تصاویر شاخص، یکی از عناصر کلیدی در طراحی وبلاگها و سایتهای وردپرسی هستند که به بهبود ظاهر و تجربه کاربری کمک میکنند. این تصاویر، نه تنها جذابیت بصری سایت را افزایش میدهند؛ بلکه در سئو نیز نقش مهمی ایفا مینمایند. با وجود اینکه وردپرس به صورت پیشفرض امکان افزودن تصاویر شاخص را فراهم میکند؛ اما افزونههای متنوعی در این زمینه وجود دارند که امکانات بیشتری را در اختیار کاربران قرار میدهند.
در این مقاله، به بررسی برخی از بهترین افزونههای تصاویر شاخص در وردپرس خواهیم پرداخت و به شما کمک خواهیم کرد تا بهترین گزینه را برای وبسایت خود انتخاب کنید. این افزونهها به شما اجازه میدهند تا به راحتی تصاویر شاخص را مدیریت ، اندازه آنها را بهینه و آنها را در نقاط مختلف سایت نمایش دهید.
تصویر شاخص در وردپرس چیست؟
تصویر شاخص یا تصویر بندانگشتی به عنوان یک عنصر بصری کلیدی در وبسایتهای وردپرسی عمل میکند. این تصویر، که معمولا در کنار عنوان و توضیحات مختصر محتوا نمایش داده میشود، به مخاطب کمک مینماید تا به سرعت موضوع کلی محتوا را درک کند. تصویر شاخص، نه تنها جذابیت بصری سایت را افزایش میدهد؛ بلکه در نتایج جستجو و شبکههای اجتماعی نیز نقش مهمی ایفا میکند. با استفاده از یک تصویر شاخص جذاب و مرتبط، میتوانید توجه مخاطبان را جلب کرده و آنها را ترغیب کنید تا روی محتوای شما کلیک نمایند.
تصویر شاخص در وردپرس صرفا یک تصویر نیست؛ بلکه یک ابزار قدرتمند برای بهبود تجربه کاربری و سئو است. این ویژگی، به شما اجازه میدهد تا برای هر پست، صفحه و حتی انواع سفارشی پست، یک تصویر شاخص منحصر به فرد تعیین کنید. این تصاویر نه تنها در صفحه اصلی و آرشیوهای سایت نمایش داده میشوند؛ بلکه در نتایج جستجو و شبکههای اجتماعی نیز به عنوان نماینده بصری محتوا عمل مینمایند. با بهینهسازی اندازه و فرمت تصاویر شاخص، میتوانید سرعت بارگذاری سایت را افزایش داده و تجربه کاربری بهتری را برای بازدیدکنندگان فراهم کنید. علاوه بر این، استفاده از تصاویر شاخص در اسلایدرها و دسته بندیها به ایجاد یک محیط تعاملی بصری کمک مینماید.
افزونه های بهینه سازی تصاویر وردپرس
مزایای استفاده از تصویر شاخص در وردپرس
در ادامه، شما را با مزایای استفاده از تصاویر شاخص در وردپرس بیشتر آشنا خواهیم کرد.
جذب مخاطب و بهبود درک محتوا
یک تصویر جذاب و مرتبط با محتوا، میتواند توجه بازدیدکنندگان را به خود جلب کرده و آنها را به خواندن ادامه مطالب ترغیب کند. همچنین، تصاویر شاخص به مخاطبان کمک مینمایند تا موضوع کلی محتوا را به سرعت درک کرده و ارتباط بهتری با آن برقرار کنند.
افزایش ارزش محتوا و بهبود سئو
تصاویر شاخص نه تنها به جذابتر شدن محتوا کمک میکنند؛ بلکه به بهبود سئوی سایت نیز کمک شایانی مینمایند. موتورهای جستجو به تصاویر شاخص ارزش داده و آنها را در نتایج جستجو نمایش میدهند. علاوه بر این، با استفاده از کلمات کلیدی مرتبط در تگهای alt تصاویر، میتوانید به بهبود رتبهبندی سایت خود در نتایج جستجو کمک کنید.
نمایش در بخشهای مختلف سایت و نتایج جستجو
تصاویر شاخص در بخشهای مختلف سایت مانند صفحه اصلی، آرشیو مطالب، دسته بندیها و برچسبها نمایش داده میشوند. همچنین، این تصاویر در نتایج جستجو به عنوان تصویر بندانگشتی کنار عنوان و توضیحات مختصر محتوا ظاهر میگردند. این امر باعث میشود؛ تا محتوا شما در نتایج جستجو جذابتر و قابل توجهتر باشد.
