یکی از فاکتورهای مهم در راه اندازی و طراحی وبسایت، زمان بارگذاری است. هرچقدر که این زمان کمتر باشد، صفحه سریعتر نمایش داده میشود و این سرعت در بارگذاری، تأثیر بسیار خوبی در ذهن کاربر ایجاد میکند. علاوه بر این که در بهبود وضعیت SEO هم تأثیر مثبتی دارد. یکی از روشهایی که میتواند به افزایش سرعت بارگذاری وبسایتها کمک کند، استفاده از تکنیک Lazy loading یا "بارگذاری تنبل" است. استفاده از این تکنیک تقریباً از سالهای 2010 به بعد فراگیر شد. ابتدا برنامهنویسان خلاق برای بالا رفتن سرعت سایت آن را ابداع کردند و سپس توسعه دهندگان مرورگرهای معتبر همچون گوگل کروم و فایرفاکس تگ Lazy loading را در مرورگرها تعبیه کردند و اینگونه استفاده از این تکنیک بسیار ساده شد.
تکنیک Lazy loading چطور کار میکند؟
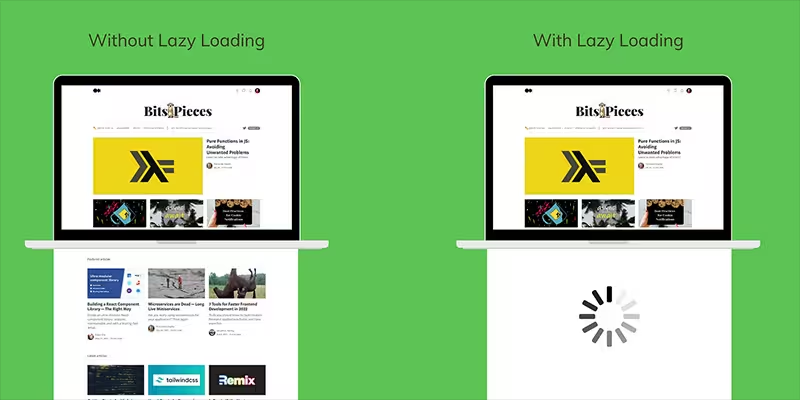
یک صفحه از وبسایت حاوی محتوایی است که ممکن است حجم کلی آن حتی به 3 مگابایت هم برسد. مخصوصاً فروشگاه های اینترنتی که حاوی صدها عکس و محتوای ویدیویی هستند. اگرچه امروزه با توجه سرعت بالای اینترنت مخصوصاً در کشورهای پیشرفته تر، بارگزاری صفحات وب احساس نشود، اما هنوز هم سرعت بارگذاری یکی از فاکتورهای بسیار مهم در طراحی وبسایت به حساب میآید؛ مخصوصاً در بهبود وضعیت SEO. تا قبل از تکنیک Lazy loading، محتوای صفحات همگی با هم بارگذاری میشدند و این باعث میشد تا هم سرعت بارگذاری کلی کاهش یابد و هم ممکن بود محتوای اسکرول نشدهای که کاربر هرگز نمیبیند نیز بارگذاری شود. برای بررسی بیشتر موضوع سرعت سایت و تاثیر آن روی سئو میتوانید محتوای "تاثیر سرعت سایت در سئو سایت" را مطالعه کنید.
در تکنیک Lazy loading محتوای صفحات مانند قبل به یکباره بارگذاری نمیشوند و بارگذاری تصاویر به اسکرول کردن صفحه توسط کاربر بستگی دارد. اینگونه فقط تصاویری بارگذاری میشوند که کاربر درحال تماشای آنها است و تصاویر و محتوای دیگر منتظر اسکرول کردن صفحه توسط کاربر میمانند و به محض اینکه در محدوده صفحه نمایش قرار بگیرند، بارگذاری آنها آغاز میشود. این تکنیک چندین مزیت دارد. اول این که با توجه به این که همهی صفحه بارگذاری نمیشود، سرعت بارگذاری بسیار بالاتر میشود. دوم این که محتوایی که بارگذاری و اسکرول نمیشود، پهنای باندی هم مصرف نمیکنند که این خود باعث کاهش مصرف پهنای باند در بلندمدت میشود. این تکنیک یکی از تکنیکهای طراحی سایت "design pattern in computer programming" نیز شناخته میشود.
