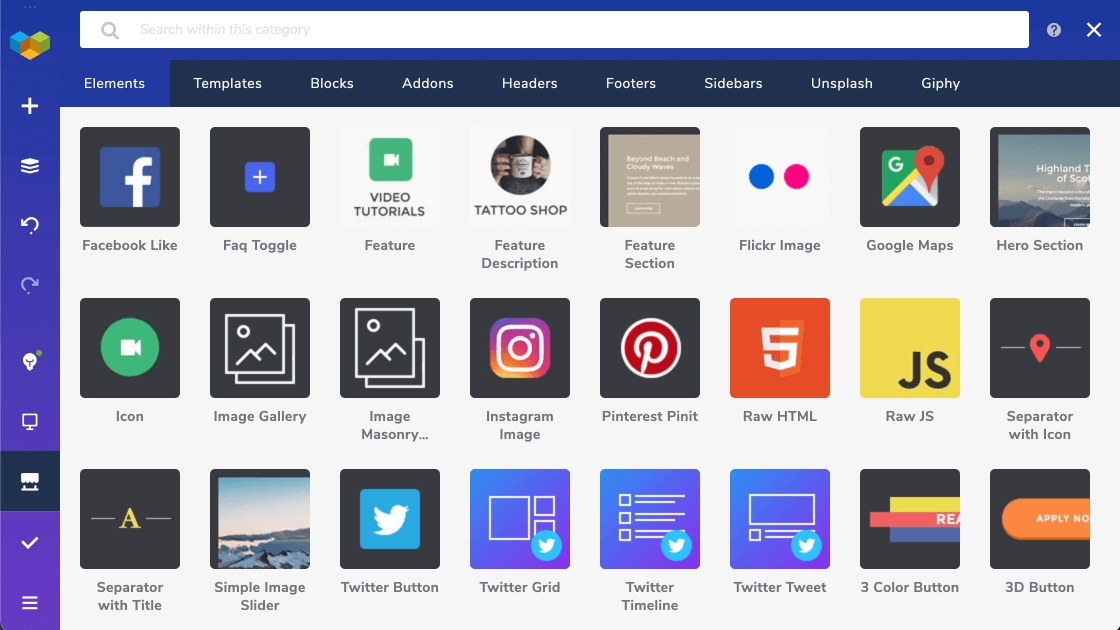
ماژولهای محتوا یا ویجتها بلوکهای سازنده واقعی در هر صفحهساز هستند. انواع ماژولهای محتوا برای ایجاد طرحبندیهای منحصربهفرد و سفارشی صفحات وب مورد نیاز است. المنتور 40 ویجت محتوا را در نسخه رایگان و بیش از 50 ویجت حرفهای را در نسخه پولی خود ارائه میدهد. ویجتهای موجود در افزونه رایگان Elementor برای ایجاد یک وبسایت یا صفحه فرود اولیه کافی است. ویژوال کامپوزر کتابخانهای غنی بالغ بر 350 المان دارد، اما تقریباً همه آنها فقط در نسخه پریمیوم موجود هستند. دسترسی به بلوک متن، دکمه اصلی، عنوان، ویدیو و کدهای کوتاه در نسخه رایگان ویژوال کامپوزر محدود است. همچنین به غیر از عناصر پیشفرض، افزونههای زیادی برای ویژوال کامپوزر موجود نیست.
گزینههای استایل، تنظیماتی هستند که در هر المان محتوا گنجانده شده است. همه ردیفها، ستونها و ویجتها در Elementor دارای گزینههای استایل جداگانه هستند که به دو تب تقسیم میشوند: style و advanced. در تب Style میتوانید موارد اساسی مانند رنگها، تراز و تایپوگرافی را تنظیم کنید و در تب Advanced حاشیهها، padding، رنگ پسزمینه، انیمیشن، طراحی ریسپانسیو و CSS قابل تنظیم است. اما بر خلاف Elementor، تمام تنظیمات استایل در ویژوال کامپوزر در یک ستون نمایش داده میشود که حرکت سریع را دشوار میکند.

