در دنیای امروز که استفاده از اینترنت به امری فراگیر تبدیل شده است، طراحی وبسایت بهگونهای که در تمامی دستگاهها به درستی نمایش داده شود، از اهمیت بالایی برخوردار است. طراحی واکنشگرا یا ریسپانسیو (Responsive Web Design) رویکردی در طراحی وبسایت است که به واسطه آن، چیدمان و عناصر صفحه وب به طور پویا با توجه به اندازه و وضوح صفحهنمایش دستگاه کاربر، تغییر مییابند. به این ترتیب، کاربران فارغ از اینکه از طریق لپ تاپ، تبلت، تلفن هوشمند یا هر دستگاه دیگری به وبسایت شما مراجعه کنند، تجربهای یکپارچه و مطلوب خواهند داشت. در این مقاله قصد داریم به بررسی مزایای طراحی واکنشگرا، اصول و چارچوبهای آن و همچنین روشهای پیاده سازی آن بپردازیم.
طراحی واکنشگرا یا ریسپانسیو چیست؟
طراحی واکنشگرا Responsive Web Design روشی برای طراحی وبسایت است که به واسطه آن، چیدمان و عناصر صفحه وب به طور پویا با توجه به اندازه و وضوح صفحهنمایش دستگاه کاربر، تغییر مییابد؛ به عبارت دیگر، با استفاده از طراحی واکنشگرا، وبسایت شما در تمامی دستگاهها، از جمله کامپیوترهای رومیزی، لپتاپها، تبلتها و گوشیهای هوشمند به درستی نمایش داده میشود.
چرا باید سایت خود را ریسپانسیو کنیم؟
امروزه، داشتن یک وبسایت ریسپانسیو برای هر کسب و کاری ضروری است. به دلایل مختلفی باید سایت خود را ریسپانسیو نمایید که در اینجا به چند مورد از آنها اشاره میکنیم.

بهبود تجربه کاربری (UX)
مهمترین مزیت طراحی واکنشگرا، ارتقای تجربه کاربری (UX) است. زمانی که کاربر با وبسایتی روبرو میشود که به طور صحیح در دستگاه او نمایش داده میشود، احتمال اینکه از آن راضی باشد و زمان بیشتری را در آن صرف نماید، به طور قابل توجهی افزایش مییابد. فرض کنید که سایتی با طراحی ثابت دارید. اگر کاربری با تلفن هوشمند به این سایت مراجعه نماید، با چالشهایی مانند:
· فونتهای غیرقابل خواندن: ممکن است فونتهای استفاده شده در سایت برای نمایش در صفحهنمایش کوچک تلفن هوشمند به اندازه کافی بزرگ نباشند و خواندن متن برای کاربر دشوار شود.
· تصاویر غیر قابل مشاهده: تصاویر موجود در سایت ممکن است به گونهای باشند که در صفحهنمایش کوچک تلفن هوشمند به درستی نمایش داده نشوند و کاربر مجبور به زوم کردن برای مشاهده آنها باشد.
· مشکلات ناوبری: ممکن است عناصر ناوبری سایت مانند منوها و دکمهها در صفحهنمایش کوچک تلفن هوشمند به درستی نمایش پیدا نکنند و کاربر برای یافتن اطلاعات مورد نظر خود با مشکل روبرو شود.
طراحی واکنشگرا با حل این چالشها، تجربه کاربری را در تمامی دستگاهها به طور قابل توجهی ارتقا میدهد و کاربران را راضیتر نگه میدارد.
افزایش سئو
موتورهای جستجو مانند گوگل به طراحی واکنشگرا اهمیت زیادی میدهند و وبسایتهایی که از این نوع طراحی استفاده مینمایند، در رتبهبندی نتایج جستجو (SEO) جایگاه بهتری کسب میکنند. گوگل به عنوان محبوبترین موتور جستجو، بارها اعلام کرده است که طراحی واکنشگرا را یکی از فاکتورهای مهم در رتبهبندی وبسایتها میداند. دلیل این امر آن میباشد که وبسایتهای واکنشگرا برای کاربران در تمامی دستگاهها تجربه کاربری بهتری ارائه داده و این امر رضایت کاربر را به دنبال خواهد داشت. گوگل به عنوان مدافع تجربه کاربری، وبسایتهایی که این تجربه را به درستی ارائه میکند، در رتبهبندی نتایج جستجو بالاتر قرار میدهد.
کاهش هزینهها
با استفاده از طراحی واکنشگرا نیازی به طراحی و نگهداری دو یا چند وبسایت مجزا برای دستگاههای مختلف نیست که این امر منجر به صرفهجویی در هزینهها و زمان خواهد شد. فرض کنید که بخواهید برای کسبوکار خود یک وبسایت داشته باشید. اگر از طراحی واکنشگرا استفاده نکنید، باید برای هر دستگاه (مانند لپتاپ، تبلت و تلفن هوشمند) یک وبسایت جداگانه طراحی نمایید. این امر به معنای صرف هزینه و زمان بیشتر برای طراحی، توسعه و نگهداری چندین وبسایت مجزا است.
