Soliloquy یکی از بهترین افزونههای حرفهای و کارآمد وردپرس (Content management System)است که بهوسیله آن میتوانید اسلایدرهای حرفه و جذاب خود را بسازید. با نصب این افزونه بر روی سیستم خود به همراه افزونههای جانبی که دارد، امکانات زیادی را ارائه میدهد. همچنین میتوان تنها با کشیدن و رهاکردن محتوا با استفاده از این افزونه اسلایدرها و عنصرهای موردنظر خود را طراحی کرد. علاوه بر این دارای قالبهای آماده نیز هست که میتوانید از آنها برای ساختن اسلایدر استفاده کنید. افزونه اسلایدر وردپرس Soliloquy به شما این امکان را نیز میدهد تا اسلایدرهای پویا ساخته و محتوا وبسایت خود را بهصورت خودکار و بهوسیله اسلایدرها نمایش دهید. همچنین این افزونه از فروشگاه ساز ووکامرس نیز پشتیبانی میکند که با استفاده از آن میتوان محصولات خود را نمایش داد. در ادامه این مقاله به معرفی این افزونه و کاربردهای آن میپردازیم.
افزونه اسلایدر حرفهای وردپرس (Soliloquy) چه قابلیتهایی دارد؟
مهمترین بخشهای جذاب سایتها اسلایدرها هستند که توجه کاربران را به خود جلب میکنند. اغلب از این اسلایدرها برای رویدادهای مهم کسبوکار، نشاندادن اخبار و یا نمایش بهروزترین مقالهها و محصولات سایت استفاده میکنند. همچنین اگر برای ارائه آنها بتوانید اسلایدر و طراحی ظاهری مناسبی را انتخاب کنید حتماً میتوانید ظاهری جذاب و کاربرپسند را در سایتتان به وجود بیاوردید که نظر کاربران را بهسوی خود جلب میکند. به این منظور شما میتوانید از افزونهٔ Soliloquy استفاده کنید که قابلیتهای زیر را دارد و شما میتوانید بهوسیله آن اسلایدر واکنشگرا نیز بسازید که در سایتتان بسیار جذب خواهد بود.
-
کاملاً واکنشگرا است
-
امکان طراحی اسلایدر با کشیدن و رهاکردن
-
داشتن قالبهای ازپیشساخته
-
امکان ایجاد اسلایدر از حساب اینستاگرام
-
داشتن اسلایدر محصولات ووکامرس
-
داشتن افزونههای جانبی
-
حالت تمام صفحه
-
امکان ایجاد اسلایدر از محتوای وبسایت
-
دارای سئو بهینهسازیشده
-
امکان ساخت اسلایدر پویا
-
سرعت و امنیت بسیار بالا
-
و سایر امکانات…
اسلایدر واکنشگرا در وردپرس
افزونههای زیادی هستند که میتوان بهوسیله آنها اسلایدر رسپانسیو در (Content management)WordPress ایجاد و همچنین با کمک آنها اسلایدرهای متنوع برای سایت خود طراحی کرد. به این منظور بسیاری از سایتها برای ساخت اسلایدر واکنشگرا در وردپرس از افزونههای آماده استفاده میکنند. بعضی از این افزونهها بسیار حرفهای هستند و ممکن است کار با آنها کمی سخت به نظر برسد؛ اما در این مقاله آموزشی، افزونهٔ Soliloquy را به شما معرفی میکنیم که کار با آن بسیار راحت بوده و بهآسانی میتوانید ساخت اسلایدر رسپانسیو در وردپرس را انجام دهید.
ساخت اسلایدر Slider by soliloquy lite
Slider By Soliloquy افزونهای ساده و کاربردی برای ساخت اسلایدر واکنشگرا در (سامانه مدیریت محتوا)Wordpress است. این افزونه کد کوتاهی برای هر اسلایدر میسازد که میتوانید آن را در موقعیتهای مختلف سایت خود قرار دهید. کار با این افزونه بسیار راحت است که در ادامه به نحوه کار و ساخت اسلایدر با آن میپردازیم.
