وردپرس یک سامانه مدیریت محتوا یا معادل لاتین آن content management system است که به صورت مخفف CMS نیز نامیده میشود و به صورت گسترده توسط کاربران اینترنت طی سالهای اخیر مورد استفاده قرار گرفته است. دلیل استفاده گسترده از این سامانه، سادگی طراحی وبسایت، قابلیتهای متعدد برای مدیریت محتوا و طراحی بخشهای مختلف سایت، فضای ذخیره بالا و غیره است که به کاربران مبتدی هم امکان طراحی وبسایتهای شخصی را داده است. در صورت نیاز میتوانید برای آشنایی بیشتر با سیستمهای مدیریت محتوا مطلب "معرفی انواع سیستم های مدیریت محتوا (CMS)" را مطالعه کنید.
یکی از مسائل مهم در طراحی وبسایتها، سرعت لود شدن وبسایت است که تأثیر مستقیم روی فاکتورهای سئو دارد و تا حد زیادی به حجم محتوای موجود در صفحات وب بستگی دارد. صفحاتی که محتوای مدیای سنگین مانند عکس و یا فیلم دارند، معمولاً با سرعت کمتری لود میشوند و همین مسئله از دید موتورهای جستجو، یک امتیاز منفی است. برای حل این مشکل، سامانه مدیریت محتوا وردپرس، افزونههای متعددی را به منظور بهینهسازی تصاویر و کاهش حجم آنها بدون تغییر کیفیت عکس ارائه کرده است که در این مقاله قصد داریم به معرفی کاربردیترین این افزونهها بپردازیم. در ادامه با ما همراه باشید.
بهترین افزونههای بهینهسازی تصاویر وردپرس
