در دنیای امروز که محتواهای تصویری و ویدیویی نقش پررنگی در جذب مخاطب دارند، استفاده از تکنیکهای جذاب برای نمایش این محتواها اهمیت ویژهای یافته است. یکی از این تکنیکها، نمایش ویدیو به صورت لایت باکس میباشد که به کمک آن، ویدیو در یک پنجره جداگانه و با ابعادی بزرگتر باز شده و تجربه کاربری بهتری را برای مخاطب فراهم میکند. در این مقاله، به بررسی روشهای مختلف نمایش ویدیو به صورت لایت باکس در وردپرس و مزایای استفاده از این روش خواهیم پرداخت. همچنین، به معرفی برخی از افزونههای کاربردی در این زمینه و نحوه استفاده از آنها اشاره خواهیم کرد.
لایت باکس چیست؟
در بسیاری از وبسایتها، با کلیک بر روی یک تصویر، پنجرهای باز میشود که مجموعه کاملی از تصاویر مرتبط را به صورت اسلایدشو نمایش میدهد. این ویژگی جذاب و کاربردی که اغلب در گالریهای تصاویر، محصولات و پستهای وبلاگی دیده میگردد، به عنوان لایت باکس شناخته میشود. لایت باکسها، به کاربران اجازه میدهند تا با جزئیات بیشتری به تصاویر نگاه کنند و از تجربه بصری غنیتری بهرهمند شوند. در واقع، لایت باکس یک قالب محدود و تعاملی است که تصاویر را به صورت اسلاید به نمایش میگذارد و به کاربران امکان میدهد تا به راحتی بین تصاویر مختلف جابجا گردند.
افزونههای ایجاد لایت باکس برای نمایش ویدیو در وردپرس
استفاده از لایت باکس برای نمایش ویدیو در وبسایت، تجربهای جذابتر و حرفهایتر را برای کاربران فراهم میکند. این روش باعث میشود که ویدیو در یک پنجره مجزا و با پسزمینه تاریک نمایش داده شود و تمام توجه کاربر به محتوا جلب گردد. وردپرس به عنوان محبوبترین سیستم مدیریت محتوا، افزونههای متنوعی را برای ایجاد لایت باکس در اختیار کاربران قرار میدهد. در ادامه به معرفی برخی از بهترین افزونههای این حوزه میپردازیم.
1.معرفی افزونه WP Video Lightbox
آیا به دنبال راهی آسان و کارآمد برای نمایش جذاب ویدیوهای خود در وبسایت وردپرسیتان هستید؟ افزونه WP Video Lightbox میتواند بهترین گزینه برای شما باشد. این افزونه محبوب و پرکاربرد با بیش از 70 هزار نصب فعال، به شما امکان میدهد تا ویدیوهای خود را به صورت حرفهای و در قالب لایت باکس به نمایش بگذارید. با استفاده از WP Video Lightbox، میتوانید توجه مخاطبان را به ویدیوهای خود جلب کرده و تجربه کاربری بهتری را برای آنها فراهم کنید. رابط کاربری ساده و روان این افزونه، امکان استفاده از آن را برای کاربران مبتدی و حرفهای فراهم کرده است.
WP Video Lightbox تنها محدود به نمایش ویدیو نیست. شما میتوانید از این افزونه برای نمایش تصاویر، ویدیوهای یوتیوب و Vimeo، فایلهای فلش و حتی محتوای iframe در قالب لایت باکس استفاده کنید. یکی از ویژگیهای جذاب این افزونه، سازگاری آن با دستگاههای موبایل مانند آیفون و آیپد است. به این ترتیب، بازدیدکنندگان شما میتوانند ویدیوهای شما را روی هر دستگاهی با کیفیت بالا تماشا نمایند. با نصب و فعالسازی آسان این افزونه رایگان، میتوانید به سرعت ویدیوهای خود را به صورت حرفهای و جذاب در وبسایتتان نمایش دهید.