دسترسی بیشتر
وبسایتهای واکنشگرا در تمامی دستگاهها به درستی نمایش داده میشوند و در نتیجه، طیف وسیعتری از کاربران در سراسر جهان به آنها دسترسی خواهند داشت. امروزه، افراد از دستگاههای مختلفی مانند لپتاپ، تبلت و تلفن هوشمند برای دسترسی به اینترنت استفاده میکنند. اگر وبسایت شما واکنشگرا نباشد، ممکن است طیف قابل توجهی از کاربران را که از طریق دستگاههای غیر از لپتاپ به اینترنت مراجعه کردهاند، از دست بدهید. طراحی واکنشگرا با اطمینان از نمایش صحیح وبسایت شما در تمامی دستگاهها، به شما کمک میکند تا به مخاطبان بیشتری دست پیدا نمایید و ترافیک وبسایت خود را افزایش دهید.
طراحی وب تطبیقی چیست؟
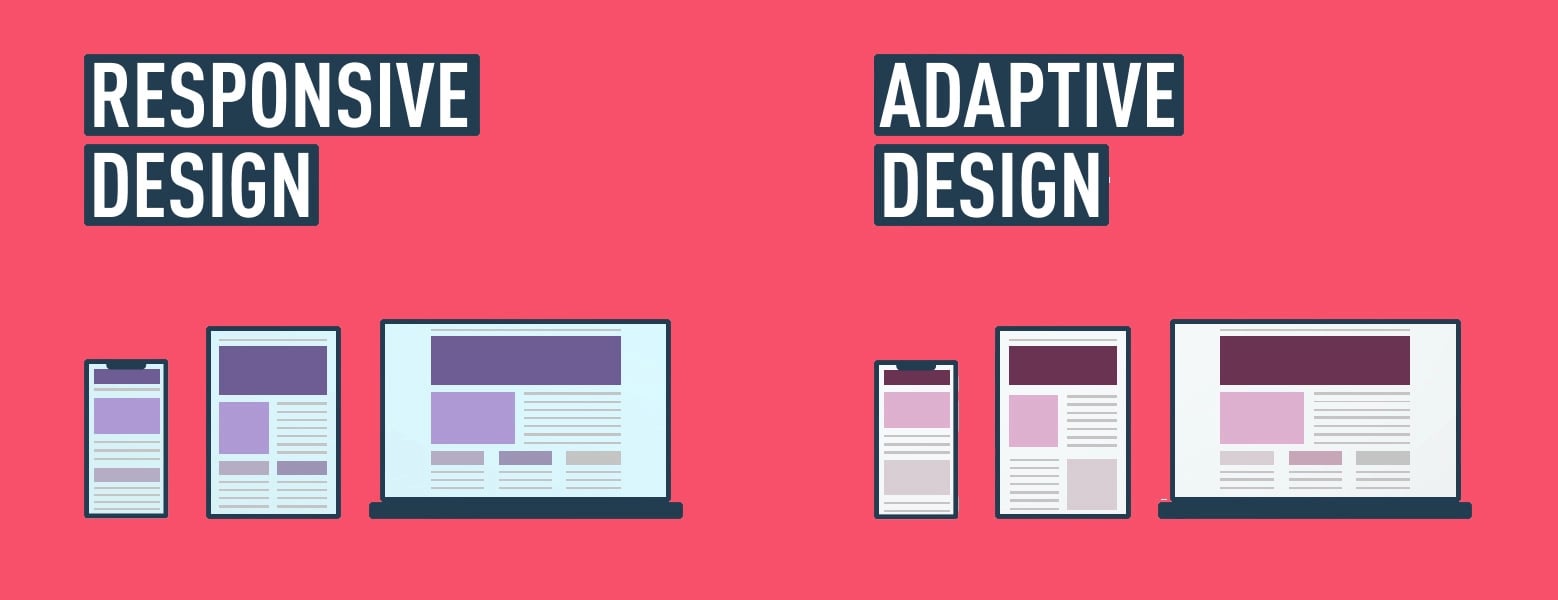
طراحی وب تطبیقی که به آن پیشرفت تدریجی نیز گفته میشود، رویکردی نوین در طراحی وبسایت میباشد که توسط آرون گوستافسون، طراح وب، در سال ۲۰۱۱ معرفی شد. این روش در کتاب او با عنوان "طراحی وب تطبیقی: خلق تجربیات غنی با پیشرفتهای تدریجی" تشریح شده است. در حالی که طراحی واکنشگرا بر تغییر چیدمان صفحه با توجه به اندازه صفحهنمایش تمرکز دارد، طراحی تطبیقی از چندین طرح ثابت با اندازههای مختلف استفاده میکند.