انعطافپذیری و سفارشیسازی
وردپرس، به شما امکان میدهد تا تصاویر شاخص را به دلخواه خود سفارشیسازی کنید. میتوانید اندازه، فرمت و سبک تصاویر را تغییر داده و آنها را با استفاده از دستورات CSS به دلخواه خود طراحی کنید. همچنین، میتوانید تصاویر شاخص را در اسلایدرها، گالریها و سایر عناصر طراحی سایت خود استفاده نمایید.
بهبود سرعت بارگذاری سایت
با استفاده از تصاویر شاخص، میتوانید نسخههای مختلفی از یک تصویر را با اندازههای متفاوت ایجاد کنید و آنها را برای نمایش در دستگاههای مختلف بهینه نمایید. این کار باعث میشود تا تصاویر سریعتر بارگذاری گردند و تجربه کاربری بهتری را برای بازدیدکنندگان فراهم کند.
معرفی بهترین افزونه های تغییر سایز عکس در وردپرس
معرفی بهترین افزونههای تصویر شاخص در وردپرس رایگان
افزونههای تصویر شاخص در وردپرس، به شما امکان میدهند تا مدیریت، سفارشیسازی و بهینهسازی تصاویر شاخص وبسایت خود را به سادگی انجام دهید. این افزونهها با ارائه ویژگیهای متنوع، تجربه کاربری شما را بهبود بخشیده و به شما کمک میکنند تا وبسایتی حرفهایتر و جذابتر داشته باشید. در ادامه برخی از بهترین افزونههای تصویر شاخص در وردپرس را به همراه ویژگیهای آنها معرفی خواهیم کرد.
-
افزونه Multiple Featured Images
-
افزونه Regenerate Thumbnails
-
افزونه Default Featured Image
-
افزونه Quick Featured Images
-
افزونه Image Featured from URL
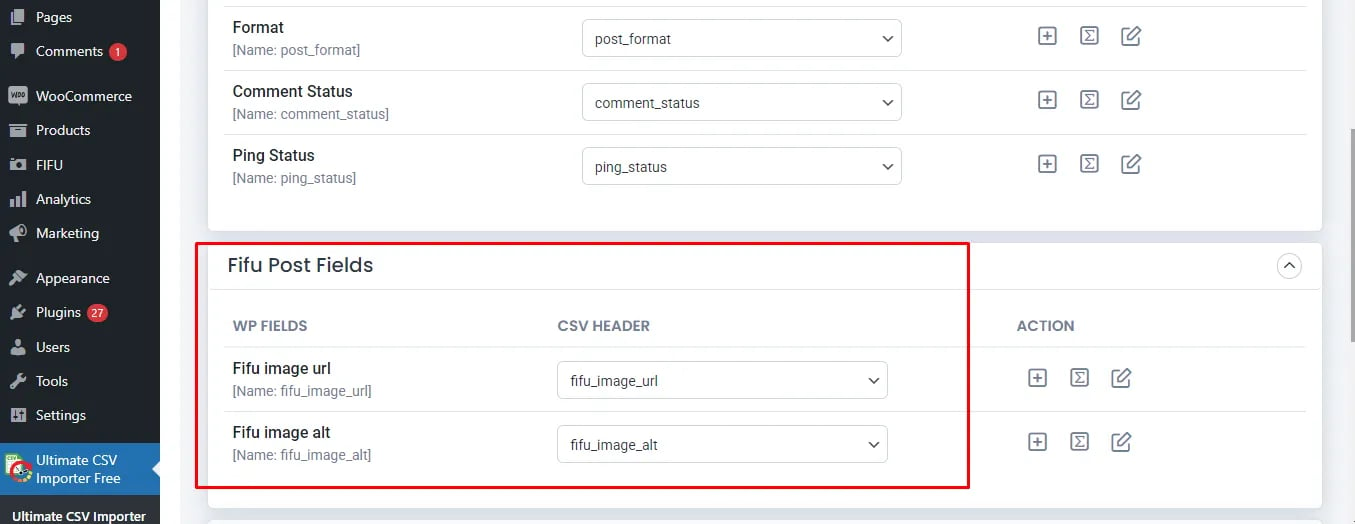
1.افزونه Image Featured from URL (FIFU)
افزونه Image Featured from URL FIFU، ابزاری قدرتمند برای مدیریت تصاویر شاخص در وردپرس است. این افزونه به شما امکان میدهد تا به جای آپلود دستی تصاویر، به سادگی آدرس اینترنتی (URL) یک تصویر را وارد کرده و آن را به عنوان تصویر شاخص برای پست، صفحه یا هر نوع محتوای دیگری انتخاب کنید.
