یکی از اصول طراحی وبسایت و یا یک اپلیکیشن، در نظر گرفتن نیازهای کاربر و کاربرد بخشهای مختلف آن است که در یک نقشه طرح اولیه به نام Wireframe پیاده سازی میشود. در واقع نمای یک طراحی حرفهای، از ترکیب دو اصل مهم، یعنی رابط کاربری UI (User Interface) و تجربه کاربر (User eXperience) UX شکل میگیرد. اگرچه این دو اصل از هم جدا هستند، اما همزمان باید با هم استفاده شوند و در واقع مانند پازلی است هر کدام بخش مهمی در طراحی را بر عهده دارند. اگر علاقه مند به مفهموم طراحی سایت هستید توصیه می کنیم محتوای "طراحی سایت چیست؟" را حتما مطالعه کنید.
وایرفریم Wireframe چیست؟
در اصل website wireframe یک نقشه اولیه برای ترکیب UI و UX در طرح نهایی است که اسکلت بندی و ساختار طراحی اولیه سایت و اپلیکیشن را قبل از اجرای طرحی بر روی سایت، در آن به تصویر میکشند. در Wireframe جایگاه عناصر اصلی و حیاتی در طرح اصلی مشخص میشود تا از نظر اصول طراحی و تجربه کاربری مورد بررسی قرار بگیرند. وایرفریم کمک میکند تا بتوان ارتباط مؤثرتری را بین عناصر ایجاد کرد تا کاربردیتر شوند و حس بهتری را به کاربر نهایی بدهند. Wireframe بسیار مشابه طرح اولیه نقشههای مهندسی ساختمان است و در ارزش گذاری هم چیزی کم از یک نقشه ساختمان ندارد و طراحی آن یک علم محسوب میشود. Wireframe در لغت به معنای کادر سیمی است که اشاره به نازک بودن طراح اولیه در آن دارد. در اصطلاح فنی وایرفریم "visual guide that represents the skeletal framework of a website" نیز شناخته میشوند.
کاربرد Wireframe چیست؟
اگر بخواهید بدون Wireframe طراحی وبسایت و اپلیکیشن را انجام دهید، مجبور هستید آن را همزمان اجرا کنید و اگر طراحی آنچنان که باید مناسب نباشد، برنامه نویس باید دوباره کل طراحی را کدنویسی کند که این خود وقت زیادی را هم از طراح و هم از برنامه نویس و هم از مشتری نهایی خواهد گرفت. در واقع طرح اولیه وایرفریم کمک میکند تا از دوباره کاریها جلوگیری شود و در نهایت در زمان خیلی کمتری اجرای طراحی به اتمام برسد. در کل Wireframe در طراحی نمای وبسایتها، اپلیکیشنها، برنامههای دسکتاپ، کاربرد بسیار زیادی دارد و راه را برای تعامل آسان برنامه و انسان باز میکند.
ویژگی اصلی Wireframe این است که هرچند بار که بخواهید، میتوانید آن را طراحی کنید و حتی چندین Wireframe را با هم مقایسه کنید. وایرفریم کمک میکند تا اگر طراح ایدهای در ذهن خود دارد، آن را خیلی سریع و آسان بر روی کاغذ طراحی پیاده سازی کند تا فراموش نشود؛ به این صورت میتوان کاربرد دیگر وایرفریم را حفظ ایده اولیه هم درنظر گرفت. از طرفی به کمک وایرفریم میتوانید به سرعت از نظر کارفرما را مطلع شوید و بر اساس نیاز او طرح اولیه را تغییر دهید.
انواع طرحی Wireframe
طراحی وایرفریم در 3 مرحله انجام میشود و در هر مرحله طرح آن توسعه داده میشود و هربار تکمیلتر میشود. البته تکمیل وایرفریم کاملاً به طرح اول بستگی دارد. اما درکل انجام مرحله به مرحله آن باعث ایجاد ذهنیت درست از جایگاه هر المان میشود. گاهی ممکن از دو یا چند Wireframe همزمان طراحی شوند و با مقایسه بین آنها، بهترین گزینه برای اجرا انتخاب شود.
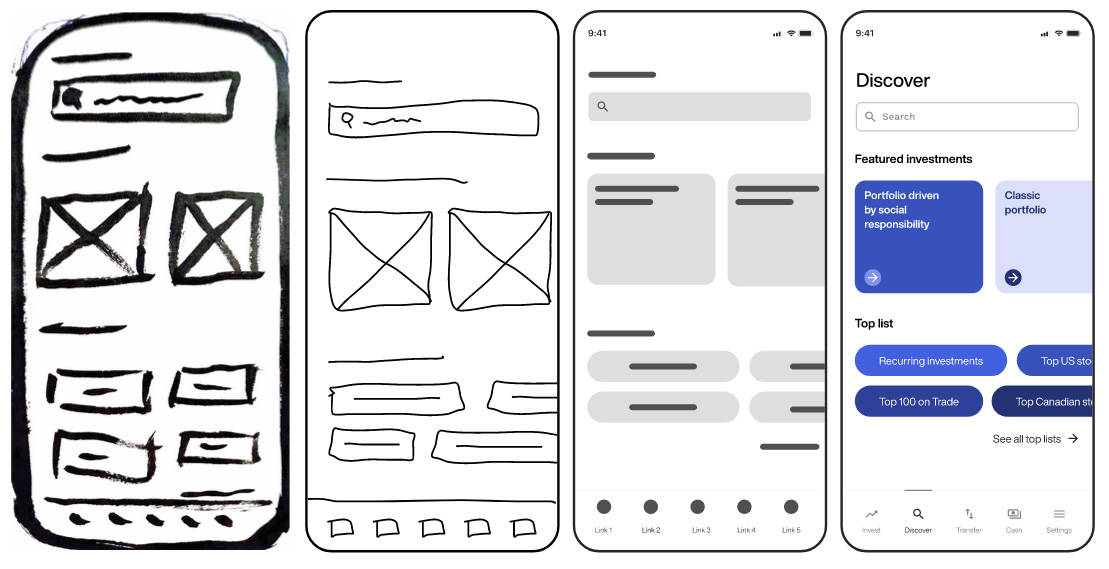
1. Low Fidelity Wireframe جهت پیاده سازی ایده اولیه
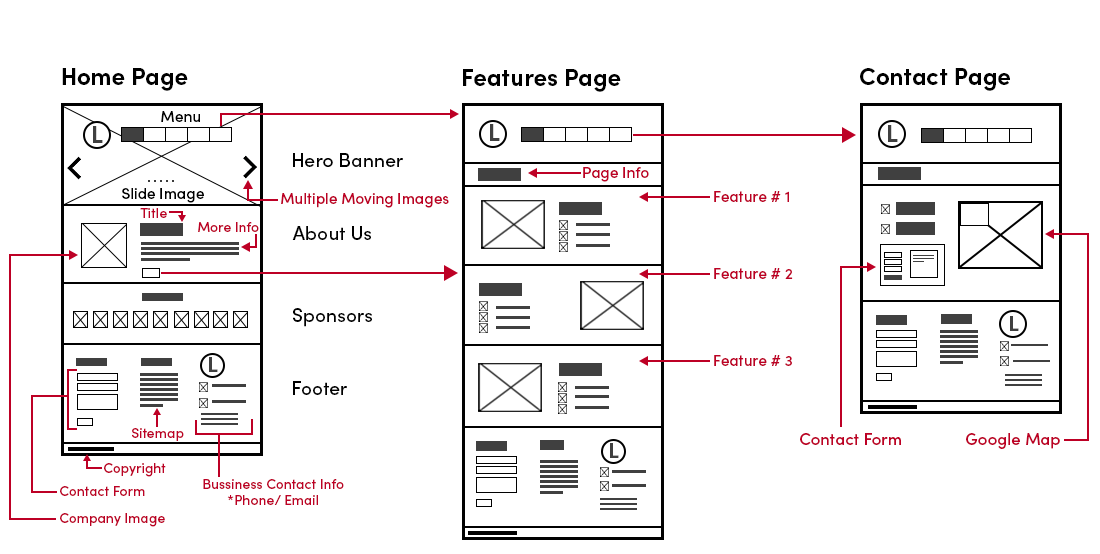
در ابتدا شاید طرح Low Fidelity Wireframe کمی کودکانه بنظر برسد، اما همین طرحهای ساده هستند که، جرقه ایدههای اولیه را میزنند. در این مرحله از جزئیات خبری نیست و کلیت یک طرح که در ذهن طراح است، بر روی کاغذ نمایان میشود و فقط تصاویر و بلوکهای ساده کنار هم قرار میگیرند. در این طرح نیازی به تراز بودن المانها و صاف بودن خطوط نیست و مقصود اصلی از Low Fidelity ایجاد یک زیرساخت از طرح نهایی است. طراحان بطور عامیانه به این طرح Low-fi هم میگویند.