هنگامی که کاربر به وبسایت مراجعه مینماید، سایت به طور خودکار مناسبترین طرح را با توجه به عرض صفحهنمایش دستگاه کاربر انتخاب میکند. به عنوان مثال، زمانی که از یک مرورگر وب بر روی دسکتاپ استفاده میکنید، سایت بهترین طرح را برای نمایش بر روی صفحهنمایش دسکتاپ انتخاب مینماید. تغییر اندازه مرورگر تاثیری بر چیدمان صفحه نخواهد داشت.

مزایای استفاده از طراحی وب تطبیقی عبارت است از:
· تجربه کاربری بهتر: با نمایش طرحی مناسب برای هر دستگاه، کاربران میتوانند به راحتی با محتوای وبسایت تعامل داشته باشند و اطلاعات مورد نظر خود را به سرعت پیدا نمایند.
· افزایش سئو: گوگل و سایر موتورهای جستجو به وبسایتهایی که از طراحی تطبیقی استفاده میکنند، اولویت بیشتری میدهند.
· کاهش هزینهها: با استفاده از طراحی تطبیقی، نیازی به ایجاد دو نسخه جداگانه برای وبسایت (نسخه دسکتاپ و نسخه موبایل) نیست.
· سرعت بارگذاری بیشتر: وبسایتهای تطبیقی معمولا سریعتر از وبسایتهای واکنشگرا بارگذاری میشوند.
برخی از نمونههای وبسایتهایی که از طراحی تطبیقی استفاده میکنند عبارتاند از:
· آمازون
· USA Today
· اپل
· About.com
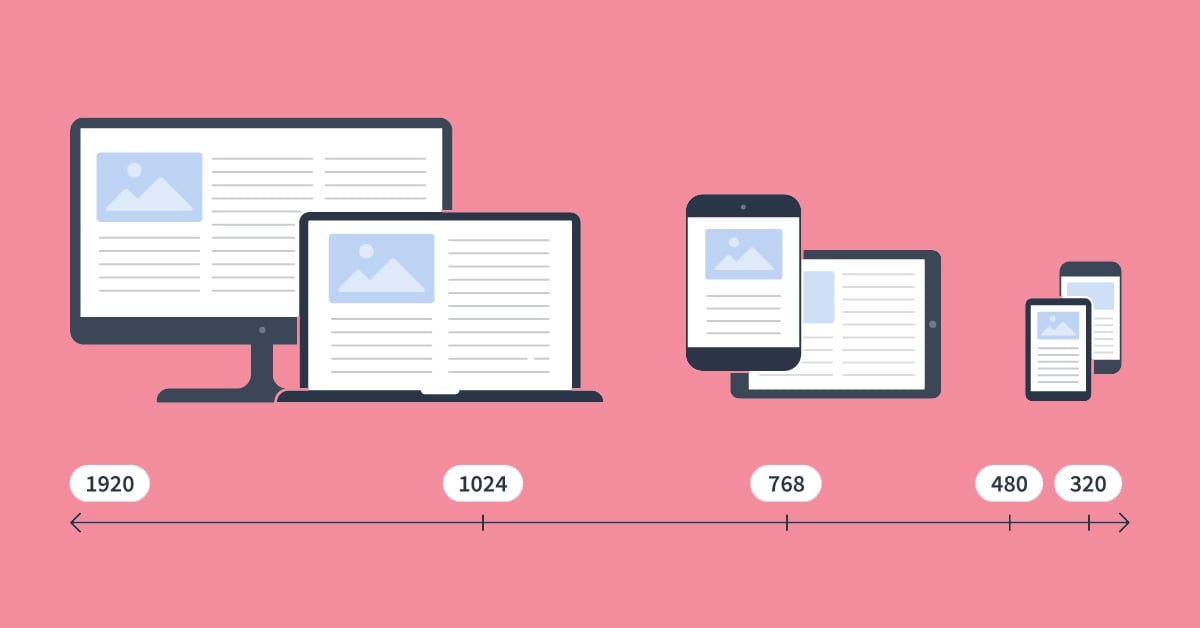
در طراحی تطبیقی، معمولا از شش طرح برای شش عرض صفحهنمایش رایج مانند 320، 480، 760، 960، 1200 و 1600 پیکسل استفاده میشود. طراحی وب تطبیقی روشی کارآمد و مقرون به صرفه برای ارائه تجربه کاربری مطلوب در تمامی دستگاهها است.