چگونه باید از تکنیک Lazy loading استفاده کرد؟
برای استفاده از این تکنیک دو روش وجود دارد که اگر حرفهای باشید، باید از هر دو روش استفاده کنید. در ادامه هر دو روش را بررسی خواهیم کرد و توضیح میدهیم که چرا باید از هردو روش همزمان استفاده شود.
تکنیک Lazy loading با کدهای Javascript و CSS روش کلاسیک
این روش قدیمی است و اولین بار از این روش برای ایجاد حالت Lazy loading استفاده شد. این روش برای مرورگرهای قدیمی کاربرد دارد. مرورگرهای جدید از روش بسیار ساده تری استفاده میکنند. در این روش باید کدهای زیر را به صفحهی خود اضافه کنید تا مرورگرها پس از شناسایی تگهای img آنها را در لیست انتظار Lazy loading قرار دهد:
به این نکته توجه داشته باشید که دراین روش باید برای تمامی تصاویر از کلاس lazy استفاده کنید تا کد جاوا اسکریپت بتواند آنها را با این کلاس شناسایی کند. بعلاوه میبایست ویژگی src را به data-src تغییر دهید. با این کار تگ img ویژگی data-src را نمیشناسد اما آدرس منبع تصویر در این ویژگی قرار دارد که کد جاوا اسکریپت میتواند از آن برای جایگزین کردن آن با ویژگی src استفاده کند. در ویژگی src هم میتوانید از یک فایل gif بارگذاری کم حجم مشترک برای همه تصاویر استفاده کنید تا قبل از این که بارگذاری تصاویر انجام شود، این فایل gif حالت بارگذاری را نمایش دهد. اگرچه این حالت میتواند خیلی کوتاه نمایش داده شود، اما حس خوبی را از نظر UX به کاربر منتقل میکند. تگ تصاویر باید مانند کد زیر باشند :
<img class="lazy" src="https://s3.azaronline.com/mainplaceholder-image.jpg" data-src="https://s3.azaronline.com/mainimage-to-lazy-load-1x.jpg" data-srcset="image-to-lazy-load-2x.jpg 2x, image-to-lazy-load-1x.jpg 1x" alt="I'm an image!">
در قدم اول باید این کد جاوا اسکریپت زیر را بین تگ head اضافه کنید :
document.addEventListener("DOMContentLoaded", function() {
var lazyImages = [].slice.call(document.querySelectorAll("img.lazy"));
if ("IntersectionObserver" in window) {
let lazyImageObserver = new IntersectionObserver(function(entries, observer) {
entries.forEach(function(entry) {
if (entry.isIntersecting) {
let lazyImage = entry.target;
lazyImage.src = lazyImage.dataset.src;
lazyImage.srcset = lazyImage.dataset.srcset;
lazyImage.classList.remove("lazy");
lazyImageObserver.unobserve(lazyImage);
}
});
});
lazyImages.forEach(function(lazyImage) {
lazyImageObserver.observe(lazyImage);
});
} else {
// Possibly fall back to event handlers here
}
});
استفاده از کتابخانه lazyload.js
راه آسانتر این است که از کتابخانهی lazyload.js استفاده کنید، این کتابخانه به صورت اختصاصی برای افزودن حالت بارگذاری تنبل نوشته شده است. برای استفاده، ابتدا از صفحه گیتهاب پروژه کتابخانه lazyload.js باید آن را دانلود کنید و فایل آن را در دایرکتوری assets قالب سایت خود قرار دهید. این کتابخانه به صورت minify شده است و با نام lazy.min.js قابل دانلود است.