2. Mid-fidelity Wireframes افزودن جزئیات ساده
اگر احساس کردید که طرح Low Fidelity میتواند ارزش گسترش بیشتر را داشته باشد، کمی جزئیات به ظاهر آن اظافه میکنید تا ببینید واقعاً حس خوبی به کاربر میدهد یا خیر. این عناصر خیلی کلی و در کل بسیار ساده هستند تا جایگاه عناصر مهم مانند تصاویر مشخص شود. از طرفی در این طرح میبایست خطوط صاف و تراز باشند تا نمای واضحتری را نشان دهد.
3. High-fidelity Wireframes برای افزودن جزئیات کامل
زمانی که طرح اولیه تقریباً در ذهن شما نهایی شده است و میخواهید آن را ادامه دهید، طبیعی است که جزئیات بیشتری را به طرح خود اضافه میکند. حتی ممکن است بخواهید طرح نهایی را با نرمافزارهای طراحی وایرفریم اجرا کنید. این جزئیات شامل رنگ بندی سطحی و انتخاب آیکنها برای بخشهای مختلف نیز میشود و ممکن است در این طرح گاهی حتی نوع افکت برای عناصر هم مشخص شود.
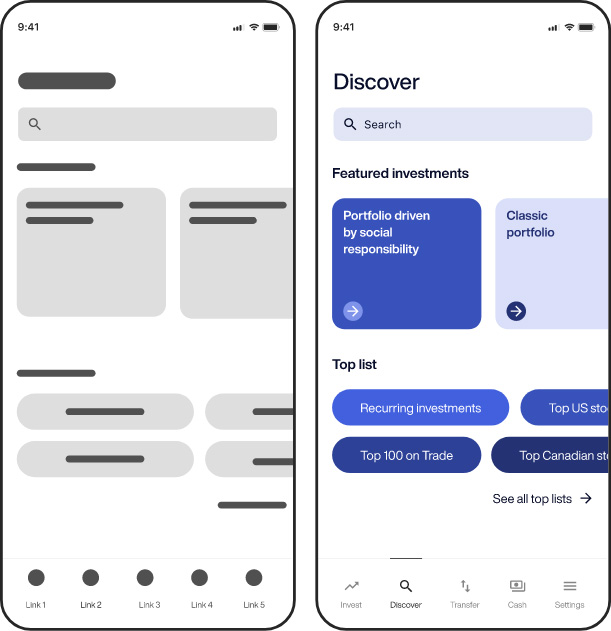
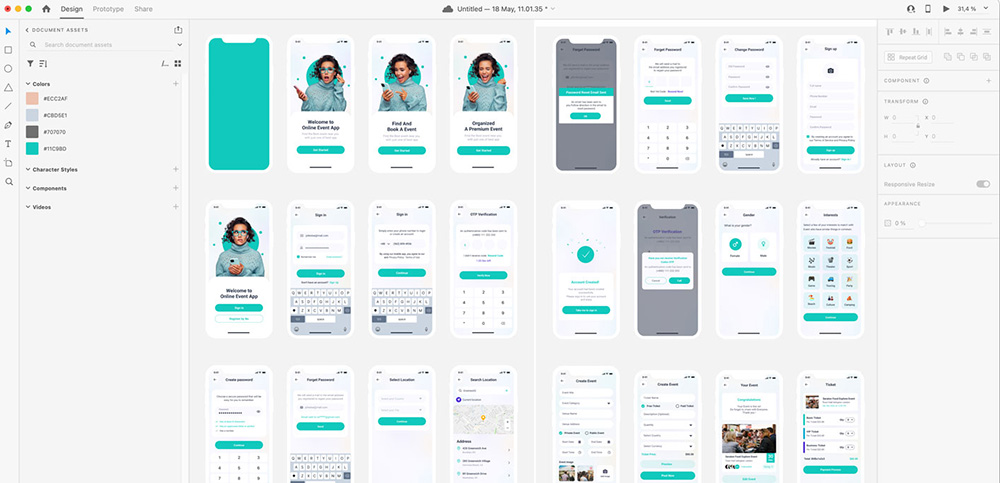
4. Max-fidelity Wireframes یا Prototype Wireframe - افزودن رنگ بندی و تصاویر آزمایشی
اگر رنگ بندی را جدی بگیرید و بخواهید به طرح نهایی خود جان ببخشید، در مرحله آخر میتوانید رنگ بخشهای مختلف را مشخص کنید و به جای المانهای تصویر، از تصاویر آزمایشی واقعی استفاده کنید. این کار کمک میکند که عناصر قابل تشخیصتر باشند و فضای واقعیتری نمایش داده شود. این مرحله در نرمافزار انجام میشود. برای المانهای دیگر نیز میتوانید از تصاویر مشابه استفاده کنید؛ برای مثال به جای نمایش نقشه از تصویر یک نقشه استفاده کنید.
نحوه طراحی Wireframe
وایرفریم نیز مانند هر نوع طراحی دیگری اصول مخصوص به خود را دارد. انجام مرحله به مرحله وایرفریم کار طراحی آن را به مراتب سریعتر، تمیزتر و اصولی تر میکند. بنابراین لازم است تا قبل از شروع طراحی وایرفریم به نکات مهمی که در ادامه به آنها اشاره میکنیم توجه لازم را داشته باشید. بین طراحان مرسوم است که به طراحی وایرفریم Wireframing میگویند و جملهی Designing Wireframe را اینگونه خلاصه سازی کردهاند. یکی از نکات مهم دیگر در وایرفریمینگ این است که شما قبل از هر چیز با اصول طراحی UI و UX آشنا باشید و دورههایی را برای آنها گذرانده باشید، زیرا طراحی وایرفریم در اصل ترکیب کردن UI و UX است و بدون تسلط کافی بر این دو اصول، نمیتوانید به راحتی طراحی Wireframe را انجام دهید. اگر میخواهید با UI و UX آشنا شوید بهتر است قبل از هر چیزی محتوای "رابط کاربری یا UI چیست؟" و محتوای "تجربه کاربری یا UX چیست؟" را مطالعه کنید.
اگر زمانی که میخواهید طراحی را شروع کنید، به کاغذ سفید زل میزنید و ایدهای برای شروع ندارید، این بدین معنی است که شما با اصول UI و UX آشنا نیستید و باید قبل از شروع کار، حتماً در مورد این دو اصل مهم آموزش ببینید.
نکات مهم قبل از شروع طراحی وایرفریم
1. جمعآوری دادهها
اولین کاری که باید انجام دهید، این است که دادههای مهم پروژه را در به دست بیاورید. تا زمانی که ندانید چه محتوایی قرار است درون وبسایت و اپلیکیشن قرار بگیرد، نمیتوانید هیچ تصوری از طراحی خود داشته باشید و با محتوای خیالی هم نمیتوان نیاز اصلی پروژه را تأمین کرد. بنابراین اولین مرحله این است که شما از کارفرما بخواهید اطلاعات دقیقی از محتوایی که قرار است وایرفریم بر اساس آن طراحی شود، در اختیار شما قرار دهد. یا حداقل به صورت عنوان وار لیستی از محتوا را مشخص کند.
2. انتخاب نرمافزار طراحی Wireframe
برای پیاده سازی طراحی که در ذهن خود دارید، باید به یک نرمافزار طراحی مسلط باشید. برای طراحی Wireframe بهتر است از نرمافزارهای تخصصی آن مانند Figma و یا Adobe XD استفاده کنید. به این نکته توجه داشته باشید که بهتر است قبل از شروع طراحی در نرمافزار، ابتدا طرح خود را بر روی کاغذ پیاده سازی کنید تا ذهنیت دقیقتری نسبت به کار خود داشته باشید. البته طراحان حرفهای به صورت مستقیم بر روی نرمافزار کار خود را شروع میکنند و همه چیز را در ذهن خود آماده کردهاند. اما اگر تازهکار هستید، طراحی Low Fidelity Wireframe بر روی کاغذ میتواند به شما کمک کند.
