گواهینامه SSL (Secure Sockets Layer) یک پروتکل امنیتی است که برای ایمنسازی ارتباطات اینترنتی استفاده میشود. این پروتکل با رمزگذاری اطلاعاتی که بین کاربر و سرور رد و بدل میشود، از دسترسی غیرمجاز به دادههای حساس مانند نام کاربری، رمز عبور و اطلاعات مالی جلوگیری میکند. در واقع، SSL لایهای محافظتی را ایجاد میکند تا اطلاعات در مسیر انتقال بهصورت محرمانه و ایمن باقی بماند. استفاده از SSL به وبسایتها کمک میکند که اعتبار و اعتماد بیشتری در نظر کاربران و موتورهای جستجو کسب کنند. با توجه به ضرورت نصب این گواهینامه در تمامی وبسایتها در مطلب امروز میخواهیم به صورت تصویری، روش فعال سازی ssl در دایرکت ادمین را برای شما توضیح دهیم.
SSL چیست؟
SSL (Secure Sockets Layer) یک پروتکل امنیتی است که برای ایجاد ارتباط امن و رمزگذاریشده بین سرور و مرورگر وب استفاده میشود. این پروتکل ابتدا توسط شرکت Netscape معرفی شد و نقش مهمی در تأمین امنیت اطلاعات در زمان انتقال دادهها دارد. SSL با رمزگذاری ارتباطات بین کاربر و سرور، از دسترسیهای غیرمجاز و حملات سایبری جلوگیری میکند. امروزه، SSL با نسخه پیشرفتهتر خود به نام TLS (Transport Layer Security) جایگزین شده است که امنیت بیشتری را فراهم میآورد. SSL و TLS با ایجاد یک لایه امنیتی بین مرورگر کاربر و سرور وب، از اطلاعات حساس نظیر نام کاربری، رمز عبور، و اطلاعات بانکی محافظت میکنند.
این پروتکل از تکنیکهای رمزنگاری پیشرفته استفاده میکند تا اطمینان حاصل شود که دادهها در حین انتقال دچار سرقت یا تغییر نخواهند شد. همچنین، SSL با جلوگیری از حملات Man-in-the-Middle (حملهای که در آن هکر بین کاربر و سرور قرار میگیرد و دادهها را رهگیری میکند) یکی از اساسیترین راهحلها برای حفظ حریم خصوصی کاربران است.
SSL چیست و چگونه کار می کند؟ مزایا و انواع آن
دایرکت ادمین (DirectAdmin) چیست؟
دایرکت ادمین (DirectAdmin) یک کنترل پنل میزبانی وب مبتنی بر لینوکس است که به مدیران وبسایتها و شرکتهای هاستینگ امکان مدیریت سادهتر سرویسهای میزبانی را میدهد. این کنترل پنل با رابط کاربری ساده و کاربرپسند طراحی شده و به کاربران در هر سطحی از دانش فنی اجازه میدهد تا سرویسهای میزبانی وب خود را به راحتی مدیریت کنند.
مزایای دایرکت ادمین
-
رابط کاربری ساده و کاربرپسند: دایرکت ادمین به دلیل طراحی بصری و سادگی در استفاده، یکی از محبوبترین کنترل پنلها برای افراد مبتدی و حرفهای محسوب میشود.
-
عملکرد سریع و سبک: این کنترل پنل نسبت به سایر رقبای خود مانند cPanel سبکتر بوده و منابع سرور کمتری را مصرف میکند.
-
امنیت بالا: DirectAdmin با ارائه تنظیمات امنیتی پیشرفته، محافظت مناسبی برای اطلاعات وبسایت فراهم میکند.
-
مناسب برای کاربران ایرانی: به دلیل عدم وابستگی شدید به لایسنسهای پیچیده و محدودیتهای کمتر، دایرکت ادمین گزینهای مناسب برای کاربران ایرانی است.