تفاوت بین طراحی واکنشگرا و طراحی انطباقی چیست؟
تفاوتهای کلیدی بین طراحی واکنشگرا و طراحی انطباقی وجود دارد که قبل از انتخاب یکی از آنها باید با تفاوت بین آنها به خوبی آشنا شوید. برخی از تفاوتهای کلیدی بین این دو طراحی عبارت است از:
هدف
· طراحی واکنشگرا: هدف آن ارائه یک تجربه کاربری یکپارچه در طیف گستردهای از دستگاهها با تغییر چیدمان و عناصر صفحه به طور پویا با توجه به اندازه صفحهنمایش است.
· طراحی انطباقی: هدف آن ارائه تجربه کاربری بهینه برای گروههای خاصی از اندازههای صفحهنمایش با استفاده از مجموعهای از طرحهای از پیش تعریف شده است.
نحوه عملکرد
· طراحی واکنشگرا: از Media Queries در زبان CSS برای شناسایی اندازه صفحهنمایش دستگاه کاربر و اعمال تغییرات لازم در چیدمان و عناصر صفحه استفاده میکند.
· طراحی انطباقی: از مجموعهای از طرحهای از پیش تعریف شده با اندازههای ثابت برای گروههای مختلف اندازههای صفحهنمایش استفاده میکند.
مزایا
طراحی واکنشگرا:
· انعطاف پذیری بیشتر: میتواند با هر اندازه صفحهنمایش سازگار شود.
· تجربه کاربری یکپارچه: برای کاربران در تمامی دستگاهها یکسان است.
طراحی انطباقی:
· کنترل بیشتر: طراحان میتوانند برای هر گروه از اندازههای صفحهنمایش، چیدمانی خاص ایجاد کنند.
· سرعت بارگذاری سریعتر: طرحهای از پیش تعریف شده معمولا سریعتر از طرحهای پویا بارگذاری میشوند.
معایب
طراحی واکنشگرا:
· پیچیدگی بیشتر: پیاده سازی آن میتواند دشوارتر باشد، به خصوص برای وبسایتهای پیچیده.
· مشکلات عملکرد: در برخی موارد ممکن است با افت سرعت یا مشکلات رندر مواجه شود.
طراحی انطباقی:
· انعطاف پذیری کمتر: با اندازههای صفحهنمایش جدید به خوبی سازگار نمیشود.
· تکرار محتوا: ممکن است در برخی موارد نیاز به تکرار محتوا برای طرحهای مختلف باشد.
حال سوال این است که کدام یک برای سایت شما مناسب است و باید کدام یک را انتخاب کنید؟
اگر به دنبال ارائه یک تجربه کاربری یکپارچه در طیف گستردهای از دستگاهها هستید، طراحی واکنشگرا را انتخاب کنید. چنانچه به دنبال کنترل بیشتر بر چیدمان وبسایت خود برای گروههای خاصی از اندازههای صفحهنمایش هستید، طراحی انطباقی گزینه بهتری است. در نهایت، بهترین انتخاب به نیازها و الزامات خاص شما بستگی دارد.

نکات مهم در طراحی واکنشگرا یا ریسپانسیو سایتها
در طراحی واکنشگرا یا ریسپانسیو، هدف ارائه تجربه کاربری مطلوب در تمامی دستگاهها با اندازههای صفحهنمایش متفاوت است. برای دستیابی به این هدف، طراحان باید به نکات متعددی توجه کنند که در اینجا برخی از آنها را معرفی مینماییم: در اینجا به برخی از نکات مهمی که باید در طراحی واکنشگرا مد نظر قرار داد، اشاره میکنیم.
1. استفاده از گرید بندی سیال: از یک ساختار گرید بندی منعطف برای چیدمان عناصر صفحه وب استفاده نمایید. این گرید بندی به گونهای طراحی شود که با تغییر اندازه صفحهنمایش، عناصر صفحه نیز به طور خودکار در جایگاه مناسب خود قرار بگیرند.
2. استفاده از تصاویر سیال: تصاویر سیال تصاویری هستند که به طور خودکار با توجه به اندازه صفحهنمایش، تغییر سایز میدهند. این امر باعث میشود که تصاویر در تمامی دستگاهها به درستی نمایش داده شوند و از کشیده شدن یا پیکسلی شدن آنها جلوگیری میکند.
3. استفاده از Media Queries: از Media Queries در زبان CSS برای تعریف قواعد و دستورات مجزا برای نمایش محتوا در دستگاههای مختلف با اندازههای صفحهنمایش متفاوت استفاده کنید.
4. اولویت بندی محتوا: محتوای مهمتر صفحه را در اولویت قرار دهید و مطمئن شوید که در تمامی دستگاهها به راحتی قابل مشاهده و دسترسی است.
5. تست و بهینه سازی: وبسایت خود را در دستگاههای مختلف و با اندازههای صفحهنمایش متفاوت تست کرده و در صورت نیاز، نسبت به بهینه سازی آن اقدام کنید.