3. هماهنگ بودن با گروه برنامه نویسی
گاهی شما المانهایی را به تصویر میکشید که در شرایط خاصی تبدیل آن به کدهای برنامهنویسی غیرممکن میشود. این مشکل زمانی رخ میدهد که چند المان باهم در کدنویسی دچار تداخل میشوند و وجود یکی از آنها اجازهی اجرای المان دیگر را نمیدهد. و یازمان محدود است و برنامهنویس مجبور است از المانهای کدنویسی شده آماده در کتابخانههای آنلاین استفاده کند. به همین دلیل طرح شما توسط برنامهنویس نیز مورد بررسی قرار بگیرد تا در صورتی که یک المان خاص و مهم اجرایی نشد، با المان مشابه آن جایگزین شود.
در این حالت ممکن است بگویید برنامهنویس اگر حرفهای باشد، باید بتواند کار را در برنامه اصلی اجرا کند، اما موضوع این است که برنامهنویسی المانهای گرافیکی تقریباً ده برابر طراحی بر روی برنامه گرافیکی زمان میبرد؛ مخصوصاً وقتی نیاز باشد که المانها با هم ارتباط برقرار کنند و به صورت اختصاصی برای کارفرما طراحی شوند. برای حل این مشکل میتوانید نسخه اول Website wireframe وبسایت و یا اپلیکیشن مورد نظر را با طرحهای مشابه ایجاد کرد و با صرف زمان مناسب، برنامه نویسی طرح اصلی را تکمیل کرد.
4. عدم توجه بیش از حد به جزئیات
طرح وایرفریم یک طرح ساده و کلی است. نباید به کامل بودن جزئیات آن وسواس داشته باشید. چرا که ممکن است بر اثر تغییرات کارفرما جایگاه خیلی از المانها تغییر کند و تمام وقتی که برای ایجاد جزئیات گذاشتهاید از دست برود. اساس وایرفریم کلی بودن است و هدفش کاهش زمان طراحی اصلی و جلوگیری از دوباره کاری است. بنابراین سعی کنید ساده اما واضح پیش بروید تا در عین حال که طرح کلی آماده میشود، حس طرح و تجربه کاربری نیز در آن احساس شود.
5. نوشتن توضیحات کوتاه
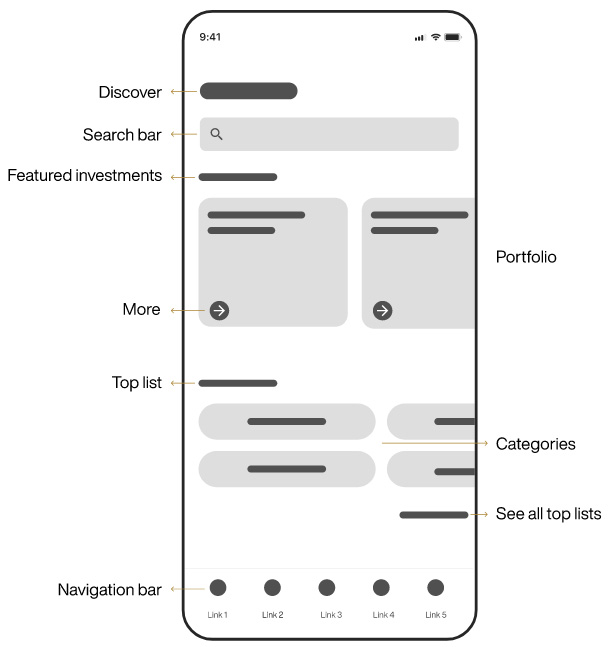
گاهی وظیفه بعضی از عناصر طرح گنگ است؛ مخصوصاً وقتی که صفحات تودرتو مانند صفحه تنظیمات نمایش داده میشود ، اما در زمان اجرا کاملاً کاربرد آنها برای کاربر نهایی مشخص میشود. برای این که برنامهنویس و کارفرما بتونند درک کافی در مورد طرح داشته باشند، بهتر است کنار عناصر مهم، یک توضیح بسیار کوتاه اما مفهومی از آنها بنویسید.
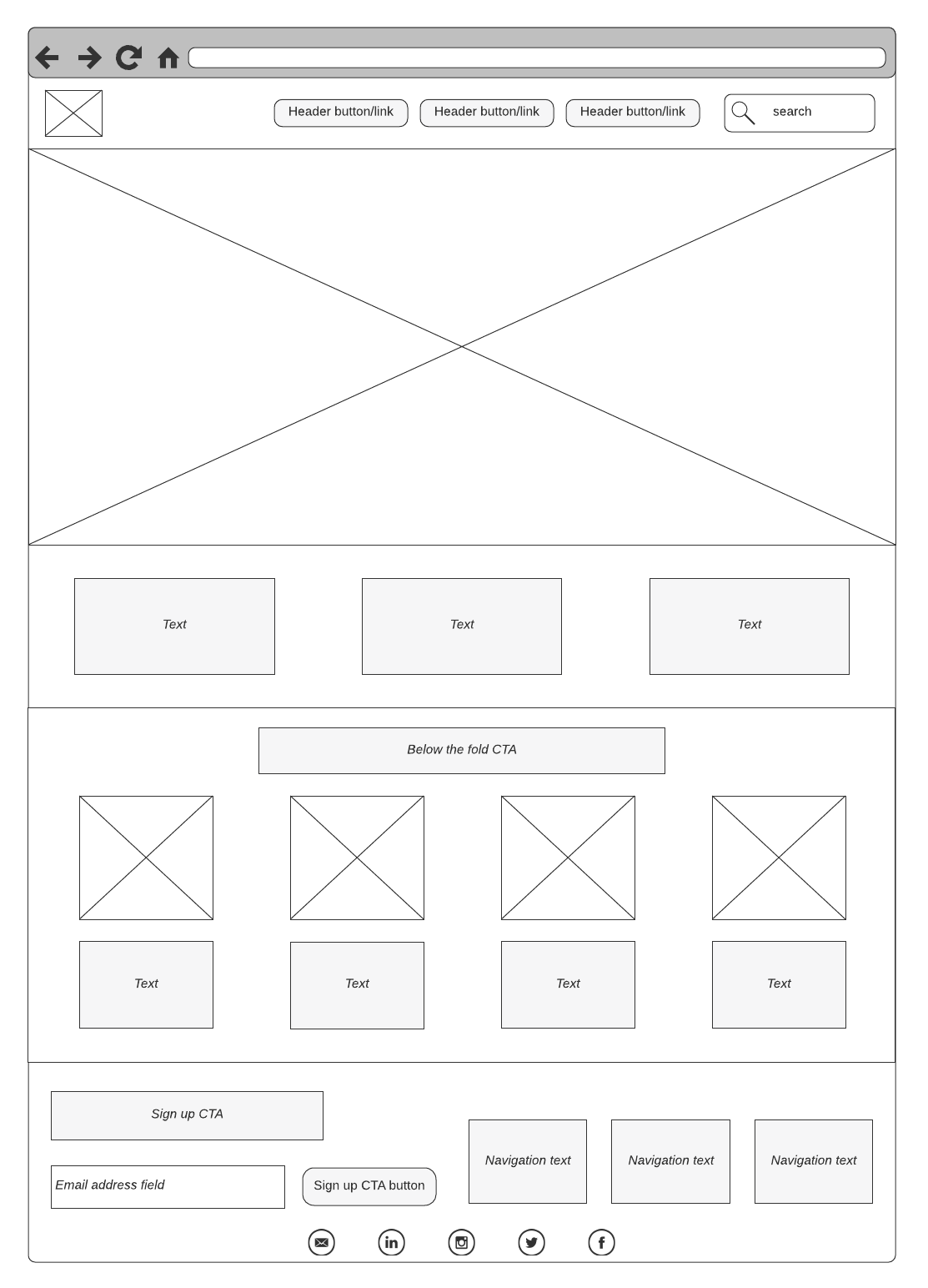
6. توجه به اندازه واقعی صفحات
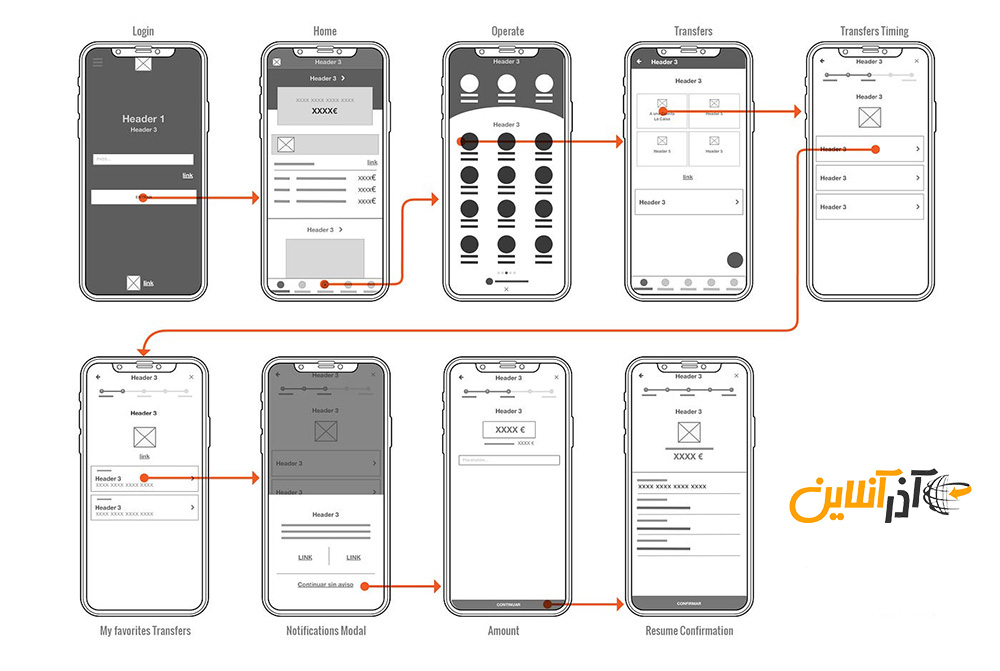
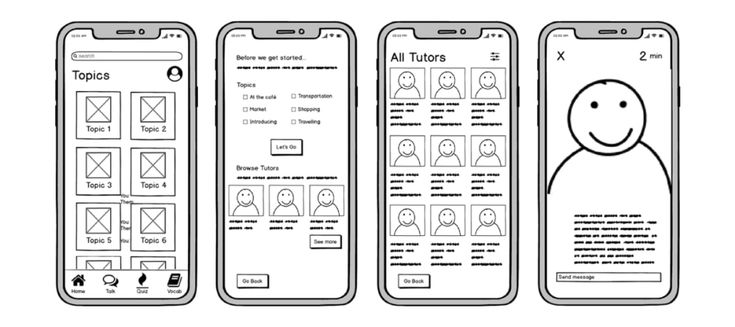
بهتر است طرح Wireframe با توجه به اندازه اصلی دستگاههای مدنظر طراحی شود. برای مثال برای طراحی وایرفریم وبسایت بهتر است از کاغذهای A4 به صورت عمودی استفاده کنید و برای طراحی وایرفریم اپلیکیشن ، کاغذهای A5 به صورت افقی و تقسیم بر دو بخش استفاده کنید تا در هر صفحه از A5 دو صفحه موبایل در حالت عمودی قابل طراحی باشد.
7. توجه به اندازه و تراز
سعی کنید اندازه المانها نسبت به هم تراز باشد و یک هارمونی بین اندازهها و فاصلهها ایجاد شود.
8. ترتیب در طراحی و استفاده از User Flow