FIFU، همچنین قابلیتهایی برای تنظیم خودکار تصاویر و حتی نمایش ویدیوها با استفاده از تگهای iframe ارائه میدهد. با استفاده از این افزونه، میتوانید به سرعت و به راحتی تصاویر شاخص را مدیریت کرده و ظاهر وبسایت خود را بهبود بخشید.
لینک دانلود افزونه Image Featured from URL
ویژگیهای کلیدی افزونه Image Featured from URL FIFU
افزونه FIFU امکانات متنوعی را برای مدیریت تصاویر شاخص در وردپرس فراهم مینماید. در زیر به برخی از مهمترین ویژگیهای این افزونه اشاره می کنیم.
-
آپلود مستقیم تصویر از URL: نیازی به دانلود و آپلود دستی تصاویر نیست. تنها کافی است آدرس اینترنتی تصویر را در فیلد مربوطه وارد کنید تا به صورت خودکار به عنوان تصویر شاخص انتخاب شود.
-
پشتیبانی از انواع فرمتهای تصویر: این افزونه، از فرمتهای مختلف تصویر مانند JPEG، PNG، GIF و بسیاری دیگر پشتیبانی میکند.
-
نمایش پیشنمایش تصویر: قبل از انتخاب نهایی تصویر، میتوانید پیشنمایشی از آن را مشاهده کنید.
-
تنظیمات سفارشیسازی: امکان تنظیمات مختلفی مانند اندازه تصویر، کیفیت و موقعیت نمایش وجود دارد.
-
پشتیبانی از ویدیوها: علاوه بر تصاویر، میتوانید ویدیوها را نیز به عنوان تصویر شاخص استفاده کنید. برای این کار، کافی است آدرس iframe ویدیو را وارد نمایید.
-
ادغام با سایر افزونهها: FIFU با بسیاری از افزونههای محبوب وردپرس مانند WooCommerce، Yoast SEO و غیره سازگار است.
-
بهینهسازی برای سئو: با استفاده از این افزونه میتوانید تصاویر شاخص را بهینه کرده و به بهبود رتبه سایت در موتورهای جستجو کمک کنید.
-
کاربری آسان: رابط کاربری ساده این افزونه باعث میشود تا هر کاربری بتواند به راحتی از آن استفاده نماید.

2. افزونه Quick Featured Images
افزونه Quick Featured Images، یک راهکار کارآمد برای مدیریت و تنظیم تصاویر شاخص به صورت انبوه است. با استفاده از این افزونه، میتوانید به سادگی قوانینی برای تعیین تصاویر شاخص بر اساس نویسنده، برچسبها، نوع پست و سایر معیارها تعریف کنید. این قابلیت، به شما امکان میدهد تا به صورت خودکار تصاویر شاخص مناسبی برای پستهای جدید ایجاد کرده و یکپارچگی بصری در وبسایت خود را حفظ نمایید. با این افزونه، دیگر نیازی به تنظیم دستی تصاویر شاخص برای هر پست به صورت جداگانه نخواهید داشت.
لینک دانلود افزونه Quick Featured Images
ویژگیهای کلیدی افزونه Quick Featured Images
در ادامه، برخی از مهمترین ویژگیهای این افزونه را بیان می کنیم.
-
تنظیم، جایگزینی و حذف تصاویر شاخص برای تعداد زیادی از پستها و صفحات به صورت همزمان
-
صرفهجویی در زمان و افزایش بهرهوری
-
تعریف قوانین برای تعیین تصاویر شاخص بر اساس معیارهایی مانند نویسنده، برچسبها، دستهها، انواع پست و غیره
-
ایجاد تصاویر شاخص به صورت خودکار برای پستهای جدید بر اساس قوانین تعریف شده
-
امکان ایجاد فیلترهای دقیق برای انتخاب پستهایی که قرار است تصاویر شاخص آنها ویرایش شوند.