6. استفاده از فونتهای وب: از فونتهای وب استفاده نمایید تا مطمئن شوید که متن در تمامی دستگاهها به درستی نمایش داده میشود.
7. سرعت بارگذاری: سرعت بارگذاری وبسایت خود را در تمامی دستگاهها بهینه کنید.
8. استفاده از ابزارهای مناسب: از ابزارهای مناسب برای طراحی واکنشگرا مانند فریم ورک های CSS و کتابخانههای جاوا اسکریپت استفاده نمایید.
9. رعایت استانداردها: از استانداردهای وب مانند HTML5 و CSS3 در طراحی وبسایت خود استفاده کنید.
چالشهای طراحی واکنشگرا و راه حلهای آن
با وجود مزایای متعددی که طراحی واکنشگرا به همراه دارد، چالشهای متعددی نیز در این زمینه وجود دارد که طراحان وب باید با آنها آشنا باشند و برای رفع آنها راه حلهای مناسبی ارائه دهند. یکی از بزرگترین چالشهای طراحی واکنشگرا، تنوع بسیار زیاد دستگاهها از نظر اندازه صفحهنمایش، وضوح و سیستم عامل است. این تنوع باعث میشود که طراحی سایتی که در تمامی دستگاهها به طور کامل و بی نقص نشان دهد، امری دشوار و پرهزینه باشد. برای حل این چالش میتوانید از راه حلهای زیر استفاده کنید.
· اولویت بندی دستگاهها: اولین قدم در طراحی واکنشگرا این است که دستگاههای هدف را به درستی مشخص کنیم. با توجه به آمار استفاده از اینترنت در دستگاههای مختلف، میتوان تمرکز خود را بر روی طراحی برای دستگاههایی که بیشترین کاربران را دارند (مانند موبایل، تبلت و لپ تاپ) قرار دهیم.
· استفاده از فریم ورک هایCSS: فریم ورک های CSS مانند Bootstrap و Foundation مجموعهای از ابزارها و کلاسهای CSS را ارائه میدهند که به طراحان وب کمک میکنند تا به سادگی و به سرعت وبسایتهای واکنشگرا را طراحی نمایند.
· استفاده از Media Queries: از Media Queries در زبان CSS برای تعریف قواعد و دستورات مجزا برای نمایش محتوا در دستگاههای مختلف با اندازههای صفحهنمایش متفاوت استفاده کنید.
· تست و بهینه سازی: وبسایت خود را در دستگاههای مختلف و با اندازههای صفحهنمایش متفاوت تست کرده و در صورت نیاز، نسبت به بهینه سازی آن اقدام نمایید.
· استفاده از تکنولوژیهای جایگزین: در صورتی که از تکنولوژی خاصی در وبسایت خود استفاده میکنید که در برخی از دستگاهها پشتیبانی نمیشود، باید از تکنولوژیهای جایگزین استفاده نمایید تا مشکلی در نمایش محتوا در آن دستگاهها به وجود نیاید.
· آزمایش و بررسی سازگاری: قبل از استفاده از هر تکنولوژی جدید، باید سازگاری آن با دستگاههای مختلف را بررسی کرده و مطمئن شوید که در تمامی دستگاهها به درستی کار میکند.
در نهایت، طراحی واکنشگرا نیاز به دانش و تخصص بیشتری نسبت به طراحی وبسایتهای عادی دارد. طراحان وب برای طراحی وبسایتهای واکنشگرا باید به زبانهای برنامه نویسی مانند HTML و CSS مسلط بوده و از دانش کافی در مورد طراحی گرافیک و تجربه کاربری (UX) برخوردار باشند.

چگونه از واکنشگرا بودن وبسایت خود مطمئن شویم؟
با وجود اینکه طراحی واکنشگرا به مهارتهای برنامهنویسی نیاز دارد، صاحبان وبسایتها میتوانند با استفاده از روشهای مختلفی از واکنشگرا بودن سایت خود اطمینان حاصل کنند. در ادامه به چند روش ساده و کاربردی برای بررسی واکنشگرایی وبسایت اشاره میکنیم:
1. استفاده از ابزارهای آنلاین
وبسایتAm I Responsive: با مراجعه به این وبسایت https://ui.dev/amiresponsive و وارد کردن آدرس سایت خود، میتوانید به سرعت نمایش وبسایتتان را در دستگاههای مختلف مانند کامپیوتر، لپ تاپ، تبلت و موبایل مشاهده کنید.
ابزار توسعه دهنده مرورگر: اکثر مرورگرهای وب مانند Chrome، Firefox و Safari دارای ابزارهای توسعه دهندهای هستند که به شما امکان میدهند تا وبسایتتان را در حالتهای مختلف و اندازههای صفحهنمایش مشاهده نمایید. برای استفاده از این ابزارها کافی است کلید F12 را فشار دهید (در ویندوز) یا به منوی "View" > "Developer Tools(در مک) بروید.