بهتر است طراحی وایرفریم، به ترتیب کاربرد آنها طراحی شود انجام شود و از خطوط User Flow برای مشخص کردن دنباله طراحی استفاده شود. این کار کمک میکند تا برنامهنویس و کارفرما، درک بسیار بهتری از طرح شما داشته باشند.
9. صرف کمترین زمان در طراحی وایرفریم
سعی کنید وایرفریم خود را با توجه به نکات بالا، در کمترین زمان طراحی و آماده کنید تا اگر به تغییرات نیاز داشت، زمان زیادی از شما نگیرد. البته اگر بخواهید اصولی کار کنید ممکن است در ابتدای کار کمی آهسته پیش بروید، اما با تمرین کردن میتوانید سرعت خود را در طراحی وایرفریمها افزایش دهید.
10. افزودن پانویس
در آخر بهتر است برای هر صفحه از وایرفریم، یک توضیح کوتاه در پایین برگه بنویسید تا کاربرد آن صفحه در اپلیکیشن و یا وبسایت مشخص شود.
مراحل طراحی Wireframe
1. مشخص کردن سبک طراحی
طراحی رابط کاربری برای هر کسب و کاری متفاوت است. قطعاً رابط کاربری یک وبسایت شرکتی با رابط کاربری یک وبسایت فروشگاهی و یا خبری با هم متفاوت است. حتی در وبسایتهای خبری هم سبک طراحی برای اخبار فناوری و گیمینگ با اخبار پزشکی فرق میکند و کاربران در هرکدام از این وبسایتها نیاز خود را با توجه به سبک و ژانر مورد نظر خود جستجو میکنند. بنابراین اولین قدم این است که مشخص کنید هدف از طراحی وایرفریم چیست و قرار است در چه سبکی طراحی انجام شود. تنها با توجه به این نکته متوجه خواهید شد که همین سبکها خود حداقل به بالای صد نوع و هدف خواهد رسید.
2. مشخص کردن محدوده طراحی
طراحی رابط کاربری برای موبایل با وبسایت متفاوت است و نمیتوان برای همه دستگاهها از یک فضای ثابت استفاده کرد. از این رو باید مشخص شود که طرح وایرفریم شما قرار است در چه اندازهای نمایش داده شود.
3. مشخص کردن المانهای مهم قابل استفاده
مهم است که بدانید از چه المانهایی قرار است در طراحی خود استفاده کنید. این المانها به دو دسته تقسیم میشوند. دسته اول المانهایی که به صورت مرسوم در همه طراحیها استفاده میشود؛ مانند تصاویر، نوار عنوان یا هدر، سایدبار، منو و بخش مرکزی نمایش محتوا. دسته دوم المانهایی هستند که بر اساس نیاز پروژه و همینطور بر اساس سبک پروژه به طرح Wireframe اضافه میشود. برای مثال دکمهها و فرمهای تماس، اسلایدر تصاویر، دکمههای تعاملی و...
4. مشخص کردن نوع طراحی Wireframe
قبل از شروع طراحی باید بدانید که طرح وایرفریم شما از کدام نوع است. بعضی از طراحان علاقه دارند ابتدا Low Fidelity Wireframe و یا Mid-fidelity Wireframes را بر روی کاغذ طراحی اجرا کنند و High-fidelity Wireframes و Max-fidelity Wireframes را در نرمافزار اجرا کنند. معمولاً در طراحی Wireframe از المانهای واقعی استفاده نمیشود و اساس طراحی وایرفریم یک طرح اولیه از طرحی اصلی است که جایگاه المانها در آن مشخص میشود. بنابراین حتی اگر المانها را بر به صورت یک نماد ساده هم طراحی کنید، قابل قبول است.