در این بخش قصد داریم به معرفی بهترین افزونهها جهت بهینهسازی تصاویر و عکسها در محیط وردپرس بپردازیم. بیشتر این افزونهها به صورت رایگان در دسترس هستند، هرچند نسخههای پولی این افزونهها نیز با قابلیتها و امکانات بیشتر ارائه شده است. اگر از سیستم مدیریت محتوای وردپرسی استفاده میکنید حتما محتوای "افزایش سرعت لود سایت وردپرس" را مطالعه کنید.
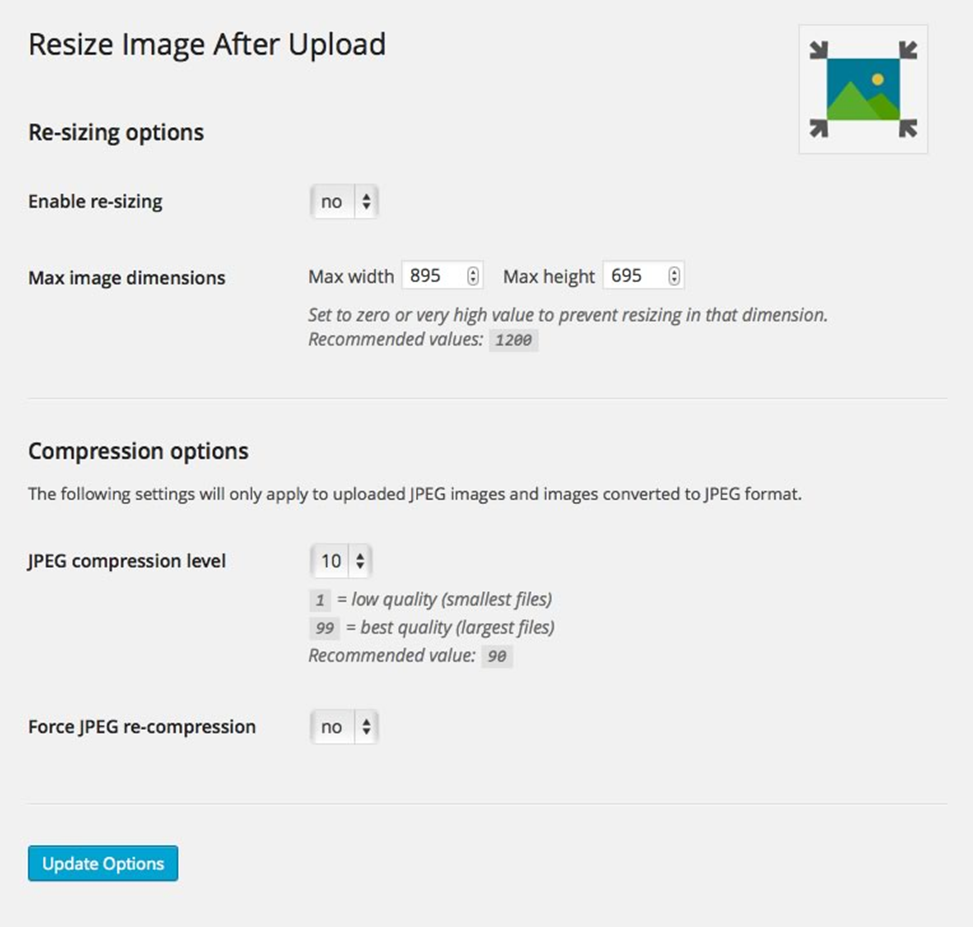
افزونه تغییر سایز عکس وردپرس Resize Image After Upload
این افزونه یک ابزار رایگان، سریع، آسان، پایدار و بهروز برای تغییر حجم تصاویر پس از آپلود است. این افزونه به طور خودکار اندازه تصاویر (JPEG، GIF و PNG) را هنگامی که در حداکثر عرض و یا ارتفاع معین آپلود میشوند تغییر میدهد تا اشغال فضای سرور را کاهش دهد، سرعت وبسایت را بیشتر کند، و در نهایت روی سئو سایت تأثیر مثبت داشته باشد.
تصور کنید که عکسهای امروزی که توسط گوشیهای موبایل پیشرفته و یا دوربینهای جدید تهیه میشوند بیش از 4-5 مگابایت حجم دارند و با استفاده از این افزونه میتوانید بدون هیچ مشکلی حجم آنها را به 100-200 کیلوبایت کاهش دهید! علاوه بر این، این افزونه میتواند فشردهسازی مجدد تصاویر JPEG آپلود شده را انجام داده و فایلهای PNG ها را به JPEG تبدیل کند، صرفنظر از اینکه اندازه آنها تغییر کند یا خیر.
برای نصب این افزونه مراحل زیر را دنبال کنید:
-
افزونه "resize-image-after-upload"را در دایرکتوری "/wp-content/plugins/" آپلود کنید.
-
افزونه را از طریق منوی “Plugins” در وردپرس فعال کنید.
-
تنظیمات حداکثر عرض/حداکثر ارتفاع را در Setting ویرایش کنید.
-
پس از فعال شدن، کافی است تصاویر را به طور معمول آپلود نمایید.