لینک دانلود افزونه WP Video Lightbox
ویژگیهای کلیدی افزونه WP Video Lightbox
افزونه WP Video Lightbox مجموعهای غنی از امکانات را برای نمایش حرفهای و جذاب ویدیوها در وبسایت شما ارائه میدهد. در زیر به برخی از مهمترین ویژگیهای این افزونه اشاره می کنیم.
-
امکان انتخاب کتابخانه جی کوئری مورد نظر (مانند Pretty Photo) برای ایجاد افکتهای دلخواه
-
کنترل سرعت انیمیشنهای باز و بسته شدن لایت باکس
-
فعال یا غیرفعال کردن پخش خودکار ویدیوها در حالت اسلایدشو
-
کنترل میزان شفافیت پسزمینه هنگام پخش ویدیو
-
نمایش عنوان ویدیو در لایت باکس
-
امکان تغییر اندازه تصاویر به صورت دلخواه
-
تنظیم ابعاد لایت باکس متناسب با طراحی وبسایت
-
تعیین تعداد تصاویر قابل نمایش در هر گالری
-
انتخاب تمهای مختلف برای تغییر ظاهر لایت باکس
-
تنظیم فاصله بین ویدیوها در حالت گالری
-
پنهان کردن دکمه فلش برای کنترل پخش ویدیو
-
پخش خودکار ویدیو به محض باز شدن لایت باکس
-
استفاده از میانبرهای صفحه کلید برای کنترل پخش ویدیو
-
قرار دادن لایت باکس در هر نقطه از وبسایت با استفاده از شورت کد.
-
نمایش تصویر بندانگشتی برای هر ویدیو
-
نمایش مستقیم ویدیوهای یوتیوب و Vimeo در لایت باکس
-
حذف پیشنهادات ویدیوهای مرتبط در انتهای ویدیوهای یوتیوب

2. معرفی افزونه Responsive Lightbox & Gallery
افزونه Responsive Lightbox & Gallery، یک ابزار قدرتمند و محبوب در میان کاربران وردپرس میباشد که به صورت رایگان در اختیار عموم قرار گرفته است. این افزونه که توسط تیم متخصص dFactory طراحی شده، به شما امکان میدهد تا گالریهای تصویر حرفهای و جذاب ایجاد کرده و تصاویر خود را با استفاده از افکتهای لایت باکس به نمایش بگذارید.
با بیش از 300 هزار نصب موفق در مخزن وردپرس، این افزونه به عنوان یکی از انتخابهای برتر کاربران برای ارتقای ظاهر و کارایی وبسایتهای وردپرسی شناخته میشود. رابط کاربری ساده و کاربر پسند این افزونه، امکان استفاده از آن را برای کاربران با هر سطح از دانش فنی فراهم میکند. چه یک وبلاگنویس تازه کار باشید و چه یک طراح حرفهای، Responsive Lightbox & Gallery میتواند نیازهای شما را برای نمایش تصاویر به بهترین شکل ممکن برطرف کند.
لینک دانلود افزونه Responsive Lightbox & Gallery
ویژگیهای کلیدی افزونه Responsive Lightbox & Gallery
افزونه Responsive Lightbox & Gallery مجموعهای غنی از امکانات را در اختیار کاربران قرار میدهد تا بتوانند به سادگی و حرفهای گالریهای تصویر جذاب و تعاملی ایجاد نمایند. در زیر به برخی از مهمترین ویژگیهای این افزونه اشاره می کنیم.