یافتن ایدههای جدید به کمک Wireframe های آماده
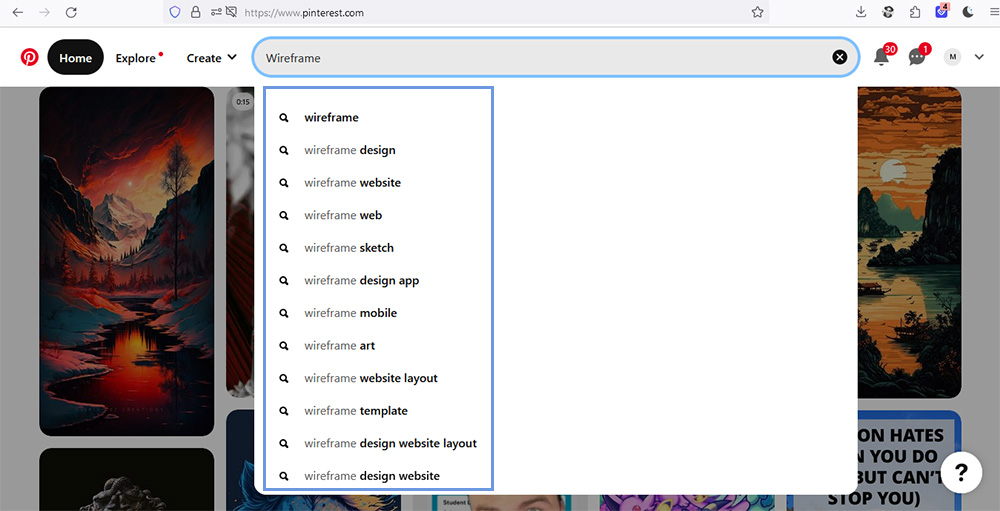
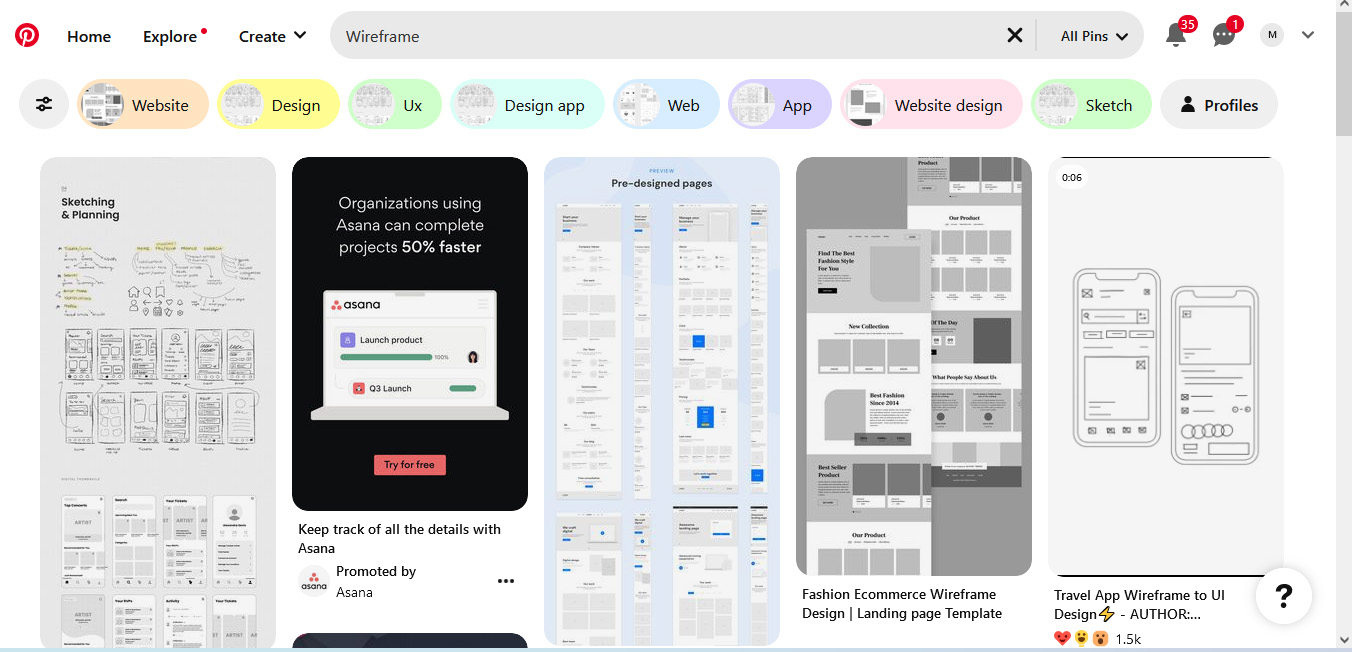
یکی دیگر از کاربردهای Wireframe این است که از طرح آماده وایرفریم دیگر طراحان استفاده کنید. این کار به شما کمک میکند تا با دیدن ویرفریمهای دیگر طراحان، ایدههای جدیدتری به ذهنتان برسد. توجه داشته باشید که این کار ابداً کپی برداری نیست و شما صرفاً از تجربه دیگران برای بهبود طرح خود استفاده میکنید. برای یافتن ایدههای جدید طراحی رابط کاربری، میتوانید کلمه Wireframe را در گوگل و پینترست جستجو کنید. پینترست، خود به عنوان یک پایگاه ایدهپردازی شناخته میشود و به شدت به طراحان و تولیدکنندگان کمک میکند. به همین دلیل است که علارقم وجود اینستاگرام، پینترست توانسته راه خود را پیدا کند و بر پایه ایدهپردازی به فعالیت خود ادامه دهد.
اگر به دنبال سبک خاصی از طراحی هستید، بهتر است وقتی عبارت Wireframe را جستجو میکنید، در کنارش سبک مورد نظر خود را نیز قرار دهید. برای مثال اگر میخواهید برای یک وبسایت گیمینگ خبری ایده ها را جستجو کنید، کافی است عبارت Wireframe Gaming News را در گوگل و پینترست جستجو کنید تا ایدههایی نزدیک به هدف شما نمایش داده شود. همینطور برای وبسایت فروشگاه پزشکی عبارت Wireframe Medical Shoping و به همین ترتیب در هر سبکی که بخواهید، میتوانید ایدههای بسیار خوبی را پیدا کنید.

بهترین نرمافزارهای طراحی رابط کاربری و پیاده سازی Wireframe کدام هستند؟
در حال حاظر میتوان با 5 نرمافزار، وایرفریم مورد نظر خود را طراحی کنید. اما این که از کدام برنامه استفاده کنید، بستگی به نیاز و درجه حرفهای بودن شما دارد. در ادامه این برنامهها را با هم مقایسه میکنیم :
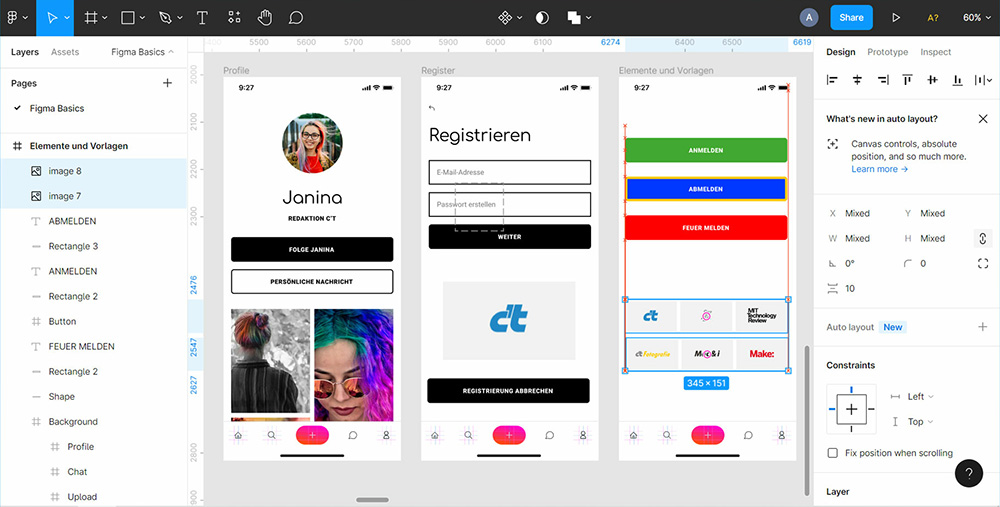
1. Figma
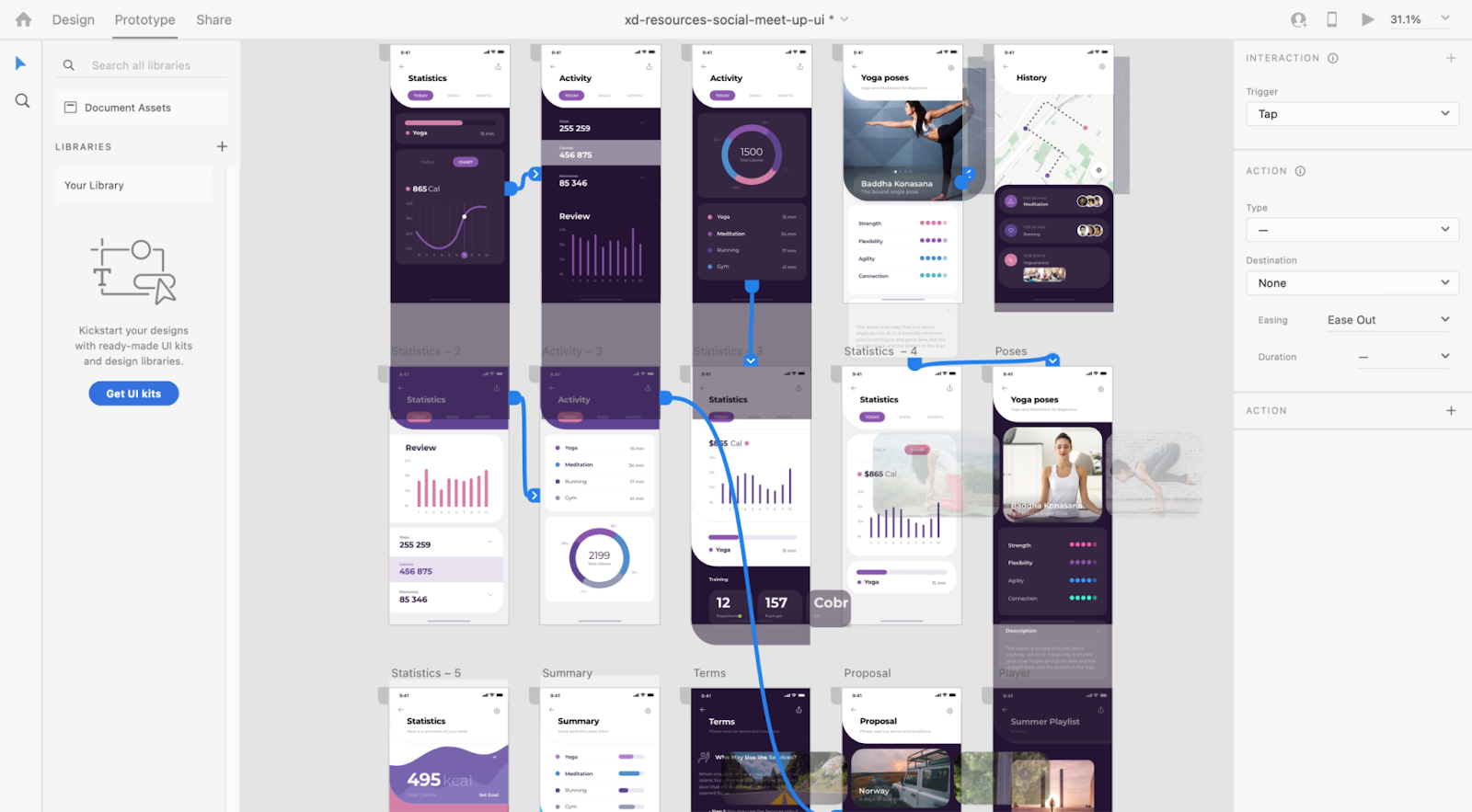