راهاندازی افزونه Slider By Soliloquy برای ساخت اسلایدر در WordPress
ابتدا افزونه Soliloquy را دانلود کنید؛ پس از واردشدن به پیشخوان وردپرس، روی “افزودن” در بخش افزونهها، کلیک کنید. صفحهای برای شما باز میشود که بایستی بر روی دکمه “بارگذاری افزونه” کلیک کنید. فایل دانلود شده را انتخاب کرده و در انتها افزونه را فعال کنید. بعد از فعالشدن افزونه، بخشی به نام Soliloquy در پیشخوان وردپرس ایجاد میشود.
راهاندازی افزونه ساخت اسلایدر بر روی وردپرس Setting up a slider plugin on WordPress
تمامی اسلایدرهایی که تابهحال ایجاد کردهاید را میتوانید از قسمت Soliloquy مشاهده کنید و آنها را مدیریت کنید.
Add New
جهت ایجاد اسلایدر جدید گزینه Add New را انتخاب کنید. پس از آن وارد صفحهای میشوید که در آن امکان ساخت اسلایدر واکنشگرا در وردپرس را دارید.
برای ایجاد اسلایدر جدید توسط افزونه Sliloquy گزینه Add New را انتخاب کنید. To create a new slider by the Sliloquy plugin, select the Add New option.
در اولین مرحله عنوان اسلایدر را بنویسید تا بعداً بتوانید بهراحتی آن را پیدا و مدیریت کنید.
در قسمت پایینی آن، دو سربرگ Native Slider و External Slider وجود دارد که سربرگ External Slider تنها برای نسخه پرمیوم قابلاستفاده است و امکانات خاصی دارد برای مثال میتوانید با استفاده از عکسهای اینستاگرام، اسلایدر ایجاد کنید.
در سربرگ Native Slider عکسهای اسلایدر را میتوانید از کامپیوتر و یا از کتابخانه وردپرس انتخاب کنید. بعد از انتخاب عکسها، در جدول پایینی در سربرگ Slider، میتوانید عکسها را مشاهده کنید.