-
انتخاب از بین طرحهای گالری از پیش طراحی شده (Grid، Slider، Masonry)
-
استفاده از تصاویر موجود در کتابخانه رسانه وردپرس برای ساخت گالری
-
مرتبسازی آسان تصاویر در گالری با استفاده از قابلیت کشیدن و رها کردن
-
پشتیبانی از IFrame، Ajax، HTML5
-
کنترل کامل بر نحوه نمایش تصاویر در صفحات مختلف
-
افزودن خودکار تصاویر به گالری بر اساس تنظیمات دلخواه
-
ایجاد لینک به ویدیوهای یوتیوب و Vimeo در تصاویر گالری
-
پشتیبانی از WooCommerce و ایجاد گالری محصولات در فروشگاههای آنلاین
-
یکپارچهسازی با ویژوال کامپوزر برای ایجاد گالریهای سفارشی
-
نمایش گالریها و تصاویر تکی به صورت ویجت در سایدبار یا سایر بخشهای وبسایت
-
افزودن عنوان، شرح و توضیحات به تصاویر و گالریها
-
ایجاد رویدادهای سفارشی برای کنترل رفتار گالریها
-
بارگذاری اسکریپتها تنها در صفحاتی که به آنها نیاز است برای افزایش سرعت بارگذاری وبسایت
-
انتخاب اسکریپتهای مختلف برای گالریهای متفاوت
-
استفاده از افزونه در شبکههای وردپرس
-
کنترل نمایش گالریها بر اساس صفحه، پست، دسته و سایر شرایط
-
انتخاب از بین اسکریپتهای آماده برای ایجاد افکتهای مختلف
-
نمایش تصاویر تکی هر پست به صورت گالری

3. معرفی افزونه Lightbox Plus
افزونه Lightbox Plus، یک ابزار قدرتمند برای وردپرس است که به شما امکان میدهد تصاویر، ویدئوها و سایر محتواهای رسانهای خود را به صورت جذاب و تعاملی در یک پنجره پاپآپ نمایش دهید. با استفاده از این افزونه، میتوانید تجربه کاربری سایت خود را بهبود بخشیده و توجه بازدیدکنندگان را به محتوای مورد نظر جلب کنید. Lightbox Plus با رابط کاربری ساده و تنظیمات گسترده، به شما اجازه میدهد تا به راحتی سبک، اندازه و رفتار لایت باکسها را سفارشیسازی نمایید. همچنین، این افزونه با سایر افزونهها و قالبهای وردپرس نیز به خوبی سازگار است.
لینک دانلود افزونه Lightbox Plus
ویژگی های افزونه Lightbox Plus
در ادامه برخی از مهمترین ویژگیهای این افزونه را بررسی میکنیم.
-
نمایش تصاویر با کیفیت بالا در اندازههای مختلف و با افکتهای متنوع
-
نمایش ویدئوهای از پلتفرمهای مختلف مانند یوتیوب، Vimeo و غیره
-
ایجاد اسلایدشوهای جذاب و تعاملی از تصاویر و ویدیوها
-
نمایش هر نوع محتوای دلخواه در یک پنجره پاپآپ
-
انتخاب از بین سبکهای پیشفرض یا ایجاد سبکهای سفارشی با استفاده از CSS
-
انتخاب از بین انیمیشنهای مختلف برای باز و بسته شدن لایت باکس
-
سفارشیسازی آیکونهای پخش و کنترل ویدئو
-
تغییر رنگهای پسزمینه، متن و سایر عناصر لایت باکس
-
انتخاب اینکه کدام نوع محتوا (تصاویر، ویدئوها، گالریها و غیره) در لایت باکس نمایش داده شود.
-
تنظیم اندازه لایت باکس به صورت دستی یا خودکار
-
نمایش عنوان و توضیحات هر محتوا در لایت باکس
-
امکان اشتراکگذاری محتوا در شبکههای اجتماعی
-
کارکرد صحیح با اکثر قالبها و افزونههای وردپرس
-
نمایش مناسب در دستگاههای موبایل و تبلت
-
بهبود سرعت بارگذاری سایت و سازگاری با موتورهای جستجو
-
پشتیبانی از چندین زبان مختلف
-
ارائه راهنمای جامع برای استفاده از افزونه
-
بهبود مستمر افزونه و رفع مشکلات احتمالی

آموزش کار با افزونه WP Video Lightbox
- پس از نصب و فعالسازی افزونه Video Lightbox، با مراجعه به بخش تنظیمات پیشخوان وردپرس و انتخاب گزینه Video Lightbox، به صفحه تنظیمات این افزونه دسترسی پیدا خواهید کرد.