برنامه فیگما (online vector graphics editor and prototyping tool) یک ابزار ویرایشگر گرافیک برداری و نمونه سازی آنلاین است که به صورت تخصصی برای طراحی رابط کاربری، UI و UX ساخته شده و امکانات زیادی را در این زمینه به کاربر میدهد. از جمله این امکانات میتوان به پیشنهاد Wireframe های آماده و ابزارهای ایجاد دکمهها و پنلهای آماده اشاره کرد. در چند ماه گذشته پلاگین هوش مصنوعی هم به آن اضافه شده که میتوان تنها با توصیف طرحی که در ذهن داریم، در کسری از ثانیه یک مدل اولیه از وایرفریم مورد نظر را به دست آوریم و آن را به دلخواه ادامه دهیم. همچنین به کمک همین هوش مصنوعی میتوانید با آپلود طرحهای دستی خود، آنها را به نسخه دیجیتال و تمیز تبدیل کنید. این برنامه همچنین یک نسخه آنلاین هم دارد که بدون نصب برنامه و تنها با باز کردن آدرس آن در مرورگر میتوانید از آن استفاده کنید. نسخهی آنلاین آنقدر کامل است که نیاز به نصب نسخه دسکتاپ نخواهید داشت.
البته اگر بخواهید پلاگینهای حرفهایتر را استفاده کنید، نسخه دسکتاپ کاملتر است. در فیگما میتوانید تمامی عناصر را طبقه بندی کنید و در یک Sheet هر تعداد طرحی که میخواهید ایجاد کنید. در حال حاضر برنامه Figma بر روی سیستمعاملهای مک و ویندوز قابل استفاده است، اما کاربران لینوکس میتوانند از نسخهی وب آن استفاده کنند. برای استفاده از نسخه میتوانید به آدرس figma.com مراجعه کنید و اگر میخواهید نسخه دسکتاپ را دانلود و استفاده کنید، به آدرس figma.com/downloads مراجعه کنید. همچنین این برنامه برای استفاده در گوشیهای هوشمند و تبلتهای Android و iOS نیز در دسترس قرار دارد.
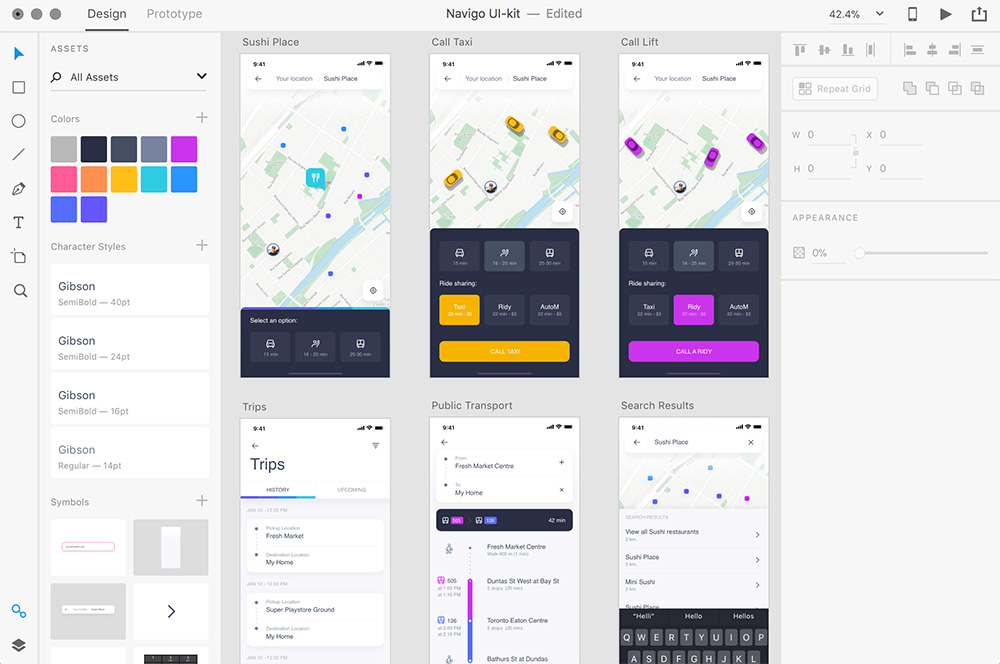
2. Adobe XD
هرجا حرفی از خلاقیت و گرافیک درمیان باشد، نام شرکت Adobe نیز به گوش میرسد. این شرکت به صورت تخصصی بر روی ابزارهای طراحی گرافیک کار میکند و نرمافزارهای بسیار قدرتمندی از جمله فتوشاپ را عرضه کرده است. طبیعی است که بر روی ابزارهای طراحی رابط کاربری هم کار کند. ادوبی ایکسدی (vector-based user gold code experience design software tool) یکی دیگر از محصولات این شرکت است که به صورت تخصصی بر روی طراحی رابط کاربری و تجربه کاربری کار میکند. اگرچه Adobe XD تا حدودی مشابه Adobe Illustrator است، اما در نهایت ابزارهای آن مخصوص ایجاد وایرفریم است که البته به نسبت برنامههای مشابه، طیف گستردهای از ابزارها را شامل میشود.