سپس باید آن را بین تگ head قرار دهید :
<head>
<script src="https://s3.azaronline.com/mainlazy.min.js"></script>
</head>
سپس تصاویر را با کلاس lazy قرار دهید :
<img class="lazy" src="https://s3.azaronline.com/mainplaceholder-image.jpg" data-src="https://s3.azaronline.com/mainimage-to-lazy-load-1x.jpg" data-srcset="image-to-lazy-load-2x.jpg 2x, image-to-lazy-load-1x.jpg 1x" alt="I'm an image!">
این کتابخانه ویژگی دیگری هم دارد. در صورتی که بخواهید به پسزمینه بخش های مختلف ویژگی لود تنبل را اضافه کنید، میتوانید از کلاس lazy-background استفاده کنید. مانند کد زیر که برای افزودن ویژگی بارگذاری تنبل به تگ div افزوده شده است :
<div class="lazy-background">
<h1>Here's a hero heading to get your attention!</h1>
<p>Here's hero copy to convince you to buy a thing!</p>
<a href="/buy-a-thing">Buy a thing!</a>
</div>
این پسزمینه به کمک کدهای CSS زیر قابل تنظیم است:
.lazy-background {
background-image: url("hero-placeholder.jpg"); /* Placeholder image */
}
.lazy-background.visible {
background-image: url("hero.jpg"); /* The final image */
}
استفاده از پارامتر Loading=lazy در تصاویر تگ img
در سالهای اخیر توجه زیادی به روشهای افزایش سرعت بارگذاری وبسایتها شده است. بنابراین پس از آنکه تکنیک Lazy loading همه گیر شد، سازمان غیرانتفاعی موزیلا که توسعه دهندهی فایرفاکس است، ویژگی جدیدی به نام loading در تگ img و iframe استاندارد سازی کرد که دو پارامتر lazy و eager را در خود جای میدهد. در صورتی که از این ویژگی با پارامتر lazy استفاده شود، دیگر نیازی به استفاده از ترفندهای برنامهنویسی برای ایجاد حالت Lazy loading نیست و بدون هیچ دردسری، حالت Lazy loading بر روی تصاویر و کادرهای iframe اعمال میشود. مانند تله کد زیر :
<img src="https://s3.azaronline.com/main/w3images/paris.jpg" alt="Paris" style="width:100%" loading="lazy">
درحال حاضر همه مرورگرها از ویژگی Lazy loading پشتیبانی میکنند. اما هنوز هم بعضی از مرورگرهای قدیمی مخصوصاً در دستگاه های موبایلی WebView از این ویژگی پشتیبانی نمیکنند. بنابراین بهتر است ابتدا با یک کد جاوا اسکریپت، پشتیبانی مرورگر را بررسی کنید و سپس در صورتی که مرورگر درحال استفاده، از ویژگی Lazy loading پشتیبانی نمیکرد، از کدهای کلاسیک Lazy loading در روش اول استفاده شود.
تکنیک Lazy loading در سیستم مدیریت محتوای وردپرس
استفاده از تکتیک Lazy loading در سیستمهای مدیریت محتوا کمی فرق دارد و متفاوت تر است. زمانی که شما از ویرایشگر متنی CMS برای ارسال محتوای خود استفاده میکنید، با یک حالت دیداری (Visual) مواجه هستید. بنابراین به کدهای منبع دسترسی کمتری دارید و حتی ممکن است کسی که درحال کار با این ویرایشگر است، چیزی از برنامهنویسی نداند و صرفاً مقالهها را در CMS منتشر میکند. به علاوه رفتن به بخش کدهای ویرایشگر و افزودن ویژگی loading="lazy" برای همه تصاویر، کار وقتگیری است. البته ممکن است گزینهی آن در ویرایشگر تعبیه شده باشد، اما باز هم این کار زمانبر است. بنابراین بهترین ایده این است که به جای افزودن این ویژگی به صورت تک به تک، آن را به صورت خودکار به همه تصاویر اضافه کنیم. برای افزودن ویژگی loading="lazy" به تصاویر و کادرهای iframe سه راه وجود دارد که در ادامه آنها را بررسی خواهیم کرد.
1. استفاده از قالبهای بروز و دارای ویژگی Lazy loading
قالبهای حرفهای و بروز، همگی ویژگی بارگیری تنبلانه را در خود جای داده اند. در بیشتر آنها گزینهای برای فعال و غیرفعال کردن این گزینه قرار داده شده است که معمولاً در بخش تنظیمات قالب قرار گرفته است. تنظیمات هر قالبی به صورت اختصاصی است و پس از نصب قالب، گزینهی آن به منوی کنترل پنل وردپرس اضافه میشود. البته بعضی از قالبها برای تغییر در تنظیمات از گزینهی پیشفرض "سفارشی سازی" در منوی "نمایش" استفاده میکنند. با فعال کردن گزینهی Lazy loading در قالب، به تمامی تصاویر و کادرهای iframe با ویژگی loading="lazy" اضافه میشود. علاوه براین بعضی از قالبها مانند Woodmart قابلیت بارگذاری Ajax را به عنوان تکنیک Lazy loading اضافه کردهاند که این خود باعث افزایش کلی سرعت بارگذاری نیز میشود.