-
پشتیبانی از چندین کاربر: امکان تعریف سطحهای دسترسی مختلف (مدیر، کاربر و نماینده) به کاربران اجازه میدهد تا مدیریت دقیقتری روی سرور خود داشته باشند.
دایرکت ادمین چیست؟ آشنایی با کاربردهای کنترل پنل DirectAdmin
نصب SSL در دایرکت ادمین
برای نصب گواهینامه SSL در کنترل پنل دایرکت ادمین مراحل زیر را دنبال کنید:
-
ابتدا وارد پنل هاست دایرکت ادمین خود شوید.
-
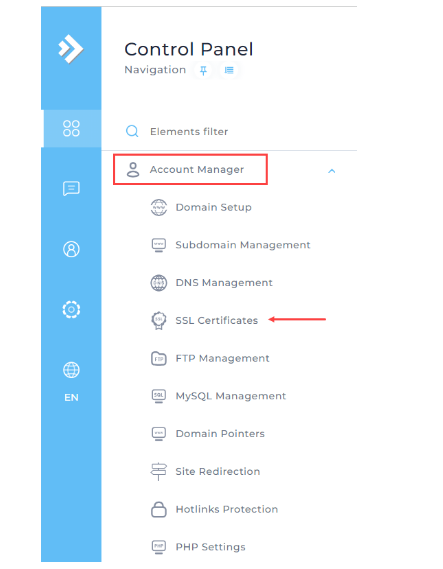
از قسمت Advanced Features، گزینه SSL Certificates را انتخاب کنید.
-
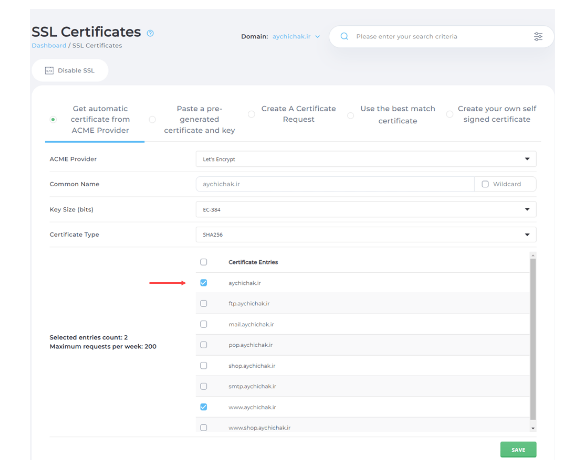
گزینه Create A Certificate Request را تیک بزنید. سپس اطلاعات درخواستی مانند نام دامنه، کشور، استان، نام شرکت و ایمیل را پر کنید.
-
پس از تکمیل اطلاعات، یک کد به نام CSR برای شما تولید میشود. این کد را کپی کنید و آن را برای سایت مرجع خرید گواهینامه (مانند Comodo، Let's Encrypt و غیره) ارسال کنید.
-
پس از بررسی اطلاعات، مرجع صدور گواهینامه یک کد گواهینامه SSL برای شما ارسال خواهد کرد. این کد را به همراه کلید خصوصی (private key) که قبلاً ایجاد کردهاید، در قسمت Paste a pre-generated certificate and key قرار دهید.
-
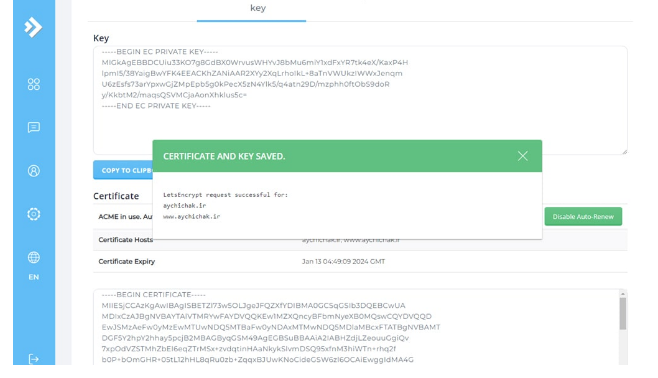
پس از وارد کردن کد، دکمه Save یا Install را کلیک کنید تا گواهینامه SSL شما فعال شود.