- در این صفحه، شما با یک رابط کاربری ساده و شهودی روبرو خواهید شد که امکان شخصیسازی کامل تنظیمات لایت باکس را برای شما فراهم میکند.
- از طریق این تنظیمات، میتوانید مواردی مانند ظاهر لایت باکس، انیمیشنها، سرعت بارگذاری، گزینههای پخش ویدیو و بسیاری موارد دیگر را به دلخواه خود تغییر دهید.
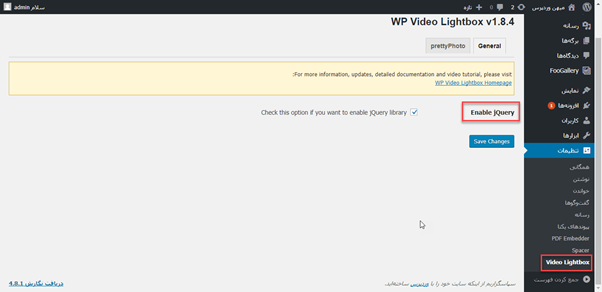
- در صفحهای که باز میشود، دو تب اصلی به نامهای General و Pretty Photo وجود دارد.
- در تب General، ابتدا باید گزینه فعال سازی کتابخانه جی کوئری را انتخاب کرده و سپس تغییرات را ذخیره کنید.
- این تنظیم اولیه، برای استفاده از قابلیتهای اصلی افزونه ضروری است.
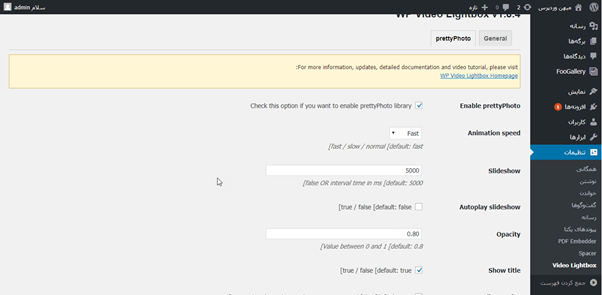
تب Pretty Photo
تب Pretty Photo، مهم ترین بخش افزونه Lightbox Plus است که به شما امکان میدهد تا ظاهری کاملا شخصیسازی شده به لایتباکسهای خود بدهید. در این تب، تنظیماتی وجود دارد که روی سرعت انیمیشن، نحوه نمایش اسلایدشو، میزان شفافیت پسزمینه، نمایش عنوان و امکان تغییر اندازه لایتباکس تاثیر میگذارند.
گزینههای این تب
-
Enable PrettyPhoto: فعالسازی این گزینه به افزونه اجازه میدهد تا از کتابخانه jQuery برای ایجاد جلوههای انیمیشنی و تعاملی در لایت باکس استفاده کند. این گزینه معمولا به صورت پیشفرض فعال است و نیازی به تغییر آن نیست.
-
Animation Speed: سرعت نمایش انیمیشنهای باز و بسته شدن لایت باکس را تعیین میکند. شما میتوانید بین سه گزینه آهسته، سریع و متوسط یکی را انتخاب نمایید. انتخاب سرعت مناسب به سلیقه شما و نوع محتوای نمایش داده شده در لایت باکس بستگی دارد.
-
Slideshow: زمانی که چندین تصویر در یک گالری قرار دارند، این گزینه تعیین میکند که تصاویر با چه سرعتی به صورت اسلایدی نمایش داده شوند. عدد وارد شده در این قسمت نشاندهنده فاصله زمانی بین هر دو اسلاید به میلیثانیه است.
-
Autoplay Slideshow: با فعال کردن این گزینه، اسلایدشو به صورت خودکار شروع شده و تصاویر به ترتیب نمایش داده میشوند.