-
سازگاری با انواع مختلف پستها و صفحات سفارشی
-
استفاده آسان از افزونه حتی برای کاربران مبتدی
-
حذف نیاز به ویرایش دستی تصاویر شاخص برای هر پست به صورت جداگانه
-
ایجاد یک ظاهر منسجم و حرفهای برای وبسایت با استفاده از تصاویر شاخص یکدست
-
حذف ورودیهای پایگاه داده تصاویر شاخص بدون فایلهای تصویر
-
پشتیبانی از انواع فایلهای رسانهای (تصاویر، ویدیو، صدا)
-
قابلیت ایجاد پیشنمایش از تغییرات قبل از اعمال آنها
-
امکان سفارشیسازی بیشتر قوانین و فیلترها
-
دسترسی به ویژگیهای پیشرفتهتر
-
دسترسی به پشتیبانی تخصصی برای رفع مشکلات و سوالات

3. افزونه Default Featured Image
با افزونه Default Featured Image، دیگر نگران تصاویر شاخص خالی در سایت خود نباشید. این افزونه کاربردی و آسان، به صورت خودکار تمام پستها و برگههایی که فاقد تصویر شاخص هستند را شناسایی کرده و با یک تصویر دلخواه جایگزین میکند. با صرفهجویی در زمان و افزایش یکپارچگی بصری سایت، به راحتی میتوانید ظاهری حرفهای و جذاب به وبسایت خود ببخشید. تنها با چند کلیک ساده، تمام تصاویر شاخص سایت شما یکسانسازی میشوند و شما میتوانید روی تولید محتوای باکیفیت تمرکز نمایید.
لینک دانلود افزونه Default Featured Image
ویژگیهای کلیدی افزونه Default Featured Image
افزونه Default Featured Image، یک ابزار کاربردی برای مدیریت تصاویر شاخص در وردپرس است که با ویژگیهای زیر، کار شما را بسیار سادهتر میکند.
-
تنظیم خودکار تصویر شاخص: این افزونه به صورت خودکار تمام پستها و برگههایی که فاقد تصویر شاخص هستند را شناسایی کرده و تصویر پیشفرض انتخاب شده را برای آنها تنظیم میکند.
-
صرفه جویی در زمان: با حذف نیاز به انتخاب دستی تصویر شاخص برای هر محتوا، به طور قابل توجهی در زمان شما صرفهجویی میشود.
-
یکپارچگی بصری: با استفاده از یک تصویر شاخص واحد برای تمام محتواهای بدون تصویر، ظاهری یکدست و حرفهای به سایت شما میبخشد.
-
سهولت استفاده: رابط کاربری ساده و روانی دارد و تنها با چند کلیک ساده میتوانید تصویر پیشفرض خود را انتخاب کنید.
-
انعطافپذیری: امکان انتخاب تصویر پیشفرض از کتابخانه رسانه وردپرس را فراهم میکند.
-
سازگاری: با اکثر قالبها و افزونههای وردپرس سازگار است.

4. افزونه Regenerate Thumbnails
افزونه Regenerate Thumbnails، یک ابزار ضروری برای وبسایتهایی است که به طور مرتب قالب خود را تغییر میدهند. زمانی که قالب سایت عوض میشود، ممکن است ابعاد تصاویر بندانگشتی با تنظیمات جدید قالب همخوانی نداشته باشند و در نتیجه به صورت نادرست نمایش داده گردند. این افزونه، با ایجاد امکان بازسازی و تغییر ابعاد تصاویر شاخص، این مشکل را به طور کامل حل میکند. شما میتوانید با استفاده از این افزونه، اندازههای جدیدی برای تصاویر شاخص تعریف کرده و اطمینان حاصل کنید که همه تصاویر در سراسر سایت با ابعاد مناسب نمایش داده میشوند.
لینک دانلود افزونه Regenerate Thumbnails
ویژگیهای کلیدی افزونه Regenerate Thumbnails
این افزونه امکانات متنوعی را در اختیار کاربران قرار میدهد که به آنها کمک میکند تا تصاویر سایت خود را با کیفیت بهتر و بهینه شده نمایش دهند. در ادامه برخی از مهمترین ویژگیهای این افزونه را بیان مینماییم.