اکنون گواهینامه SSL با موفقیت در دایرکت ادمین نصب و پیکربندی شده است. برای اطمینان، مرورگر خود را باز کنید و با استفاده از پیشوند https سایت خود را بررسی کنید.
اهمیت نصب گواهینامه SSL برای وبسایت
استفاده از گواهینامه SSL (Secure Sockets Layer) یکی از ضروریات هر وبسایت حرفهای است. این گواهینامه نه تنها امنیت اطلاعات کاربران را در برابر نفوذ و دسترسی غیرمجاز تضمین میکند، بلکه به بهبود اعتبار، رتبهبندی در نتایج جستجو و تجربه کاربری بهتر کمک میکند. در ادامه، به دلایل اصلی اهمیت نصب SSL بر روی وبسایتها پرداخته شده است:
1. تأمین امنیت و حفاظت از اطلاعات کاربران
مهمترین نقش SSL، رمزنگاری اطلاعاتی است که بین مرورگر کاربر و سرور وبسایت منتقل میشود. این رمزنگاری تضمین میکند که اطلاعات حساس کاربران، مانند نام کاربری، رمز عبور، و اطلاعات مالی، بهصورت ایمن و غیرقابل دسترس برای هکرها ارسال شوند. بدون استفاده از SSL، این دادهها بهراحتی توسط مهاجمان سایبری شنود میشوند و میتوانند منجر به افشای اطلاعات و سرقت دادهها شوند.
2. تأیید هویت وبسایت و ایجاد اعتماد
نصب گواهینامه SSL، به کاربران این اطمینان را میدهد که وبسایت مورد بازدید آنها معتبر است و مالکیت آن توسط یک نهاد شناختهشده تأیید شده است. این ویژگی باعث میشود که کاربران با آرامش بیشتری اطلاعات خود را در سایت وارد کنند. در مرورگرها، وجود یک قفل سبز رنگ در نوار آدرس و استفاده از پیشوند https، نماد اعتماد و امنیت وبسایت است که باعث میشود کاربران به سایت شما اطمینان کنند.
3. جلوگیری از حملات سایبری
SSL از انواع حملات سایبری مانند حملات مرد میانی (Man-in-the-Middle) و فیشینگ (Phishing) جلوگیری میکند. این حملات معمولاً زمانی رخ میدهند که هکرها ترافیک بین کاربر و سرور را شنود کرده و اطلاعات را دزدیده یا تغییر میدهند. SSL با رمزنگاری قوی، دسترسی به دادهها را تقریباً غیرممکن میسازد و یک لایه امنیتی اضافی برای ارتباطات ایجاد میکند.
فیشینگ چیست؟ انواع فیشینگ و راههای مقابله با آن
4. بهبود رتبهبندی و سئو در نتایج جستجو
از سال 2014، گوگل اعلام کرد که استفاده از گواهینامه SSL یک عامل مثبت در الگوریتمهای رتبهبندی جستجوی این شرکت است. سایتهایی که از SSL استفاده میکنند، در مقایسه با سایتهای بدون SSL، از یک مزیت رقابتی برخوردار هستند. این به این معناست که نصب گواهینامه SSL میتواند به بهبود رتبهبندی وبسایت شما در نتایج جستجو کمک کرده و ترافیک بیشتری را به سایت شما جذب کند.
5. ایجاد اعتبار و حرفهایتر نشان دادن وبسایت
داشتن SSL باعث میشود که وبسایت شما بهعنوان یک پلتفرم حرفهای و امن شناخته شود. این گواهینامه مخصوصاً برای سایتهای فروشگاهی، کسبوکارها و سازمانهای بزرگ بسیار حائز اهمیت است، زیرا کاربران معمولاً از خرید یا وارد کردن اطلاعات در سایتهای بدون SSL خودداری میکنند.