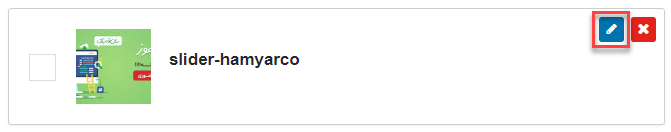
هم اکنون بایستی مشخصات هر یک از عکسهای اسلایدر را تغییر دهیم؛ برای این کار روی دکمهای که با آیکون مداد در کنار عکس، قرار دارد کلیک کنید و وارد صفحه ویرایش مشخصات عکسها بهصورت جداگانه شوید.
تغییر مشخصات هر عکس اسلایدر توسط افزونه Sliloquy . Change the profile of each slider photo by Soliloquy plugin
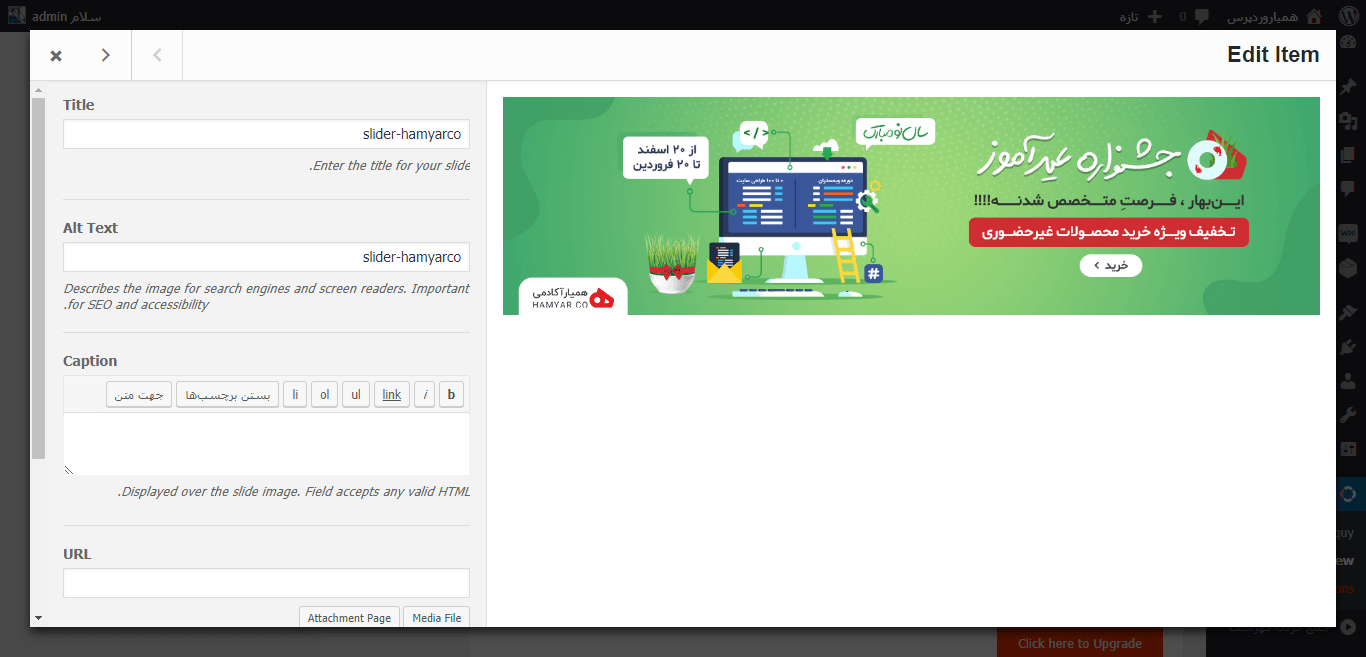
پس از آن صفحهای برای شما باز خواهد شد که دارای تنظیماتی است و در ادامه به بررسی هر کدام از آنها میپردازیم.
واردکردن اطلاعات عکسی که میخواهیم با آن اسلایدر بسازیم. Entering the photo information that we want to make a slider with.
Title : در این قسمت باید عنوان عکس را بنویسید.
Alt Text: متن Alt عکس را در این قسمت بنویسید. این متن برای سئو اهمیت بسیاری دارد و در حقیقت همان متن جایگزین عکس است.
Caption : توضیحات عکس که در اسلایدر میخواهید نمایش داده شود، در این قسمت درج کنید.
URL: کاربران هنگام کلیک بر روی این عکس وارد صفحهای میشوند که بایستی آدرس آن را در این قسمت بنویسید.
Open URL in New Window: با تیک زن این گزینه، لینک این عکس در صفحهای جدید از مرورگر کاربران نمایش داده میشود.
پس از اتمام و تکمیلکردن موارد بالابر روی دکمه Save Metadata کلیک کنید. (همین کار را برای عکسهای دیگر اسلایدر رسپانسیو در وردپرس نیز تکرار کنید.)
Config
حالا وارد سربرگ Config شوید.
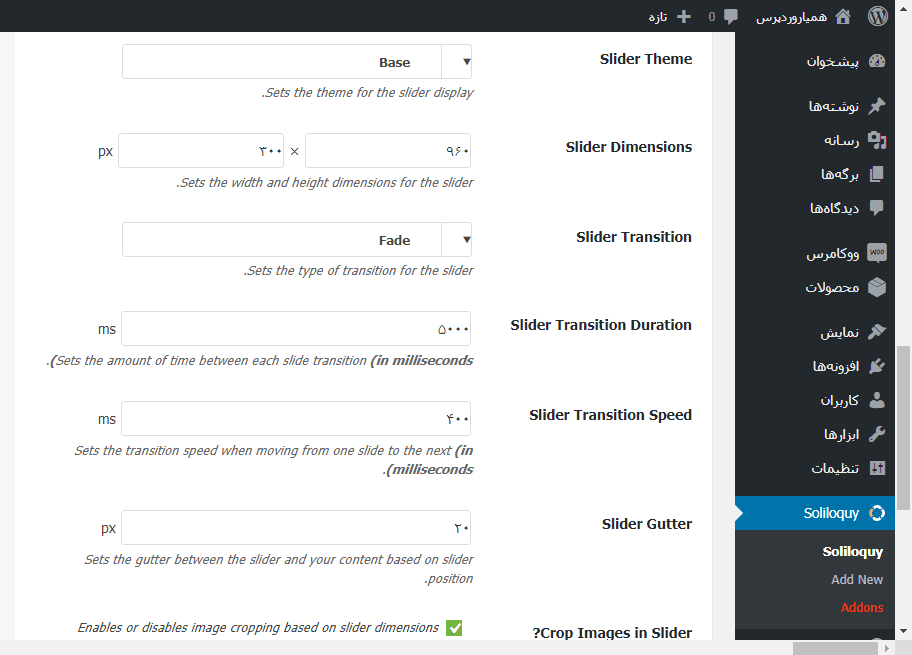
واردشدن به گزینه confing برای اعمال تنظیمات نمایش اسلایدر. Enter the confing option to apply the slider display settings.