2. افزودن کد HOOK جهت افزودن ویژگی Lazy loading
زمانی که قالب شما از حالت Lazy loading پشتیبانی نمیکند، میتوانید خودتان به صورت دستی کدهای آن را به قالب اضافه کنید. این کد باید در انتهای فایل function قرار بگیرد. در صورتی که قالب شما دارای زیرقالب Child است، بهتر است کدها را به آن قالب اضافه کنید.
add_filter( 'the_content', 'roka_lazy_load_images' );
function roka_lazy_load_images( $content ) {
if ( is_singular() && in_the_loop() && is_main_query() ) {
$content = preg_replace_callback( '/<img[^>]+>/', function( $matches ) {
if( false === strpos( $matches[ 0 ], 'loading=' ) ) {
$matches[ 0 ] = str_replace( '<img', '<img loading="lazy"', $matches[ 0 ] );
}
return $matches[ 0 ];
}, $content );
}
return $content;
}
add_filter( 'the_content', 'roka_lazy_load_images', 9999 );
3. افزودن کدهای Javascript و CSS
در صورتی که کدهای فایل function رمزگذاری شده باشند و شما نتوانید آن را تغییر بدهید و یا به هردلیلی بخواهید از روش کلاسیک برای ایجاد حالت Lazy loading استفاده کنید، میتوانید از کدهای Javascript و CSS در فایل header.php استفاده کنید.
4. افزودن حالت Lazy loading به کمک نصب افزونه
هرچه از نصب افزونه در وردپرس پرهیز کنید، در بهبود افزایش سرعت سایت کمک میکند. بنابراین نصب افزونه آخرین روشی است که باید به آن فکر کنید. برای کارهایی که ساده و غیرضروری است و بهتر است با افزودن کدهایی که در پاراگراف بالا گفته شد، ویژگی Lazy loading را اضافه کنید. با این حال اگر احساس کردید که لازم است به هر دلیلی برای افزودن این ویژگی از افزونه استفاده کنید، میتوانید از افزونه Rocket Lazy Load استفاده کنید. این افزونه توسط توسعه دهندگان افزونه قدرتمند WP Rocket طراحی شده است.
افزودن ویژگی Ajax Infinity Load More
این ویژگی کمک میند که با اسکرول کردن صفحه، اطلاعات جدید بدون بارگذاری مجدد سایت، به صفحه فعلی اضافه شود. این تکنیک در لیستهای بلند در اپلیکیشنها نیز کاربرد دارد. قبل از هر چیز مطمئن شوید که قالب خودش از بارگذاری تنبل دادهها پشتیبانی میکند. اما در صورتی که قالب انتخابی شما تکنیک Infinity Load را در خود نداشت، برای افزودن بارگذاری تنبل دادهها در وردپرس، میتوانید از افزونه WordPress Infinite Scroll – Ajax Load More استفاده کنید. این افزونه یکی از افزونههای کامل و قدرتمند است که دادههای زیادی از جمله محتوای بلاگ و محصولات فروشگاه ووکامرس را پشتیبانی میکند. همچنین میتوانید راهنمای کامل این افزونه را در سایت رسمی این افزونه به آدرس ajaxloadmore.com مطالعه کنید.
سخن پایانی
هرچه قابلیتهای بیشتری به سیستمهای مدیریت محتوا افزوده شود، به همان میزان ممکن است سرعت کاهش یابد. بنابراین سعی کنید از تکنیکهای مختلفی برای افزایش سرعت سایت خود استفاده کنید. تکنیک Lazy loading تنهای یکی از دهها تکنیکی است که میتواند به افزایش سرعت سایت کمک کند. حتی میتوانید با استفاده از ابزارهای مختلفی که وجود دارد سرعت سایت خود را بررسی کرده و مشکلات آن را رفع کنید برای آشنایی با این ابزارها میتوانید محتوای"معرفی بهترین ابزارهای تست سرعت سایت" را مطالعه کنید. بهترین روش این است که قبل از هر چیزی از یک قالب کاملاً استاندارد استفاده کنیم تا از بیشتر روشها را در آن استفاده شده باشد. برای مثال کدهای آن minify شده باشد و یا از فریمورک سبک و تمیز استفاده کند.
null