در این بخش از مطالب آموزش افزونههای وردپرس در آذرآنلاین قصد داریم با معرفی افزونه Heartbeat Control در وردپرس و نحوه عملکرد آن آشنا سازیم.
یکی از مواردی که یک مدیر وب باید به آن توجه جدی داشته باشد ، استفاده درست از منابع سرور در راستای ارائه خدمات وب به کاربران است.
منابع سرور مانند پردازنده ، رم ، هارددیسک هر یک برای ارائه بهترین خدمات نیز مهم هستند و همچنین میزان مصرف آنها برای وب سایت مهم میباشد. وردپرس به تنهایی از پردازنده و رم سرور استفاده چندانی ندارد اما برخی از اسکریپتهای در حال اجرا و همچنین توابع Ajax موجود در وردپرس ، از پردازنده مصرف قابل ملاحظه دارند.
حال قبل از اینکه به معرفی افزونه Heartbeat Control در وردپرس بپردازیم ، چند کلامی در مورد دلایل استفاده از این افزونه خواهیم گفت و سپس به معرفی و نحوه عملکرد آن میپردازیم.
وردپرس برای نمایش بهتر و لحظه به لحظه کارهای صورت گرفته در وب ، از توابع Ajax استفاده میکند که این توابع به وردرس اجازه میدهد ، بدون اینکه مدیر وردپرس متوجه شود ، صفحه را رفرش کرده تا اطلاعات را لحظه به لحظه در اختیار قرار دهد.
در ابتدای امر این اتفاق ، جالب و زیبا بنظر میرسد ، اما با کمی تأمل متوجه خواهید شد ، اطلاعاتی در وردپرس وجود ندارد که نیاز باشد لحظه به لحظه به شما نمایش داده شود و یا مداوماً صفحه رفرش شود. این موضوع حتی در هنگامی که شما صفحه داشبورد وردپرس خود را باز کردهاید و حتی از آن استفاده نمیکنید نیز اتفاق میافتد.
به طور مثال ، اگر صفحه داشبورد وردپرس را باز کرده باشید و آن را Minimize کرده و کوچکترین استفاده از آن نداشته باشید ، در طی 30 دقیقه در حدود 25 الی 30 بار صفحه رفرش خواهد شد و این مقدار رفرش برابر با 5.5% استفاده از پردازنده میشود.
البته در نگاه اول 5.5 درصد مقداری نگران کننده نیست اما تصویر کنید چندین کاربر بر روی وردپرس شما کار میکنند و هر کدام داشبورد وردپرس را باز کردهاند. به همین ترتیب مصرف پردازنده بالا رفته و در مقابل سرور به تدریج توانایی سرویسدهی وب سایت شما را به بهترین حالت نخواهد داشت.
در اینجاست که شما میتوانید افزونه HeartBeat Control را نصب کرده و توسط این افزونه از رفرشهای مکرر وردپرس و Ajaxهای داشبورد وردپرس که در صفحه Admin-ajax.php است ، خلاص شوید.
معرفی افزونه Heartbeat Control در وردپرس
افزونه HeartBeat Control بر روی وردپرس نصب شده و با تنظیماتی که شما به دلخواه بر روی آن انجام میدهید ، جلوی استفادههای غیر ضروری پردازنده و رم را خواهد گرفت و به همین ترتیب باعث افزایش سرعت سرور و در نهایت وب سایت شما خواهد شد.
این افزونه از زمان تولد و معرفی شدن به بازار ، عملکرد بسیار خوبی را همواره به جای گذاشته و تا بدین لحظه بیش از 80 هزار وبسایت فعال از این افزونه استفاده مینمایند. همچنین کارایی مطلوب و عملی این افزونه در حال حاضر نمره خوبی را به خود اختصاص داده است.
JeffMatson توسعه دهنده افزونه HeartBeat Control این افزونه را به صورت رایگان و متن باز در اختیار تمام کاربران قرار داده و شما میتوانید به راحتی از مخزن وردپرس آن را نصب و استفاده کنید.
نصب افزونه HeartBeat Control
1- وارد بخش افزودن افزونه در منوی وردپرس خود شوید.
2- عبارت HeartBeat Control را تایپ کرده و پس از یافتن آن بر روی گزینه "هم اکنون نصب کن" کلیک کنید.

3- پس از نصب آن را فعال نمایید. بعد از فعال شدن ، گزینهای به نام HeartBeat control Setting به منوی تنظیمات داشبورد وردپرس اضافه خواه شد.
آموزش کار با HeartBeat Control
1- از منوی تنظیمات داشبورد وردپرس خود بر روی HeartBeat Control setting کلیک کنید.

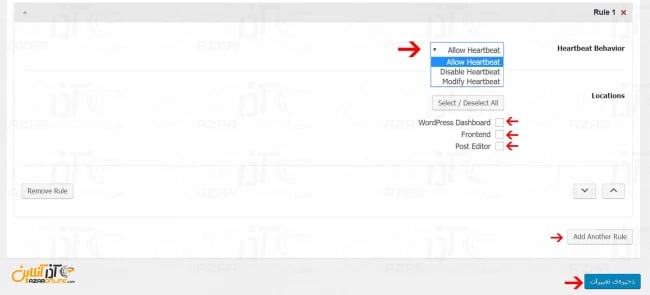
2- در این صفحه شما میتوانید Ajaxهای موجود در داشبورد ، صفحات اصلی سایت و ادیتور را تنظیم و یا غیر فعال سازید.
در این بخش منویی با نام HeartBeat Behavior وجود دارد که دارای سه گزینه است که هر یک معنای:
Allow Heartbeat : اجازه اجرای اسکریپتهای PHP را در قالب کدهای Ajax داده و HeartBeat وردپرس مانند روز اول کار خواهد کرد.
Disable HeartBeat : وردپرس را غیرفعال کرده و جلوی اجرای اسکریپتهای PHP را خواهد گرفت.
Modify HeartBeat : با انتخاب این گزینه شما قادر خواهید بود فرکانس محدودی را برای اجرای کدهای PHP و Ajax معین کنید.
پس از انتخاب هر یک از این گزینهها و Location اجرای آن بر روی ذخیره تغییرات کلیک کنید.
نکته : شما میتوانید از طریق گزینه Add Another Rule ، یک قانون جدید وضع کرده و بدین ترتیب برای هر یک از Location های موجود شرایط متفاوتی را وضع نمایید.

پیشنهاد میگردد ، Wordpress Dashboard را حتماً بر روی گزینه Disable HeartBeat قرار دهید تا میزان مصرف بیهوده داشبورد وردپرس از منابع سرور کاهش پیدا کند ولی در صورت نیاز به اجرای کدهای Ajax در صفحات وب و یا بخش ویرایشگر وردپرس ، تغییری ایجاد نکنید.
امیدواریم در پایان از مطلب معرفی افزونه Heartbeat Control در وردپرس استفاده لازم را برده باشید.
کاربر گرامی شما میتوانید سؤالات مربوط به این آموزش را در بخش کامنتها عنوان کرده و در همین قسمت پاسخ خود را دریافت کنید.