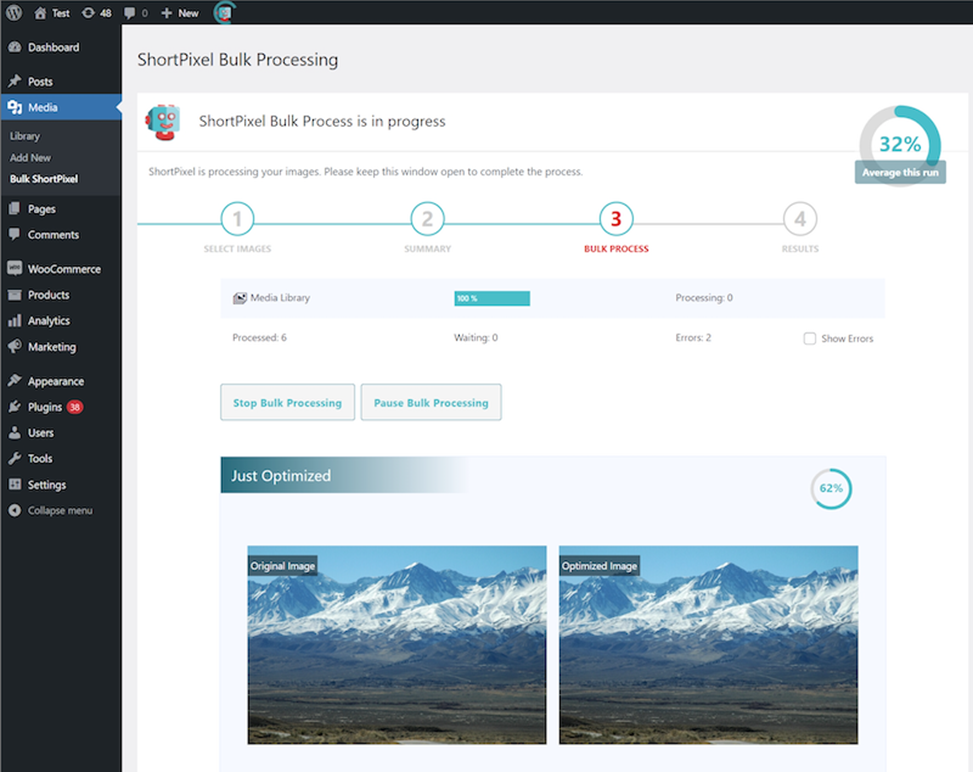
افزونه بهینهسازی حجم تصاویر وردپرس ShortPixel Image Optimizer
با این افزونه قادر هستید تصاویر را بهینه کرده و نسخههای WebP/AVIF ایجاد کنید.با بهینهسازی هر تصویر یا سند PDF در وبسایت، رتبه سئو، تعداد بازدیدکنندگان و در نهایت فروش خود را افزایش دهید. ShortPixel یک افزونه آسان، سبک، برای بهینهسازی تصویر است که میتواند تمام تصاویر آپلود شده و اسناد PDF را با یک کلیک فشرده کند. تصاویر جدید بهطور خودکار در پسزمینه تغییر اندازه و بهینهسازی میشوند. همچنین این افزونه با هر اسلایدر یا پلاگین تجارت الکترونیک سازگار است.
Short Pixel از حداقل منابع استفاده کرده و با سیستمهای هاستینگ وب اشتراکی، ابری، VPS یا اختصاصی به خوبی کار میکند. این افزونه قادر است هر تصویری را که در وبسایت خود دارید، حتی تصاویری که در کتابخانه رسانهها فهرست نشدهاند، مانند گالریهای NextGEN، Modula را بهینهسازی کند. قابلیت فشردهسازی تصویر با کاهش کیفیت و بدون کاهش کیفیت برای رایجترین فرمتهای عکس (JPG، PNG، GIF، WebP، و AVIF) و فایلهای PDF در این افزونه دسترس است.
مزایای این افزونه عبارتاند از:
-
افزونهای محبوب با بیش از 300000 نصب طبق آمار وردپرس
-
فشردهسازی تصاویر JPG (و فرمتهای وابسته آن JPEG، JPEG 2000، JPEG XR)، PNG، GIF) و همچنین اسناد PDF
-
گزینهای برای تبدیل JPEG، PNG یا GIF (حتی انیمیشنهای متحرک!) به WebP و AVIF برای سازگاری بیشتر با استراتژی های جستجوی گوگل.
-
پشتیبانی کامل از WP-CLI برای پردازش پسزمینه، به ویژه برای وبسایتهایی با کتابخانه رسانه بزرگ
-
برش هوشمند تصاویر با استفاده از موتور هوش مصنوعی ShortPixel
-
گزینهای برای تبدیل خودکار PNG به JPG در صورتی که تصاویر بزرگ باشند
-
گزینهای برای گنجاندن عکسهای با فرمتهای جدید (WebP و AVIF) در صفحات ابتدایی وبسایت با استفاده از تگ <picture> به جای <img>، مستقل از تولید آنها از طریق افزونه.