-
امکان بازسازی تمامی تصاویر بند انگشتی موجود در سایت به صورت یکجا
-
ایجاد تصاویر بندانگشتی جدید با ابعاد و کیفیت دلخواه
-
انعطافپذیری بالا در تنظیم اندازه تصاویر متناسب با نیازهای هر قالب
-
حذف تصاویر بندانگشتی بلااستفاده و قدیمی برای کاهش حجم سایت
-
بهینهسازی فضای ذخیرهسازی سرور
-
سازگاری کامل با انواع قالبهای وردپرس
-
اطمینان از نمایش صحیح تصاویر شاخص در هر قالبی
-
رابط کاربری آسان و شهودی برای استفاده کاربران با هر سطح از دانش فنی
-
کاهش حجم تصاویر بندانگشتی و بهبود سرعت بارگذاری صفحات
-
افزایش تجربه کاربری
-
افزایش ترافیک ارگانیک سایت
5.افزونه Multiple Featured Images MFI
افزونه Multiple Featured Images MFI، محدودیت وردپرس در داشتن تنها یک تصویر شاخص برای هر پست را برطرف میکند. این افزونه امکان بارگذاری چندین تصویر شاخص را فراهم کرده و به شما اجازه میدهد تا انتخاب کنید کدام تصویر در بخشهای مختلف سایت نمایش داده شود. با استفاده از ابزارک و کد کوتاه، MFI کنترل کاملی بر نحوه نمایش تصاویر شاخص در اختیار شما قرار میدهد. برای مثال، میتوانید به سادگی تصویری متفاوت را برای نمایش در صفحه اصلی، آرشیو یا پستهای تکی انتخاب نمایید. این ویژگی، عیبیابی و حل مشکلات مربوط به تصاویر شاخص را به شدت تسهیل میکند.
لینک دانلود افزونه Multiple Featured Images MFI
ویژگیهای کلیدی افزونه Multiple Featured Images MFI
در ادامه به برخی از مهمترین ویژگیهای این افزونه اشاره می کنیم.
-
بارگذاری چندین تصویر شاخص برای هر پست
-
انتخاب تصویر شاخص برای بخشهای مختلف سایت
-
افزونه MFI، از ابزارک و کد کوتاه برای نمایش تصاویر شاخص در هر جایی از سایت استفاده میکند. این به شما اجازه میدهد تا به راحتی تصاویر شاخص را در قالبها و طرحهای دلخواه خود قرار دهید.
-
این افزونه با اکثر قالبهای وردپرس سازگار است و به شما امکان میدهد تا از آن در هر نوع سایتی استفاده کنید.
-
با استفاده از این افزونه میتوانید طراحی سایت خود را شخصیسازی کرده و ظاهر حرفهایتری به آن ببخشید.
-
این افزونه، مدیریت تصاویر شاخص را سادهتر کرده و به شما امکان میدهد تا به سرعت و به راحتی تصاویر را تغییر دهید یا حذف کنید.
-
افزونه ،MFI دارای تنظیمات گستردهای است که به شما امکان میدهد تا آن را مطابق با نیازهای خود سفارشیسازی نمایید.

معرفی افزونه های تصویر شاخص پولی در وردپرس
علاوه بر افزونه های رایگان در وردپرس افزونه های پولی بسیار خوبی نیز برای تصاویر شاخص وجود دارد که امکانات و ویژگی های منحصر به فردی دارند. در ادامه شما را با این افزونه ها بیشتر آشنا خواهیم کرد.
-
افزونه Dynamic Featured Image
-
افزونه Auto Featured Image
1.افزونه Dynamic Featured Image
افزونه Dynamic Featured Image، یک ابزار قدرتمند و انعطافپذیر برای مدیریت تصاویر شاخص در وردپرس است. با استفاده از این افزونه، بدون نیاز به دانش برنامهنویسی، میتوانید به سادگی چندین تصویر شاخص را به یک پست یا برگه اضافه کرده و آنها را در هر نقطهای از قالب خود نمایش دهید. این افزونه، امکانات گستردهای را در اختیار شما قرار میدهد تا بتوانید طراحی سایت خود را شخصیسازی کرده و تجربه کاربری بهتری برای بازدیدکنندگان فراهم کنید. با Dynamic Featured Image، شما میتوانید به راحتی تصاویر پویا و جذاب به وبسایت خود اضافه نمایید.