متأسفانه محصولات Adobe برای کاربران ایرانی تحریم است، بنابراین بهتر است برای دانلود این برنامه به وبسایت soft98.ir مراجعه کنید که به صورت رایگان در دسترس قرار دارد. از آنجا که محصولات Adobe تجاری است، این برنامه هم مانند دیگر برنامههایش تنها بر روی سیستمعامل ویندوز و مک اجرا میشود. البته کاربران لینوکس میتوانند به کمک برنامه Wine بیشتر برنامههای ویندوز، از جمله مجموعه برنامههای Adobe را استفاده کنند. توجه داشته باشید که اجرای این برنامه نیاز به لاگین کردن با حساب گوگل دارد و از آدرس IP ایران نمیتوان در آن لاگین کرد و حتماً نیاز به یک آدرس IP خارجی دارد. در صورتی که میخواهید از Adobe XD استفاده کنید، بهتر است ابتدا آدرس IP ها را بر روی سرویس تحریم شکن تنظیم کنید و سپس وارد برنامه شوید.
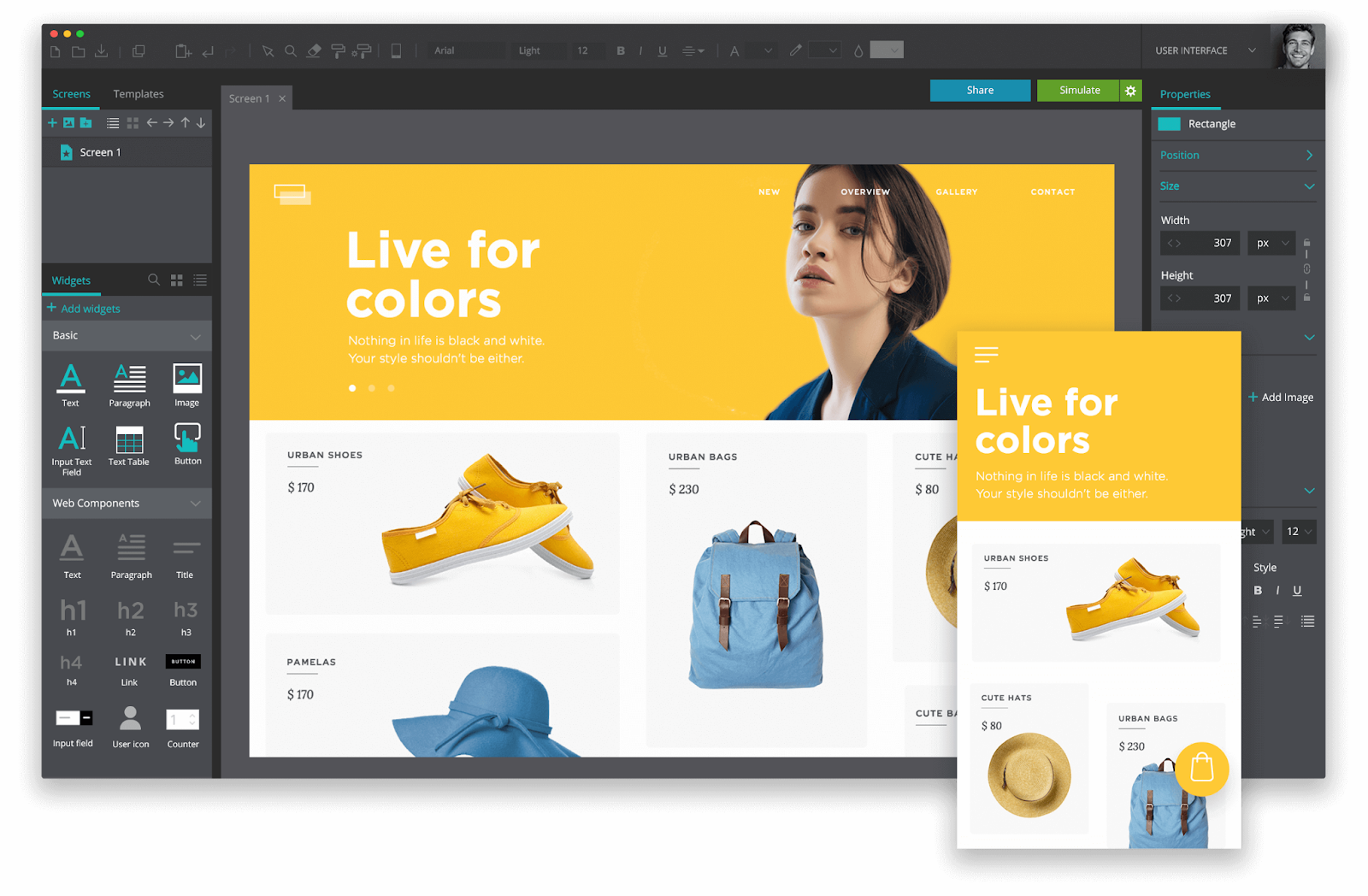
3. Justinmind
justinmind یکی دیگر از برنامههای طراحی وایرفریم است که به صورت رایگان برای ویندوز و مک در دسترس قرار دارد. در نسخهی رایگان شما به همه امکانات دسترسی دارد، اما در نسخههای پولی علاوه بر امکانات قبلی به نمونههای از پیش طراحی شده، المانهای مفید و فرمهای آماده نیز دسترسی خواهید داشت. همچنین فضای ابری برای ذخیره پروژهها در دسترس شما قرار خواهد گرفت که میتوانید در هر کجای جهان از آن استفاده کنید.
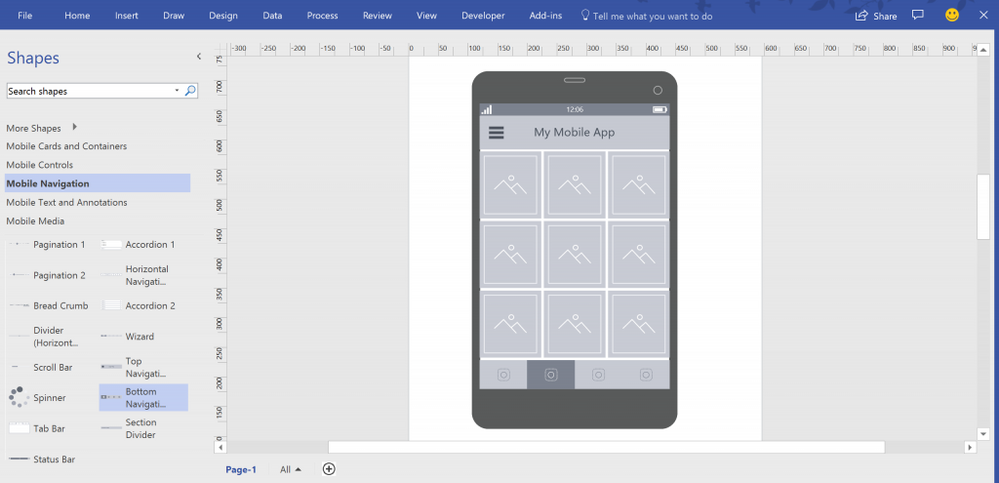
4. Visio
مایکروسافت ویزیو (diagramming and vector graphics software application) یکی از محصولات شرکت مایکروسافت است که همراه با مجموعه برنامههای آفیس عرضه میشود. این برنامه ابتدا برای طراحی فلوچارت ساخته شد، اما با افزوده شدن گزینهها و عناصر جدید به آن، حالا میتوان در آن Wireframe هم طراحی کرد. Microsoft Visio پیشرفت قابل توجهی داشته و ارزش امتحان کردن را دارد.