-
سازگار با WP Retina 2x
-
بهینهسازی ریز عکسها و همچنین تصاویر برجسته سه بعدی
-
گزینههای حذف پیشرفته که امکان حذف تصاویر بر اساس نام فایل، مسیر، اندازه و غیره را فراهم میکند
-
توانایی بهینهسازی هر تصویر در وبسایت از جمله تصاویر گالری NextGEN و هر گالری یا اسلایدر دیگر
-
گزینهای برای کاهش مقیاس تصاویر، با دو قابلیت مختلف که برای تغییر اندازه خودکار تصاویر بزرگ بسیار مفید است
-
تبدیل CMYK به RGB
-
پشتیبانی 24 ساعته توسط توسعهدهندگان
-
با هر دو پروتکل امنیتی وبسایت HTTPS و HTTP سازگار است
-
سازگاری کامل با نصب چند سایت وردپرسی (با پوشههای فرعی یا زیردامنه ها)
-
میتوانید افزونه ShortPixel را در چندین وبسایت یا در چند سایت با یک کلید API اجرا کنید
-
برای وبسایتهای تجارت الکترونیک مبتنی بر WooCommerce یا سایر افزونهها عالی عمل میکند
-
با گالری NextGEN، Foo Gallery و هر گالری دیگر سازگاری کامل دارد
-
کاملاً با افزونه WP Offload Media سازگار است
-
سازگار با وبسایتهای میزبان WP Engine و همه ارائهدهندگان هاستینگ اصلی
-
سازگار با افزونههای WPML و WPML Media
-
بدون محدودیت اندازه فایل
-
سازگار با پلاگینهای واترمارکینگ
-
گزینهای برای غیرفعال کردن بهینهسازی خودکار تصاویر هنگام آپلود
-
ادغام مستقیم با Cloudflare با استفاده از یک توکن Cloudflare
-
گزارش بهینهسازی 30 روزه با تمام جزئیات تصاویر و آمار کامل
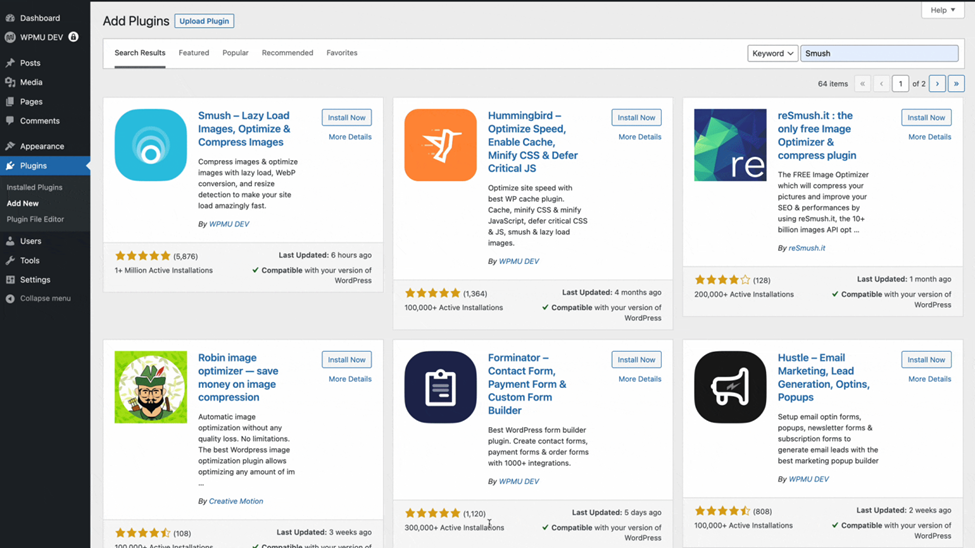
Smush Pro WebP
به کمک این افزونه قادر هستید عکسها را بهینه کنید، اندازه آنها را تغییر دهید، فشرده کنید و سرعت صفحه Google خود را بهبود بخشید! افزونه Smush تصاویر را بدون افت کیفیت محسوس فشرده میکند. Smush از نظر سرعت و کیفیت رتبه اول را در میان افزونههای وردپرسی دارد. همچنین این افزونه برنده جایزه بهینهسازی و فشردهسازی تصویر مورد علاقه مردم در رتبهبندی وردپرس شده است. Super Smush تصاویر را تا 2 برابر بیشتر از حالت معمولی بهینه میکند.