6. جلوگیری از نمایش هشدارهای امنیتی مرورگر
مرورگرهای امروزی مانند Google Chrome و Mozilla Firefox، سایتهای بدون SSL را بهعنوان سایتهای "ناامن" شناسایی کرده و به کاربران هشدار میدهند که ممکن است در این سایت اطلاعاتشان در معرض خطر باشد. این هشدارها میتواند کاربران را از ورود به سایت شما منصرف کند و تأثیر منفی بر تجربه کاربری و نرخ تبدیل داشته باشد.
7. الزام قانونی و انطباق با استانداردها
در برخی موارد، استفاده از SSL برای رعایت استانداردهای امنیتی و انطباق با مقررات قانونی مانند GDPR (General Data Protection Regulation) یا استانداردهای پرداختی PCI DSS برای فروشگاههای آنلاین، الزامی است. رعایت این الزامات نشاندهنده تعهد شما به حفظ حریم خصوصی کاربران و امنیت اطلاعات است.

نکات مهم در انتخاب SSL
-
نوع وبسایت: برای وبسایتهای شخصی و وبلاگها، SSL رایگان یا DV کافی است. اما برای سایتهای تجاری و سازمانی، پیشنهاد میشود از گواهی OV یا EV استفاده کنید.
-
سطح حساسیت اطلاعات: اگر وبسایت شما شامل تراکنشهای مالی یا انتقال اطلاعات حساس است، حتماً از گواهیهای OV یا EV استفاده کنید.
-
مدت اعتبار: SSLهای غیر رایگان معمولاً مدت اعتبار طولانیتری نسبت به SSLهای رایگان دارند (یک سال یا بیشتر).
-
نشان اعتماد و تجربه کاربری: EV SSL به دلیل نمایش نام کامل شرکت، اعتماد بیشتری در کاربران ایجاد میکند و برای سازمانهای بزرگ و سایتهایی با حساسیت بالا توصیه میشود.
با در نظر گرفتن این نکات و مقایسه ویژگیهای مختلف، میتوانید بهترین نوع SSL را برای وبسایت خود انتخاب کرده و امنیت و اعتماد کاربران را افزایش دهید.
نتیجهگیری
گواهینامه SSL یکی از ابزارهای ضروری برای تأمین امنیت وبسایتها و محافظت از حریم خصوصی کاربران است. با وجود برخی چالشها مانند هزینه و تنظیمات پیچیده، استفاده از این گواهینامه به بهبود امنیت، افزایش اعتماد کاربران، و بهبود رتبهبندی سایت در نتایج موتورهای جستجو کمک میکند. انتخاب نوع گواهینامه SSL باید بر اساس نیاز و سطح امنیتی که میخواهید به وبسایت خود ارائه دهید، صورت گیرد.
سوالات متداول
SSL چیست و چرا باید از آن استفاده کنم؟
SSL (Secure Sockets Layer) یک پروتکل امنیتی است که ارتباطات بین مرورگر کاربر و سرور را رمزنگاری میکند.
کدام نوع SSL برای وبسایت من مناسب است؟
اگر وبسایت شخصی یا بلاگ دارید، از SSL رایگان یا DV (Domain Validated) استفاده کنید. برای سایتهای شرکتی، گواهی OV (Organization Validated) و برای نهادهای بزرگ و حساس، گواهی EV (Extended Validation) توصیه میشود.
چرا استفاده از SSL برای سئو مهم است؟
گوگل و سایر موتورهای جستجو به سایتهای دارای SSL اهمیت بیشتری میدهند. استفاده از SSL باعث میشود سایت شما ایمنتر به نظر برسد و در رتبهبندی نتایج جستجو جایگاه بهتری کسب کند.
null