شبیه سازهای دستگاه: برخی از مرورگرها مانند Chrome و Firefox دارای شبیه سازهای دستگاه هستند که به شما امکان میدهند تا وبسایتتان را در دستگاههای مختلف مانند موبایل و تبلت مشاهده کنید.
2. تغییر اندازه صفحهنمایش
یکی از سادهترین روشها برای بررسی واکنشگرایی وبسایت، تغییر اندازه صفحهنمایش مرورگر است. با تغییر اندازه صفحه به صورت دستی میتوانید مشاهده کنید که آیا عناصر و چیدمان صفحه وب به درستی در اندازههای مختلف نمایش داده میشوند یا خیر.
3. تست دستی در دستگاههای مختلف
بهترین راه برای اطمینان از واکنشگرا بودن وبسایت، تست آن در دستگاههای مختلف مانند موبایل، تبلت و لپ تاپ است. با باز کردن وبسایت خود در دستگاههای مختلف میتوانید به طور مستقیم نحوه نمایش آن را مشاهده کنید و در صورت وجود مشکل، نسبت به رفع آن اقدام نمایید.
4. استفاده از ابزارهای سئو
برخی از ابزارهای سئو مانند Screaming Frog SEO Spider و SEMrush میتوانند به شما در شناسایی و رفع مشکلات مربوط به واکنشگرا بودن وبسایتتان کمک کنند.
چگونه یک وبسایت ریسپانسیو داشته باشیم؟
در ادامه به چند روش برای داشتن یک وبسایت ریسپانسیو اشاره میکنیم.
1. استفاده از متا تگ Viewport
اولین قدم برای ایجاد یک وبسایت ریسپانسیو، استفاده از متا تگ Viewport در بخش < head> کد HTML صفحه است. این تگ به مرورگرها دستور میدهد که چگونه صفحه وب را در دستگاههای مختلف نمایش دهند.
<meta name="viewport" content="width=device-width, initial-scale=1.0">
2. استفاده از CSS Media Queries
Media Queries در CSS به شما امکان میدهد تا قواعد و دستورات مجزا برای نمایش محتوا در دستگاههای مختلف با اندازههای صفحهنمایش متفاوت تعریف کنید. به عنوان مثال میتوانید از Media Queries برای تغییر اندازه فونت، پنهان کردن یا نمایش عناصر صفحه و تغییر چیدمان محتوا در دستگاههای مختلف استفاده نمایید.
@media (max-width: 768px) {
/* قواعد برای دستگاههای با عرض کمتر از 768 پیکسل */
h1 {
font-size: 1.5em;
{
.sidebar {
display: none;
{
{
3. استفاده از Flexbox
Flexbox یک مدل چیدمان در CSS است که به شما امکان میدهد عناصر صفحه را به صورت انعطاف پذیر در کنار یکدیگر قرار دهید. Flexbox برای ایجاد چیدمانهای ریسپانسیو بسیار مناسب است، زیرا به شما امکان میدهد تا عناصر صفحه را به گونهای بچینید که به طور خودکار با توجه به اندازه صفحهنمایش، تغییر سایز و موقعیت آنها تنظیم شود.
CSS
.container {
display: flex;
flex-direction: column;
}
@media (min-width: 768px) {
.container {
flex-direction: row;
{
{
4. پیمایش با Overflow Scroll
در وبسایتهای ریسپانسیو، ممکن است محتوا در صفحههای کوچکتر دستگاهها از حد صفحه فراتر رود. برای حل این مشکل میتوانید از свойство CSS overflow-x: auto; یا overflow-y: auto استفاده کنید تا نوار پیمایش (اسکرول بار) به صورت افقی یا عمودی در صفحهنمایش داده شود و کاربران بتوانند به تمام محتوای صفحه دسترسی داشته باشند.
.content {
overflow-x: auto;
{
5. تصاویر ریسپانسیو
تصاویر یکی از مهمترین عناصر در وبسایتها هستند. برای ایجاد تصاویر ریسپانسیو میتوانید از دو روش اصلی استفاده کنید:
استفاده از صفت CSS max-width: 100%;: با استفاده از این صفت، تصاویر به طور خودکار با حداکثر عرض 100% صفحهنمایش داده میشوند و از پهنتر شدن آنها و بهم ریختگی چیدمان صفحه جلوگیری میشود.
استفاده از تگ <<picture و <:<source با استفاده از این تگها میتوانید تصاویر مختلفی را برای دستگاههای مختلف با اندازههای صفحهنمایش متفاوت تعریف کنید. مرورگر به طور خودکار تصویری را که برای دستگاه کاربر مناسبتر است، انتخاب و نمایش میدهد.