لینک دانلود افزونه Dynamic Featured Image
2.افزونه Auto Featured Image
افزونه Auto Featured Image، یک ابزار کاربردی برای وبسایتهایی با محتوای تصویری زیاد است. این افزونه به صورت خودکار اولین تصویر موجود در یک نوشته را به عنوان تصویر شاخص انتخاب میکند، به خصوص زمانی که به طور دستی تصویری برای این منظور تعیین نشده باشد. این ویژگی، مدیریت و یکپارچگی بصری سایت را به شدت بهبود میبخشد و از بروز هرگونه مشکل ناشی از نبود تصویر شاخص جلوگیری میکند. سازگاری کامل این افزونه با ویرایشگرهای محبوب مانند گوتنبرگ و المنتور، آن را به انتخابی ایدهآل برای طیف گستردهای از کاربران وردپرس تبدیل کرده است. موتور قدرتمند این افزونه نیز تضمینکننده عملکرد روان و بدون نقص آن میباشد.
لینک دانلود افزونه Auto Featured Image
چه ویژگیهای مهمی در یک افزونه تصاویر شاخص باید وجود داشته باشد؟
یک افزونه تصویر شاخص باید دارای ویژگی های زیر باشد.
-
تعریف اندازههای سفارشی: امکان تعیین اندازههای مختلف برای تصاویر شاخص در نقاط مختلف وبسایت
-
ایجاد گالریهای تصویری: قابلیت نمایش تصاویر شاخص به صورت گالری با افکتهای مختلف
-
سازگاری با قالبهای مختلف: سازگاری با انواع قالبهای وردپرس برای عملکرد بهتر و جلوگیری از تداخل با افزونه های دیگر
-
بهروزرسانیهای منظم: ارائه بهروزرسانیهای منظم برای رفع مشکلات و اضافه شدن ویژگیهای جدید
-
سادگی استفاده: رابط کاربری ساده و آسان برای استفاده
-
پشتیبانی: ارائه پشتیبانی فنی در صورت بروز هرگونه مشکل
نکات استفاده از تصویر شاخص برای بهبود سئو و تجربه کاربری
همانطور که اشاره کردیم استفاده از تصویر شاخص مناسب در وبسایت، تاثیر بسزایی در جذب مخاطب، بهبود سئو و ایجاد یک تجربه کاربری بهتر دارد. تصویر شاخص به عنوان اولین چیزی که کاربران هنگام مشاهده یک پست یا صفحه با آن روبرو میشوند، نقش مهمی در ایجاد یک برداشت اولیه مثبت ایفا میکند. در ادامه به بررسی چند نکته مهم برای استفاده بهینه از تصاویر شاخص میپردازیم.
1. انتخاب تصویری مرتبط و جذاب
انتخاب تصویر شاخص مناسب، گامی کلیدی در جذب مخاطب و بهبود تجربه کاربری وب سایت است. تصویری که به عنوان شاخص انتخاب میکنید، باید به طور دقیق و خلاصه، موضوع محتوای شما را بیان نماید. این تصویر، اولین چیزی است که کاربر هنگام مشاهده مطلب با آن مواجه میشود و نقش مهمی در ایجاد یک برداشت اولیه مثبت ایفا میکند. به همین دلیل، کیفیت تصویر، وضوح آن و همچنین تطابق با سبک بصری کلی وبسایت از اهمیت بالایی برخوردار است. یک تصویر شاخص جذاب و مرتبط میتواند کاربران را ترغیب کند تا مطالب شما را با دقت بیشتری مطالعه نمایند.
2. بهینه سازی تصویر برای وب
پس از انتخاب تصویر، باید آن را برای استفاده در وب بهینه کنید. این به معنای کاهش حجم فایل تصویر بدون از دست دادن کیفیت آن است. تصاویر با حجم بالا باعث کند شدن سرعت بارگذاری صفحات وب میشوند که بر تجربه کاربری و سئو سایت تاثیر منفی میگذارد. ابزارهای مختلفی برای فشرده سازی تصاویر وجود دارد که میتوانید از آنها استفاده نمایید.
3. انتخاب سایز مناسب
برای اینکه تصویر شاخص شما به بهترین شکل در وبسایتتان نمایش داده شود، باید به اندازه آن توجه ویژه ای داشته باشید. هر قالب وردپرس دارای ابعاد مشخصی برای تصویر شاخص میباشد که به صورت پیشفرض تنظیم شده است. اگر تصویری با ابعاد نامناسب آپلود کنید، ممکن است تصویر به درستی نمایش داده نشود و کیفیت آن کاهش پیدا کند. به عنوان مثال، ممکن است تصویر کشیده ، بریده یا با حاشیههای سفید نمایش داده شود. بنابراین، قبل از آپلود تصویر شاخص، حتما ابعاد آن را با تنظیمات قالب وردپرس خود مطابقت دهید تا بهترین نتیجه را بگیرید.