میتوانید تنظیمات نحوه نمایش اسلایدر را در این قسمت وارد کنید.
Slider Theme
میتوانید از این قسمت قالب نمایش اسلایدر را انتخاب کنید. قالب Base قالبی مناسب است و پیشنهاد میکنیم از آن استفاده کنید. زیرا قالب Classic جلوهٔ خوبی برای نمایش ندارد.
Slider Dimensions : طول و ارتفاع اسلایدر موردنظرتان را بر حسب پیکسل در این قسمت وارد کنید.
Slider Transition : در اسلایدر افکت تغییر اسلایدها را انتخاب کنید. در نسخه رایگان فقط افکت Fade را میتوانید انتخاب کنید.
Slider Transition Duration :مدتزمان تعویض عکسهای اسلایدر واکنشگرا در Wordpress را بر حسب میلیثانیه وارد کنید. 4000 میلیثانیه به معنای این است که هر 4 ثانیه یکبار عکس اسلایدر بهصورت خودکار جایگزین شود.
Slider Transition Speed :سرعت تعویض اسلایدها را بر حسب میلیثانیه درج کنید.
Slider Gutter :فاصلهای که بین اسلایدر و محتوایی که پایین اسلایدر قرار دارد را بر حسب پیکسل در این قسمت بنویسید.
Crop Images in Slider : عکس اسلایدر باتوجهبه ابعادی که وارد کردهاید با تیک زدن این گزینه، برش میخورد.پس بهتر است این گزینه را فعال کنید.
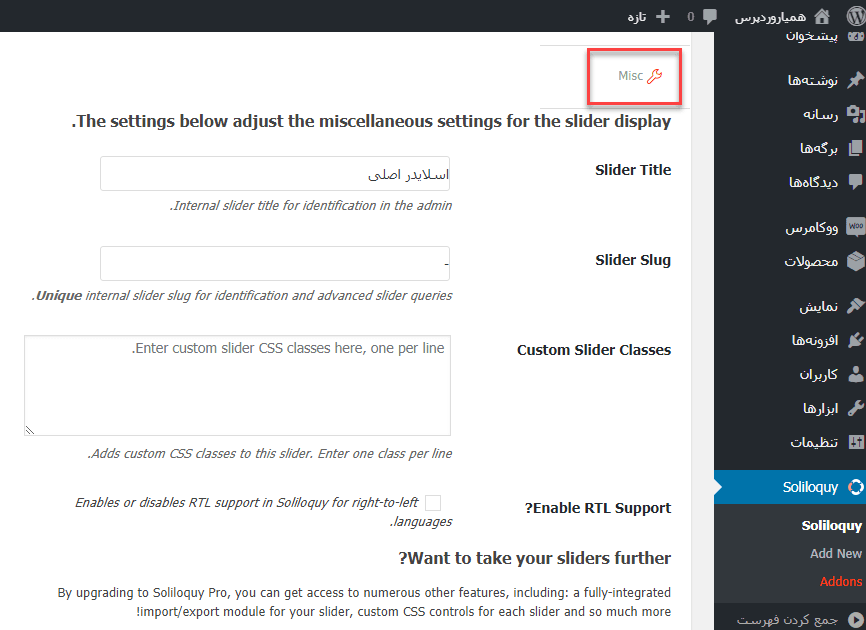
Misc
حالا وارد سربرگ Misc میشویم.