6. ویدیوهای ریسپانسیو
برای ایجاد ویدیوهای ریسپانسیو میتوانید از تگ <<video و صفت CSS width: 100% استفاده کنید. با استفاده از این صفت، ویدیوها به طور خودکار با تمام عرض صفحهنمایش داده میشوند و ارتفاع آنها به طور متناسب تنظیم میشود.
7. استفاده از قالبهای از پیش طراحی شده
اگر دانش برنامهنویسی ندارید، میتوانید از قالبهای وبسایت ریسپانسیو که به صورت رایگان یا پولی در دسترس هستند استفاده نمایید. این قالبها به شما کمک کرده تا به سرعت و به سادگی یک وبسایت ریسپانسیو و زیبا طراحی کنید.
آیا روش ریسپانسیو کردن در سایتهای وردپرسی متفاوت از سایتهای دیگر است؟
خیر، روش ریسپانسیو کردن در سایتهای وردپرسی تفاوتی با سایر سایتها ندارد. در واقع، وردپرس به عنوان یک سیستم مدیریت محتوای محبوب، ابزارها و امکانات مختلفی را برای ریسپانسیو کردن وبسایتها ارائه میدهد که میتوان از آنها در هر نوع وبسایتی استفاده کرد. دو روش کلی برای ریسپانسیو کردن سایتهای وردپرسی وجود دارد:
1. استفاده از قالبهای ریسپانسیو
سادهترین روش برای ریسپانسیو کردن سایت وردپرسی، استفاده از یک قالب ریسپانسیو است. قالبهای ریسپانسیو به گونهای طراحی شدهاند که به طور خودکار با توجه به اندازه صفحهنمایش دستگاه کاربر، چیدمان و عناصر صفحه را تنظیم میکنند.
قالبهای ریسپانسیو زیادی به صورت رایگان و پولی در دسترس هستند که میتوانید از آنها استفاده نمایید. هنگام انتخاب قالب ریسپانسیو، باید به نکاتی مانند طراحی، ویژگیها و نظرات کاربران توجه کنید.
2. استفاده از افزونههای ریسپانسیو
اگر از قالبی استفاده میکنید که ریسپانسیو نیست، میتوانید با استفاده از افزونههای ریسپانسیو، آن را ریسپانسیو نمایید.
افزونههای ریسپانسیو زیادی وجود دارند که میتوانید از آنها استفاده کنید. برخی از افزونههای ریسپانسیو محبوب عبارتاند از: WPTouch، Easy Responsive و Beaver Builder.
بهترین افزونههای وردپرس برای ریسپانسیو کردن سایتها کدامند؟
انتخاب بهترین افزونه وردپرس برای ریسپانسیو کردن سایت به نیازها و الزامات خاص شما بستگی دارد. با این حال، برخی از محبوبترین و بهترین افزونههای ریسپانسیو وردپرس در سال 2024 عبارتاند از:
1. WPtouch
WPtouch یک افزونه ریسپانسیو محبوب وردپرس است که با طیف گسترده ای از ویژگیها ارائه میشود. این افزونه به شما امکان میدهد تا یک تم موبایل سفارشی برای وبسایت خود ایجاد نمایید، محتوای خود را برای دستگاههای موبایل بهینه کنید و تجربه کاربری را در تمامی دستگاهها بهبود ببخشید. WPtouch نسخه رایگان و نسخه پولی دارد. نسخه پولی شامل ویژگیهای اضافی مانند پشتیبانی از WooCommerce، ادغام با MailChimp و پشتیبانی از فرمهای تماس است.
2. Jetpack
Jetpack یک افزونه چند منظوره وردپرس میباشد که شامل قابلیت ریسپانسیو نیز است. این افزونه به شما امکان میدهد تا وبسایت خود را به طور خودکار برای دستگاههای موبایل بهینه کنید و تصاویر خود را برای بارگذاری سریعتر در دستگاههای موبایل optimize نمایید.Jetpack یک افزونه رایگان است که میتوانید آن را از مخزن افزونههای وردپرس دانلود و نصب کنید.
3. Beaver Builder
Beaver Builder یک افزونه صفحه ساز وردپرس است که به شما امکان میدهد صفحات وب را به صورت بصری ایجاد و ویرایش کنید. این افزونه شامل تنظیمات ریسپانسیو نیز است که به شما امکان میدهد تا صفحات خود را به طور خودکار برای دستگاههای موبایل بهینه نمایید.
4. Easy Responsive
Easy Responsive یک افزونه ریسپانسیو وردپرس ساده و آسان برای استفاده است. این افزونه به شما امکان میدهد تا وبسایت خود را به طور خودکار برای دستگاههای موبایل بهینه کنید و تصاویر خود را برای بارگذاری سریعتر در دستگاههای موبایل optimize نمایید.Easy Responsive یک افزونه رایگان میباشد که در مخزن وردپرس قابل دانلود است.