4. استفاده از تصاویر اورجینال
از استفاده از تصاویر کپی شده خودداری کنید. استفاده از تصاویر کپی شده علاوه بر اینکه غیرقانونی است، میتواند باعث ایجاد مشکلاتی برای وبسایت شما شود. بهتر است از تصاویر اورجینال استفاده کنید که خودتان آنها را ایجاد کردهاید یا از سایتهای فروش عکس با مجوز قانونی خریداری کردهاید.

5. افزودن متن جایگزین (Alt Text)
متن جایگزین یا Alt Text، توضیحی متنی از تصویر است که برای موتورهای جستجو مفید میباشد. این متن به موتورهای جستجو کمک میکند تا محتوای تصویر را بهتر درک کنند و آن را در نتایج جستجو نمایش دهند. همچنین، اگر به هر دلیلی تصویر بارگذاری نشود، متن جایگزین به جای تصویر نمایش داده میگردد.
6. استفاده از فرمتهای تصویر مناسب
هنگام انتخاب فرمت تصویر برای وب سایت، معمولا بین دو گزینه PNG و JPEG یکی را انتخاب میکنیم. هر یک از این فرمتها برای کاربردهای خاصی مناسبتر است. فرمت PNG به دلیل پشتیبانی از پسزمینههای شفاف و حفظ جزئیات بالا، برای تصاویر گرافیکی، لوگوها و آیکونها ایدهآل است.
از سوی دیگر، فرمت JPEG با فشردهسازی بیشتر، حجم فایل را کاهش میدهد و برای تصاویر عکاسی که جزئیات بسیار ریز ندارند، مناسبتر است. به طور کلی، انتخاب بین PNG و JPEG به نوع تصویر شاخص، میزان کیفیت مورد نظر و حجم فایل نهایی بستگی دارد.
7. توجه به نسبت ابعاد تصویر
نسبت ابعاد تصویر، به بیان ساده، رابطه بین عرض و ارتفاع یک تصویر است. این نسبت به صورت عددی بیان میشود و نشان میدهد که عرض تصویر چند برابر ارتفاع آن است. برای مثال، یک تصویر با نسبت ابعاد 16:9 به این معنی است که عرض آن 16 واحد و ارتفاع آن 9 واحد است.
انتخاب نسبت ابعاد مناسب برای تصویر شاخص بسیار مهم است؛ زیرا این نسبت بر نحوه نمایش تصویر در وب سایت تاثیر مستقیم دارد. اگر نسبت ابعاد تصویر شاخص با طراحی قالب وبسایت شما هماهنگ نباشد، ممکن است تصویر به خوبی نمایش داده نشود. بنابراین، برای اطمینان از نمایش بهینه تصویر شاخص، بهتر است قبل از آپلود آن، نسبت ابعاد آن را با تنظیمات قالب وبسایت خود تطبیق دهید.
8. استفاده از ابزارهای ویرایش تصویر
برای ویرایش و بهبود تصاویر شاخص میتوانید از ابزارهای ویرایش تصویر مانند Adobe Photoshop، GIMP یا ابزارهای آنلاین ویرایش تصویر استفاده کنید. با استفاده از این ابزارها میتوانید اندازه تصویر را تغییر دهید، کیفیت آن را بهبود بخشید و افکتهای مختلف به آن اضافه نمایید.
فعال کردن تصویر شاخص در قالب وردپرس
فعالسازی تصویر شاخص در وردپرس، قابلیتی است که از نسخه 3.0 به بعد به این سیستم مدیریت محتوا اضافه شده است. با این حال، همه قالبهای وردپرس به صورت پیشفرض از این ویژگی پشتیبانی نمیکنند. خوشبختانه، با افزودن چند خط کد ساده به فایل functions.php قالب، میتوانید این قابلیت را به قالب خود اضافه کنید. این کار به شما اجازه میدهد تا برای هر نوشته یا صفحه، یک تصویر شاخص اختصاصی تعیین نمایید. البته، صرفا فعال کردن این ویژگی کافی نیست؛ بلکه باید کد دیگری را نیز به قالب خود اضافه کنید تا این تصاویر در بخشهای مختلف وبسایت نمایش داده شوند.