قالبها طرحهای پیشساختهای هستند که میتوانید آنها را برای ساخت سریع وبسایت وارد کنید. Elementor بیش از 200 قالب با طراحی زیبا را در دستهبندیهای مختلف مانند هتل، آژانس، رستوران، اخبار، طراحی داخلی و موارد دیگر ارائه میدهد. بیش از 30 قالب به صورت رایگان در این افزونه گنجانده شده، بنابراین در بیشتر موارد قادر هستید وبسایت خود را فقط با نسخه Elementor Free بسازید. همچنین کیتهای کامل وبسایت در Elementor Pro گنجانده شده که میتوانید هر وبسایتی را در عرض چند دقیقه راهاندازی کنید. در مقابل ویژوال کامپوزر دارای یک کتابخانه قالب با بیش از 200 قالب از صفحات، هدر، فوتر، نوار کناری و بلوک است، اما تنها حدود 10 قالب را در نسخه رایگان خود ارائه میدهد.
حتی در نسخه Premium ویژوال کامپوزر، قالبهای صفحه و بخش وجود دارند اما کیت کامل وبسایت ارائه نشده است. بنابراین اگر به دنبال ساختن وبسایت خود از صفر تا صد با یک صفحهساز هستید، کیتهای سایت Elementor برای شما گزینه بهتری است!
سخن پایانی
المنتور یک افزونه صفحهساز کامل و پیشرفته است که گزینههای سفارشی متنوع، رابط کاربرپسند و کدهای دستوری ساده آن را نسبت به سایر افزونههای مشابه متمایز میکند. علاوه بر این، Elementor یک افزونه متن باز است یعنی برای استفاده از آن هزینهای پرداخت نمیکنید. برای ساخت یک وبسایت کامل و تقریباً حرفهای، تمام ابزارهای مورد نیاز در نسخه رایگان این افزونه ارائه شده است اما در صورتی که بخوانید یک وبسایت حرفهای بسازید، نسخه حرفهای این افزونه برای شما پیشنهاد میشود. امید است که مطالب گفته شده در این مقاله برای شما مفید باشد.
سوالات متداول
آیا میتوان از Elementor با هر تمی استفاده نمود؟
بله، Elementor تقریباً با تمام تمهای وردپرس سازگار است.
آیا افزونه Yoast SEO با Elementor سازگاری دارد؟
بله، Elementor با افزونه Yoast SEO سازگار است، بنابراین بدون نیاز به تنظیمات اضافی قادر خواهید بود به طور خودکار محتوای موجود در ویجتهای Elementor را تجزیهوتحلیل کنید، یعنی میتوانید از ویژگیهای تجزیهوتحلیل کلمات کلیدی متمرکز Yoast SEO بهرهمند شوید. فراتر از آن، Elementor یک ویجت اختصاصی SEO Yoast دارد تا بتوانید از داخل ویرایشگر Elementor به تمام تنظیمات SEO خود دسترسی داشته باشید. یعنی بدون خروج از Elementor، میتوانید عناوین و توضیحات سئو را تنظیم کرده، کلمات کلیدی را تجزیهوتحلیل کنید و موارد دیگر. در نهایت، Elementor Pro یک ویجت مخصوص Yoast SEO Breadcrumbs نیز ارائه کرده است که میتوانید از آن برای تنظیمات پیشرفته سئو بهرهمند شوید.
آیا المنتور برای سئو مفید است؟
قطعاً! اول از همه، Elementor از قواعد اساسی سئو پیروی میکند، بنابراین در مورد تاکتیکهای اولیه SEO تناقضی وجود ندارد. اما فراتر از جزئیات اولیه مانند عناوین سئو و توضیحات متا، Elementor میتواند با ایجاد طرحهای کاربرپسندتر و جذابتر، تأثیر مثبتی بر سئوی سایت شما داشته باشد. این مسئله به فاکتورهایی مانند زمان حضور در سایت و نرخ پرش، که گوگل در رتبهبندی جستجوی خود به آن توجه دارد کمک خواهد کرد.
کیتهای قالب Elementor چیست؟
کیتهای قالب Elementor مجموعهای از قالبها هستند که به شما کمک میکنند تا به سرعت یک وبسایت کامل بسازید. به عنوان مثال، به جای ارائه یک الگو برای یک صفحه فرود، یک کیت شامل چندین الگو ارائه شده است که صفحات مختلف را پوشش میدهد مانند صفحه نخست، صفحه درباره ما، صفحه تماس و غیره.
آیا Elementor با سایر افزونههای وردپرس سازگاری دارد؟
به طور کلی، پاسخ مثبت است و Elementor با اکثر افزونههای دیگری که وردپرس ارائه کرده، سازگار است.