5. Ultimate Responsive Menu
Ultimate Responsive Menu یک افزونه وردپرس است که به شما امکان میدهد منوی ناوبری وبسایت خود را برای دستگاههای موبایل بهینه کنید. این افزونه به شما امکان میدهد تا یک منوی موبایل سفارشی ایجاد نمایید، آیتمهای منو را پنهان یا نمایش دهید و سبک منوی خود را برای دستگاههای موبایل تنظیم کنید.Ultimate Responsive Menu یک افزونه پولی است که باید آن را از وبسایت رسمی Ultimate Responsive Menu خریداری نمایید.
اینها تنها تعدادی از بهترین افزونههای وردپرس برای ریسپانسیو کردن سایتها هستند. هنگام انتخاب افزونه، باید به نیازها و الزامات خاص خود، بودجه و سطح مهارت خود توجه کنید.
جمعبندی
بهطورکلی میتوانیم بگوییم که طراحی واکنشگرا به عنوان یکی از الزامات طراحی وبسایت در دنیای امروز، نقش مهمی در ارائهی تجربه کاربری مطلوب به کاربران و همچنین افزایش سئو و رتبهبندی وبسایت در موتورهای جستجو ایفا میکند. با استفاده از روشها و تکنیکهای مختلف طراحی واکنشگرا میتوان وبسایتهایی را طراحی کرد که در تمامی دستگاهها به درستی نمایش داده شوند و به این ترتیب، طیف وسیعتری از کاربران را به خود جلب کنند.
سوالات متداول
آیا طراحی ریسپانسیو برای همه وبسایتها ضروری است؟
بله، طراحی ریسپانسیو برای همه وبسایتها در دنیای امروز ضروری است. طبق آمار، بیش از 50 درصد از ترافیک وب در حال حاضر از طریق دستگاههای موبایل انجام میشود. به این معنی که اگر وبسایت شما برای نمایش در صفحهنمایشهای کوچکتر بهینه نشده باشد، احتمال اینکه کاربران تجربه کاربری ضعیفی داشته باشند و سایت شما را ترک کنند بیشتر است.
آیا ریسپانسیو کردن وبسایت دشوار است؟
خیر، ریسپانسیو کردن وبسایت دشوار نیست. ابزارها و منابع زیادی برای کمک به شما در ریسپانسیو کردن وبسایتتان وجود دارد، از جمله قالبهای ریسپانسیو، افزونهها و فریم ورک ها.
آیا ریسپانسیو کردن وبسایت هزینه دارد؟
هزینه ریسپانسیو کردن وبسایت شما به روش مورد استفاده شما بستگی دارد. اگر از یک قالب یا افزونه ریسپانسیو رایگان استفاده میکنید، هیچ هزینه ای برایتان نخواهد داشت.
چقدر طول میکشد تا یک وبسایت را ریسپانسیو کنیم؟
مدت زمان ریسپانسیو کردن یک وبسایت به پیچیدگی وبسایت و تجربه شما بستگی دارد. اگر از یک قالب یا افزونه ریسپانسیو استفاده میکنید، ممکن است فقط چند ساعت طول بکشد تا وبسایت خود را ریسپانسیو نمایید.
آیا میتوانیم بعد از راه اندازی وبسایتم آن را ریسپانسیو کنیم؟
بله، میتوانید بعد از راهاندازی وبسایت خود آن را ریسپانسیو کنید. با این حال، این کار ممکن است دشوارتر از ریسپانسیو کردن وبسایت از ابتدا باشد.
آیا باید برای ریسپانسیو کردن وبسایت حتما باید یک طراح وب استخدام کنیم؟
اگر مطمئن نیستید که چگونه وبسایت خود را ریسپانسیو کنید، میتوانید یک طراح وب استخدام نمایید. یک طراح وب میتواند به شما در انتخاب بهترین روش برای ریسپانسیو کردن وبسایتتان و انجام کار به صورت حرفهای کمک کند.
چگونه میتوانیم مطمئن شویم که وبسایتمان ریسپانسیو است؟
میتوانید از ابزارهای تست ریسپانسیو برای بررسی اینکه آیا وبسایت شما در تمامی دستگاهها به درستی نمایش داده میشود یا خیر، استفاده کنید. Google Developers یک ابزار تست ریسپانسیو رایگان ارائه میدهد که میتوانید از آن استفاده نمایید.
آیا راهنماییهایی برای طراحی وبسایتهای ریسپانسیو وجود دارد؟
بله، راهنماییهای زیادی برای طراحی وبسایتهای ریسپانسیو وجود دارد. Google Developers یک راهنمای جامع برای طراحی وبسایتهای ریسپانسیو ارائه میدهد که میتوانید از آن استفاده کنید.
null