برای نمایش تصاویر شاخص در قالب وردپرس، باید از تابع the_post_thumbnail() استفاده کنید. این تابع، تصویری را که به عنوان تصویر شاخص برای یک نوشته یا صفحه خاص تعریف شده است، نمایش میدهد. این تابع باید در داخل یک حلقه (loop) قرار گیرد تا برای همه نوشتهها یا صفحات نمایش داده شود.
محل قرارگیری این تابع در قالب به طراحی و ساختار قالب بستگی دارد. معمولا این کد در فایل قالب تک نوشته (single.php) یا در قالب آرشیو (archive.php) قرار میگیرد. با قرار دادن این تابع در مکان مناسب، تصاویر شاخص شما در قسمتهای مختلف وبسایت مانند صفحه اصلی، صفحات آرشیو و صفحات تک نوشته به نمایش در خواهند آمد.

نتیجه گیری
به طور کلی، انتخاب افزونه مناسب برای مدیریت تصاویر شاخص در وردپرس میتواند به طور چشمگیری تجربه کاربری و ظاهر وبسایت شما را بهبود بخشد. این افزونهها با ارائه امکاناتی مانند تعریف اندازههای سفارشی، نمایش تصاویر شاخص در نقاط مختلف وبسایت، ایجاد گالریهای تصویری و غیره به شما کمک میکنند تا به راحتی و با انعطافپذیری بیشتری تصاویر شاخص خود را مدیریت نمایید.
با این حال، انتخاب بهترین افزونه به عوامل مختلفی مانند نیازهای خاص وبسایت شما، سطح دانش فنیتان و بودجه در نظر گرفته شده بستگی دارد. بنابراین، قبل از انتخاب افزونه، به خوبی ویژگیها و امکانات هر یک را بررسی کرده و افزونهای را انتخاب کنید که بیشترین تطابق را با نیازهای شما داشته باشد.
سوالات متداول
چرا باید از افزونه تصاویر شاخص در وردپرس استفاده کنیم؟
افزونههای تصاویر شاخص به شما امکان میدهند تا فراتر از قابلیتهای پیشفرض وردپرس، روی تصاویر شاخص خود مدیریت و کنترل داشته باشید. این افزونهها با ارائه ویژگیهایی مانند تعریف اندازههای سفارشی، ایجاد گالریهای تصویری، نمایش تصاویر شاخص در نقاط مختلف وبسایت و غیره به شما کمک میکنند تا ظاهر وبسایت خود را بهبود بخشیده و تجربه کاربری بهتری برای بازدیدکنندگان ایجاد نمایید.
چگونه افزونه مناسب برای تصاویر شاخص را انتخاب کنیم؟
برای انتخاب افزونه مناسب، ابتدا نیازهای خود را مشخص کنید. سپس افزونههایی را که این نیازها را برطرف مینمایند، مقایسه کنید. به مواردی مانند تعداد دانلود، امتیاز کاربران، تاریخ آخرین بهروزرسانی، و مستندات افزونه توجه داشته باشید. همچنین میتوانید نظرات کاربران دیگر را درباره این افزونهها مطالعه نمایید.
آیا استفاده از افزونه تصاویر شاخص بر سرعت بارگذاری وب سایت تاثیر میگذارد؟
برخی از افزونهها، ممکن است بر سرعت بارگذاری وب سایت تاثیر بگذارند، به خصوص اگر دارای ویژگیهای پیچیده و کدهای سنگین باشند. برای جلوگیری از این مشکل، بهتر است افزونههایی را انتخاب کنید که بهینه شده باشند و بر عملکرد وب سایت تاثیر منفی نگذارند.
آیا میتوانیم از چند افزونه تصاویر شاخص به طور همزمان استفاده کنیم؟
به طور کلی، توصیه نمیشود که از چند افزونه با عملکرد مشابه به طور همزمان استفاده کنید؛ زیرا ممکن است باعث ایجاد تداخل و مشکلات عملکردی شود. بهتر است یک افزونه جامع و کامل را انتخاب نمایید که تمام نیازهای شما را برطرف کند.
آیا نصب و استفاده از افزونه تصاویر شاخص نیاز به دانش فنی دارد؟
اکثر افزونههای تصاویر شاخص، دارای رابط کاربری سادهای هستند و نصب و استفاده از آنها بسیار آسان است. با این حال، برای پیکربندی برخی از تنظیمات پیچیده ممکن است به دانش فنی بیشتری نیاز باشد.
null