-
Opacity: میزان شفافیت یا تاری پسزمینه زمانی که لایت باکس باز است را تنظیم میکند. با افزایش این مقدار، پسزمینه تاریکتر شده و تمرکز کاربر بیشتر روی محتوای داخل لایت باکس خواهد بود.
-
Show Title: با فعال کردن این گزینه، عنوان هر تصویر یا ویدئو در لایت باکس نمایش داده میشود. این عنوان معمولا از متا دادههای تصویر یا ویدئو استخراج میگردد.
-
Allow Resize: به کاربران اجازه داده تا اندازه لایت باکس را با کشیدن گوشههای آن تغییر دهند.
-
Allow Expand: به کاربران اجازه میدهد تا اندازه تصویر یا ویدئو را با کلیک روی یک آیکون مخصوص بزرگنمایی کنند.
-
Default Width و Default Height: عرض و ارتفاع پیشفرض لایت باکس را به پیکسل تعیین میکنند. شما میتوانید این مقادیر را بر اساس اندازه صفحه نمایش و ابعاد تصاویر خود تنظیم نمایید.
گزینه های دیگر
-
Theme: این گزینه به شما اجازه میدهد تا یکی از قالبهای از پیش تعریف شده برای لایت باکس را انتخاب کنید. هر قالب دارای سبک طراحی و جلوههای بصری متفاوتی است. با انتخاب یک قالب مناسب، میتوانید ظاهر کلی لایت باکس را به سرعت تغییر دهید.
-
Horizontal Padding: این گزینه فاصله بین لبههای تصویر و لبههای داخلی لایت باکس را تعیین میکند. با افزایش این مقدار، حاشیه اطراف تصویر بزرگتر میشود.
-
Hide Flash: اگر در سایت خود از ویدئوهای فلش استفاده میکنید و میخواهید آنها در لایت باکس نمایش داده نشوند، میتوانید این گزینه را فعال نمایید.
-
Wmode: این گزینه به شما اجازه میدهد تا نحوه نمایش ویدئوهای فلش را کنترل کنید. با استفاده از این گزینه، میتوانید ویدئو را به صورت مات یا شفاف نمایش دهید.
-
Autoplay: با فعال کردن این گزینه، ویدئوها به صورت خودکار پس از بارگذاری صفحه پخش میشوند.
-
Modal: با فعال کردن این گزینه، یک دکمه بسته شدن در گوشه لایت باکس اضافه میشود که به کاربران اجازه میدهد تا بدون نیاز به بستن کل صفحه، لایت باکس را ببندند.
-
Keyboard Shortcuts: با فعال کردن این گزینه، کاربران میتوانند از کلیدهای میانبر برای کنترل لایت باکس استفاده کنند.
-
IE6 Fallback: اگر میخواهید لایت باکس در مرورگر اینترنت اکسپلورر نسخه 6 و بالاتر نیز به درستی کار نماید، این گزینه را فعال کنید.
شورت کدهای قرار دادن ویدیو در Vimeo و یوتیوب
این افزونه، به شما امکان میدهد ویدئوهای Vimeo را به سادگی در لایتباکس نمایش دهید. برای این کار، کافی است از شورتکدهای مخصوصی استفاده کنید. این شورتکدها شامل اطلاعاتی مانند شناسه ویدئو، عرض و ارتفاع و همچنین یک لنگر (anchor) برای فعالسازی لایتباکس هستند:
[video_lightbox_vimeo5 video_id="13562192" width="640" height="480" anchor="click here to open vimeo video"]
[video_lightbox_vimeo5 video_id="13562192" width="640" height="480" anchor="http://www.example.com/images/vimeo-thumb.jpg"]
عدد 13562192 شناسه ویدئو در Vimeo، 640 و 480 به ترتیب عرض و ارتفاع ویدئو در لایتباکس و عبارت click here to open vimeo video متنی است که هنگام کلیک روی آن، لایتباکس باز میشود. شما میتوانید این متن را به هر عبارتی که میخواهید تغییر دهید.