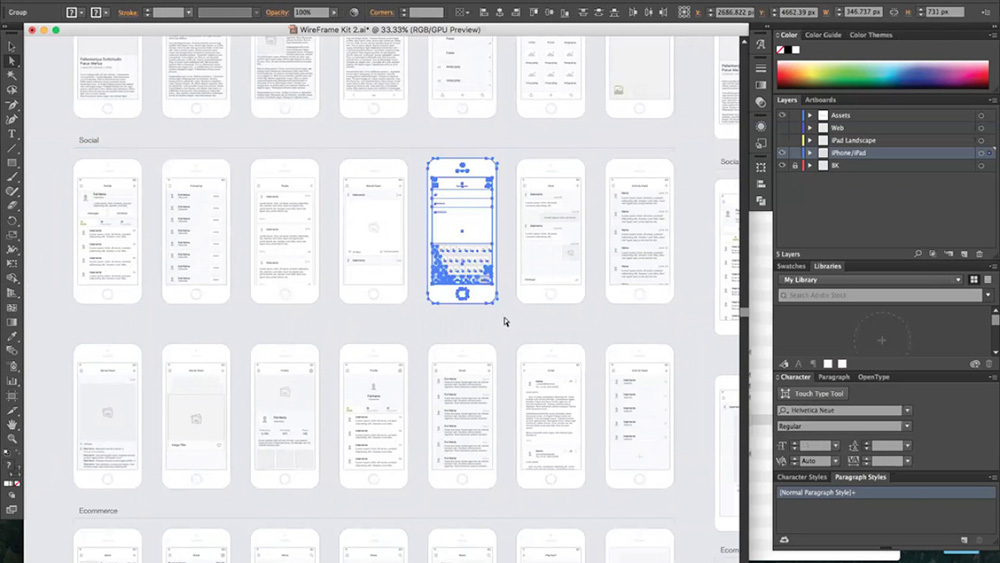
5. Adobe Illustrator
ادوبی ایلاستریتر (vector graphics editor developed and marketed by Adobe Systems) ویرایشگر تصویر برداری ساخت ادوبی است که مخصوص طراحی وکتور و لوگو ساخته شده است. اما از آنجا که ابزارهای بسیار غنی در زمینه طراحی دارد، میتوان در صورت نیاز از آن برای طراحی Low Fidelity Wireframe نیز استفاده کرد. با توجه به این که میتوان از برنامه Adobe Illustrator خروجی SVG گرفت، این امکان وجود دارد که از فایل خود در تمامی برنامههای گرافیکی دیگر مانند Adobe XD ، Figma ، Corel Draw و Photoshop نیز استفاده کنید.
فایل SVG چیست؟
در واقع فایل SVG یک فرمت عمومی است که ساختار سادهای دارد و طرح را با ساختار کدهای مختصات ریاضی و در قالب XML در خود به صورت متن ذخیره میکند. یعنی اگر شما یک فایل SVG را در برنامه متن نگار مانند Notepad باز کنید، میتوانید مختصات ریاضی طرح خود را ببینید. افراد فوق حرفهای نیز میتوانند تنها با نوشتن مختصات، طراحی خود را انجام دهند و نتیجه را در مرورگر ببینند. حتی مرورگرها هم از این فرمت به عنوان یک تصویر فوق فشرده، پشتیبانی میکنند.
برخلاف تصاویر، طرح فایلهای وکتور SVG با پیکسل بندی کار نمیکنند و با مختصات ریاضی طرح را ایجاد میکنند؛ همین امر باعث میشود بزرگنمایی بر کیفیت خطوط اثر منفی نداشته باشد و به صورت بینهایت بتوان طرح را بدون افت کیفیت بزرگنمایی کرد. درحالی که کیفیت تصویر در فایلهای پیکسلی افت شدیدی پیدا میکنند و هرچه تصویر را بزرگنمایی کنیم، آن تصویر تارتر و نامشخصتر میشود که به اصطلاح "پیکسله شدن تصویر" هم به آن گفته میشود.
6. Coreldraw
برنامه کورلدراو (vector graphics editor developed and marketed by Corel Corporation of Ottawa, Canada) یک ویرایشگر گرافیک برداری است که در واقع مانند ایلوستریتور یک برنامه گرافیکی برای طراحی وکتور است که امکانات زیادی را برای طراحی در اختیار کاربر قرار میدهد. این برنامه بیشتر برای طراحی نقشههای محصولات چرمی کاربرد زیادی دارد و ترجیح طراحان صنعتی، این برنامه است. با این حال از کورلدراو نیز میتوان برای طراحی Wireframe Low Fidelity استفاده کرد. اما از کورلدراو نباید انتظار ابزارهای حرفهای برای طراحی Wirefram را داشته باشید و صرفاً به عنوان یک ابزار دم دستی میتوان به آن نگاه کرد.
7. Adobe Photoshop
اَدوبی فوتوشاپ (raster graphics editor with limited vector graphics and 3D graphics editing capabilities) ویراستار عکس با قابلیتهای محدود ویرایش گرافیک برداری و سهبعدی است که یکی از معروفترین برنامههای پردازش تصویر است که میتوان در آن تقریباً هر چیزی را طراحی کرد. اما این به معنای حرفهای بودن طراح نیست. یک طراح حرفهای میداند که برای ایجاد یک Wireframe خوب بهتر است از برنامه مناسب آن یعنی Figma و یا Adobe XD استفاده کند. بنابراین تنها در دو صورت از فوتوشاپ برای طراحی وایرفریم استفاده میشود. اول این که طراح تشخیص بدهد که نیاز است برای تکمیل Wireframe از فتوشاپ استفاده شود که این میتواند منطقی باشد. دوم این که ممکن است طراح وایرفریم تازه کار باشد و با برنامههای فیگما و ادوب XD آشنایی نداشته باشد. در کل استفاده از فتوشاپ برای طراحی Wireframe بد نیست اما شما را از ابزارهای حرفهای تر که در Figma و Adobe XD قرار دارد، محروم میکند. در کل یادگیری برنامههای Figma و Adobe XD بیشتر از یک هفته طول نمیکشد.
کدام برنامه برای طراحی Wireframe بهتر است؟
هرکدام از این برنامهها ویژگیهای خاص خود را دارند و طراح بر اساس نیاز خود میتواند انتخاب کند که از کدام یک از آنها استفاده کند. برای مثال مزایای Figma نسبت به Adobe XD این است که بر روی تلفنهای همراه هم پشتیبانی میشود و حتی نسخهی وب دارد و همچنین به اشتراک گذاری پروژهها در آن راحتتر انجام میشود. اما از سوی دیگر Adobe XD ابزارهای بسیار پیشرفتهتری نسبت به Figma دارد و افراد حرفهای بیشتر ترجیح میدهند بر روی Adobe XD کار کنند و اکثراً هم با تبلتهای ویندوزی همراه با قلم طراحی کار میکنند.
برنامههای دیگری مانند wireframe.cc ، Sketch ، Moqups ، MockFlow ، balsamiq ، UXPin و Uizard نیز وجود دارند، اما با توجه به قیمت بالا و یا امکانات غیرقابل دسترس برای کاربران ایرانی، از معرفی آنها صرف نظر کردیم. در کل پیشنهاد میشود یکی از 3 برنامه Adobe XD ، Figma و یا Justinmind را برای طراحی وایرفریمهای خود انتخاب کنید.
سخن پایانی
در این مقاله سعی شد تا هرآنچه برای طراحی یک Wireframe خوب لازم است را توضیح دهیم. اما نکته مهم این است که طراحی وایرفریم را بدون تمرین قبلی نمیتوان با سرعت بالا انجام داد. بنابراین اگر میخواهید یک طراح حرفهای وایرفریم باشید، روزانه تمرین داشته باشید و پروژههای تستی برای خود ایجاد کنید، و همچنین با دیدن وایرفریمهای دیگر طراحان از آنها ایده بگیرید تا به زبان عامیانه چشمتان به طراحی وایرفریم عادت کند. علاوه بر این میتوانید مجموعهای از بهترین اپلیکیشنها را نصب کنید و ظاهر و نقشه وایرفریم آنها را بررسی کنید تا بتوانید کشف کنید که طراحان حرفهای این اپلیکیشنها از چه ویژگیهایی در طراحیهای خود استفاده کردهاند و وجه مشترک آنها کجا است. برای مثال اپلیکیشن نتفلیکس و یا آمازون و...
null



















![بعد از راه اندازی سایت چه باید کرد؟ [5 قدم مهم برای پیشرفت سایت] بعد از راه اندازی سایت چه باید کرد؟ [5 قدم مهم برای پیشرفت سایت]](https://azaronline.com/cdn-cgi/image//https://s3.azaronline.com/main/wp-content/uploads/2021/12/jpg255-400xAuto.webp)
![چگونه طراحی سایت یاد بگیرم؟ [روش های طراحی وب سایت] چگونه طراحی سایت یاد بگیرم؟ [روش های طراحی وب سایت]](https://azaronline.com/cdn-cgi/image//https://s3.azaronline.com/main/wp-content/uploads/2021/12/jpg216-400xAuto.webp)
![راهنمای جامع راه اندازی سایت [پیش نیاز های راه اندازی وب سایت] راهنمای جامع راه اندازی سایت [پیش نیاز های راه اندازی وب سایت]](https://azaronline.com/cdn-cgi/image//https://s3.azaronline.com/dash/blog/posts/featured_images/md/1402/08/02/15726537d29a42d698.50355877.webp)