واردشدن به صفحه Misc برای اعمال تنظیمات. Enter the Misc page to apply settings.
Slider Title : عنوان اسلایدر در وردپرس را در این قسمت وارد کنید تا بعداً بتوانید آن را با این نام بهراحتی پیدا کنید؛ اما اگر در بالای صفحه، عنوان را نوشته باشید، دیگر نیازی به نوشتن عنوان در این قسمت نیست.
Slider Slug: نامک اسلایدر را با حروف انگلیسی و بدون فاصله در این قسمت درج کنید. این نامک باید منحصربهفرد بوده و تکراری نباشد.
Custom Slider Classes: اگر کدنویسی CSS را بلد هستید و میخواهید ظاهر اسلایدرتان را بهتر کنید، میتوانید کدهای خود را در این قسمت وارد کنید.
Enable RTL Support: برای اینکه افزونه سازگاری بهتری با زبان فارسی داشته باشد، این گزینه را فعال کنید.
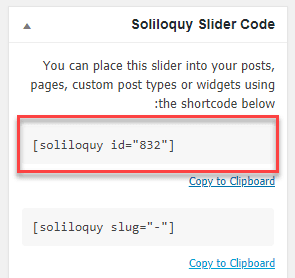
پس از اعمال تنظیمات و تکمیل اطلاعات، بر روی گزینه “انتشار”در بالای صفحه کلیک کنید تا اسلایدر واکنشگرا در Wordpress منتشر شود. پس از منتشرشدن اسلایدر، کد کوتاه اسلایدر در سمت چپ صفحه وردپرس نمایش داده میشود. این کد را کپی کرده و در جایی که میخواهید اسلایدر نمایش داده شود مثل نوشته و برگه پیست کنید.
دریافت کدهای کوتاه برای نمایش اسلایدر. Get shortcodes to display the slider.
کد اول بر اساس شناسه اسلایدر، و کد دوم بر اساس نامک اسلایدر به وجود آمده است که بهتر است از کد اول استفاده کنید.
توجه داشته باشید که افزونه علاوه بر کدهای بالا، دو کد دیگر نیز به ما میدهد که این کدها هنگامی به کار برده میشود که شما میخواهید اسلایدر را در جای خاصی از قالب به نمایش در آورید. در این صورت بایستی از این قطعهها استفاده کنید (همانند کدهای کوتاه بالا، اولی بر اساس شناسه و دومی بر اساس نامک اسلایدر هستند).
حالا نتیجه کار را مشاهده کنید.
خلاصه
بهطورکلی میتوان گفت افزونه Sliloquy یکی از "بهترین افزونههای وردپرس" برای مدیریت محتوا (Content management) است که میتوان آن را در system خود نصب و از آن برای ساخت اسلایدر وردپرس استفاده کرد. همچنین بهوسیله آن بهراحتی میتوان صحنه جذابی در وردپرس ساخت. داشتن افزونهای برای ساخت اسلایدر رسپانسیو در وردپرس، میتواند کار را برای شما آسان کرده و توجه کاربران را بهسوی وبسایت شما جلب کند. از این رو در این مقاله به بررسی آن پرداختیم که کارایی راحت داشته و درعینحال بسیار کاربردی است.
سوالات متداول
افزونه Sliloquy چیست؟
یکی از بهترین افزونههای حرفهای و کارآمد وردپرس (سامانه مدیریت محتوا) است که بهوسیله آن میتوانید اسلایدرهای حرفه و جذاب خود را بسازید.
مهمترین کاربرد Sliloquy چیست؟
Sliloquy افزونهای ساده و کاربردی است که مهمترین کاربرد آن ساخت اسلایدر واکنشگرا در Wordpress است.
چگونه افزونه ساخت اسلایدر را بر روی سیستم خود نصب کنیم؟
نصب افزونه> > واردشدن به پیشخوان وردپرس> > گزینه افزودن> > بارگذاری افزونه
افزونه ساخت اسلایدر پس از نصب در کجا نمایش داده میشود؟
پس از نصب و راهاندازی این افزونه در بخشی به نام Soliloquy در پیشخوان وردپرس قرار میگیرد.
null