از کد زیر هم برای قرار دادن لایت باکس در یوتیوب استفاده کنید:
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" anchor="click here to open YouTube video"]
[video_lightbox_youtube video_id="G7z74BvLWUg" width="640" height="480" anchor="http://www.example.com/images/youtube-thumb.jpg"]
کدام افزونه برای ایجاد لایت باکس در وردپرس بهتر است؟
|
ویژگی |
WP Video Lightbox |
Responsive Lightbox & Gallery |
Lightbox Plus |
|
سادگی استفاده |
بسیار ساده |
نسبتا پیچیده |
ساده |
|
قابلیت سفارشیسازی |
متوسط |
بسیار بالا |
پایین |
|
پشتیبانی از فرمتهای مختلف |
ویدیو، تصاویر |
ویدیو، تصاویر، فایلهای دیگر |
ویدیو، تصاویر |
|
سرعت |
متوسط |
خوب |
بسیار خوب |
|
واکنشگرایی |
خوب |
بسیار خوب |
خوب |
|
گالری |
پشتیبانی محدود |
پشتیبانی کامل |
پشتیبانی محدود |
|
ویژگیهای پیشرفته |
متوسط |
بسیار زیاد |
کم |
|
قیمت |
رایگان |
رایگان |
رایگان |
مزایای نمایش ویدیو در لایت باکس وردپرس
نمایش ویدیو در لایت باکس، روشی جذاب و کارآمد برای ارائه محتواهای تصویری در وبسایتهای وردپرسی است. این روش علاوه بر بهبود تجربه کاربری، مزایای دیگری نیز دارد که در ادامه به آنها میپردازیم.
افزایش تعامل کاربر
نمایش ویدیو در لایت باکس، روشی اثبات شده برای افزایش تعامل کاربران با محتوا است. با ایجاد یک محیط بدون حواسپرتی، لایت باکسها توجه بیننده را به طور کامل به خود جلب کرده و آنها را به تماشای کامل ویدیو ترغیب میکنند. این تمرکز حواس، مدت زمان بازدید از صفحه را افزایش داده و در نتیجه، احتمال تعامل بیشتر کاربر با سایر بخشهای وبسایت را بالا میبرد. به عبارت دیگر، لایت باکسها با ایجاد یک تجربه بصری جذاب و تعاملی، کاربران را به ماندن در سایت و تعامل بیشتر با محتوا تشویق مینمایند.
بهبود تجربه کاربری
لایت باکسها با ارائه یک تجربه بصری غنی و یکپارچه، به طور چشمگیری به بهبود تجربه کاربری در وبسایت شما کمک میکنند. با طراحی حرفهای و مدرن، لایت باکسها ظاهری جذاب و امروزی به وبسایت شما بخشیده و حس حرفهای بودن را به مخاطب می دهد.
علاوه بر این، سازگاری کامل با دستگاههای مختلف، باعث می شود که کاربران در هر دستگاهی که از آن استفاده نمایند، از یک تجربه یکسان و بدون نقص بهرهمند شوند. در نهایت، با فراهم کردن امکان کنترل کامل روی پخش ویدیو، لایت باکسها به کاربران اجازه میدهند تا به دلخواه خود با محتوا تعامل داشته باشند و از تجربه تماشای دلپذیر تری لذت ببرند.
بهینهسازی سئو
نمایش ویدیو در لایت باکس، علاوه بر بهبود تجربه کاربری، تاثیر بسزایی در بهبود رتبه سایت در نتایج جستجو دارد. با افزایش مدت زمان بازدید کاربران از صفحات حاوی ویدیو، سیگنالهای مثبتی به موتورهای جستجو ارسال میشود که نشاندهنده ارزشمند بودن و مرتبط بودن محتوای شما است. همچنین، استفاده از لایت باکس برای نمایش ویدیوها، نرخ کلیک روی این محتوا را افزایش داده و به موتورهای جستجو نشان میدهد که کاربران به این نوع محتوا علاقهمند هستند. در نتیجه، موتورهای جستجو، وبسایت شما را به عنوان یک منبع معتبر و باکیفیت در نظر گرفته و آن را در نتایج جستجو بالاتر نمایش میدهند.
قابلیت سفارشیسازی بالا
لایت باکسها با قابلیت سفارشیسازی بالایی که دارند، به شما این امکان را میدهند تا تجربه کاربری کاملا منحصر به فردی را برای بازدیدکنندگان وبسایت خود ایجاد کنید. اکثر افزونههای لایت باکس، طیف گستردهای از گزینههای شخصیسازی را در اختیار شما قرار میدهند. از انتخاب رنگها، فونتها و انیمیشنها گرفته تا تعیین نحوه نمایش و کنترلهای ویدیو، شما میتوانید لایت باکسها را به طور کامل با سبک و هویت بصری وبسایت خود هماهنگ نمایید.
این انعطافپذیری بالا، به شما اجازه میدهد تا لایت باکسهایی را طراحی کنید که نه تنها جذاب و چشمنواز باشند؛ بلکه به طور کامل با نیازهای خاص کسب و کار شما نیز مطابقت داشته باشند.
افزایش سرعت بارگذاری صفحه
استفاده از لایت باکس برای نمایش ویدیوها، به طور قابل توجهی به افزایش سرعت بارگذاری صفحات وب کمک مینماید. با این روش، ویدیوها به صورت تدریجی و تنها زمانی که کاربر قصد تماشای آنها را دارد، بارگذاری میشوند. این امر باعث میشود تا حجم دادههایی که در هنگام بارگذاری اولیه صفحه باید منتقل گردند به حداقل برسد و در نتیجه، سرعت لود صفحه به طور قابل توجهی افزایش یابد. افزایش سرعت بارگذاری صفحات، علاوه بر بهبود تجربه کاربری، به ارتقای رتبه سایت در نتایج موتورهای جستجو نیز کمک میکند؛ زیرا موتورهای جستجو به سایتهایی که سرعت بارگذاری بالایی دارند، امتیاز بیشتری میدهند.
صرفه جویی در فضا
استفاده از لایت باکس، روشی هوشمندانه برای بهینه سازی استفاده از فضای صفحه وب است. با این روش، دیگر نیازی به اختصاص فضای زیادی از صفحه به نمایش کامل ویدیو نیست. تنها با قرار دادن یک تصویر کوچک یا دکمه، میتوان به راحتی ویدیو را در یک پنجره مجزا باز کرد و به نمایش گذاشت. این امر باعث میشود تا طراحی وبسایت شما منظمتر و زیباتر شده و تجربه کاربری بهتری برای بازدیدکنندگان فراهم گردد. علاوه بر این، با کاهش حجم محتوای قابل مشاهده در صفحه اصلی، سرعت بارگذاری وبسایت نیز افزایش مییابد که این خود عاملی مهم در بهبود سئو و رضایت کاربران است.
چه نکاتی را برای استفاده از لایت باکس باید در نظر گرفت؟
برای بهره مندی از مزایای لایت باکس، هنگام استفاده از آن برای نمایش ویدیوها باید به نکات زیر حتما توجه کنید.
کیفیت ویدیو
برای ایجاد بهترین تجربه کاربری، همواره از ویدیوهایی با کیفیت بالا استفاده کنید. ویدیوهای با کیفیت بهتر، جزئیات بیشتری را به نمایش میگذارند و باعث میشوند مخاطب بیشتر جذب محتوا شود. همچنین، ویدیوهای با کیفیت بالا، حرفهایتر به نظر میرسند و اعتبار برند شما را افزایش میدهند.
اندازه ویدیو
اندازه ویدیوها یکی از عوامل مهم در سرعت بارگذاری صفحه وب است. ویدیوهای بزرگ حجم زیادی دارند و میتوانند باعث کند شدن سایت گردند. برای بهینه سازی اندازه ویدیوها، میتوانید از ابزارهای فشرده سازی ویدیو استفاده کنید یا نسخههای با کیفیت پایینتر از ویدیو را برای دستگاههای با سرعت اینترنت پایینتر در نظر بگیرید.
سازگاری با دستگاههای مختلف
با توجه به تنوع دستگاههای مورد استفاده برای دسترسی به اینترنت، اطمینان حاصل کنید که لایت باکس شما در همه دستگاهها به خوبی نمایش داده میشود. ویدیوها باید به صورت خودکار با اندازه صفحه نمایش دستگاه تطبیق پیدا نمایند و کیفیت نمایش در همه دستگاهها یکسان باشد. همچنین، برای دستگاههای موبایل، بهتر است از فرمتهای ویدیویی که به صورت بومی پشتیبانی میشوند، استفاده کنید.
سئو
برای بهبود سئو و افزایش رتبه وبسایت در نتایج جستجو، به ویدیوهای خود زیرنویس اضافه نمایید. زیرنویسها به موتورهای جستجو کمک میکنند تا محتوای ویدیو را بهتر درک نمایند و آن را برای کلمات کلیدی مرتبط ایندکس کنند. همچنین، استفاده از کلمات کلیدی مناسب در توضیحات ویدیو و عنوان آن، میتواند به بهبود رتبهبندی ویدیو در نتایج جستجوی یوتیوب کمک نماید.
نتیجه گیری
به طورکلی، نمایش ویدیو به صورت لایت باکس در وردپرس، راهکاری موثر برای بهبود تجربه کاربری و افزایش تعامل کاربران با محتوای شماست. با استفاده از لایت باکسها، نه تنها میتوانید ویدیوهای خود را به شکلی جذابتر و حرفهایتر نمایش دهید؛ بلکه به ارتقای سئو سایت خود نیز کمک خواهید کرد. از جمله مزایای استفاده از لایت باکس میتوان به افزایش مدت زمان بازدید از صفحات، بهبود نرخ کلیک، نمایش حرفهایتر و مدرنتر محتوا، سازگاری با دستگاههای مختلف، کنترل بیشتر کاربران بر روی پخش ویدیو، صرفه جویی در فضا، افزایش سرعت بارگذاری صفحه و امکان سفارشیسازی بالا اشاره کرد. با توجه به این مزایا، استفاده از لایت باکسها برای نمایش ویدیو در وردپرس، به شدت توصیه میشود.
سوالات متداول
چگونه میتوان ویدیوها را به صورت لایت باکس در وردپرس نمایش داد؟
برای نمایش ویدیوها به صورت لایت باکس در وردپرس، میتوانید از افزونههای مخصوص استفاده کنید. WP Video Lightbox یکی از محبوبترین افزونهها با امکانات گسترده برای سفارشیسازی لایت باکس در وردپرس است.
چه فرمتهای ویدیویی برای لایت باکس مناسب هستند؟
بیشتر افزونههای لایت باکس از فرمتهای رایج ویدیویی مانند MP4، WebM و Ogg پشتیبانی میکنند. همچنین میتوانید ویدیوهای یوتیوب و Vimeo را نیز به صورت لایت باکس نمایش دهید.
آیا میتوان لایت باکس را سفارشیسازی کرد؟
بله، اکثر افزونههای لایت باکس امکانات گستردهای برای سفارشیسازی ظاهر و عملکرد لایت باکسها فراهم میکنند. شما میتوانید رنگها، فونتها، انیمیشنها و سایر عناصر بصری را تغییر دهید.
آیا نمایش ویدیو به صورت لایت باکس بر سرعت بارگذاری سایت تاثیر میگذارد؟
اگر ویدیوها به درستی بهینه شوند و از روشهای بارگذاری تدریجی استفاده گردد، تاثیر چندانی بر سرعت بارگذاری سایت نخواهد گذاشت.
null