در فشردهسازی بدون اتلاف، این افزونه دادههای بلااستفاده را حذف کرده و تصاویر را بدون تأثیر بر کیفیت فشرده میکند. از قابلیتهای این افزونه میتوان به موارد زیر اشاره کرد:
-
Lazy Load - تصاویر خارج از صفحه را با زدن گزینه مورد نظر، با تأخیر نمایش میدهد.
-
Bulk Smush – بهینهسازی و فشردهسازی تصاویر به صورت انبوه با یک کلیک امکانپذیر است.
-
بهینهسازی پسزمینه– ویژگیهای بهینهسازی قدرتمند Smush در پسزمینه اجرا میشوند، حتی زمانی که افزونه بسته است.
-
تشخیص تصاویر غیر بهینه– به سرعت تصاویری را که سرعت سایت شما را کند کرده اند، شناسایی میکند.
-
Directory Smush - تصاویر را در کتابخانه رسانه قرار نگرفته باشند بهینه میکند.
-
بهینهسازی خودکار – فایلهای ضمیمه را بهطور خودکار فشرده میکند تا در هنگام آپلود، فشردهسازی فوقالعاده سریع انجام شود.
-
بدون محدودیت ماهیانه - تمام تصاویر را تا حجم 5 مگابایت به صورت رایگان و بدون محدودیت فشردهسازی میکند.
-
پشتیبانی از چند وبسایت - تنظیمات چند سایتی را هم به صورت جداگانه ارائه میدهد.
-
پشتیبانی از همه فرمتهای عکس - Smush فایلهای PNG، JPEG و GIF و غیره را پردازش میکند.
-
سرورهای فوقالعاده – تصاویر را بدون کاهش سرعت با استفاده از API سریع و Smush WPMU DEV پردازش میکند.
-
تبدیل به WebP - تصاویر را در قالب WebP ارتقا میدهد.
WooCommerce image Optimizer
WooCommerce یکی از افزونههای پرکاربرد Wordpress برای اهداف طراحی وبسایتهای تجاری است. این افزونه به صورت یک پلتفرم مستقل، تقریباً نیمی از وبسایتهای وردپرسی را پشتیبانی میکند و بنابراین بهینهسازی تصاویر در این پلتفرم برای افزایش بازدید سایت و بهبود نرخ فروش شرکت های تجاری، از اهمیت بالایی برخوردار است. در ادامه مهمترین روشهای بهبود تصاویر را در افزونه ووکامرس معرفی خواهیم کرد.
-
پسزمینه تصویر را ساده انتخاب کنید. خلاقیت در تصاویر محصول میتواند وسوسهانگیز باشد. اما چرا تقریباً همه فروشگاههای مجازی از پسزمینه سفید ساده استفاده میکنند؟ پاسخ واضح است! پسزمینه ساده و سفید نه تنها محصول را به وضوح نشان میدهد، بلکه با محدود کردن حجم اطلاعات موجود در تصویر، به کاهش اندازه فایل نیز کمک میکند. اساساً، رنگهای کمتر به معنای اندازه فایل کوچکتر است و پسزمینه سفید ساده راهی برای کاشه حجم تصاویر بدون افت کیفیت آنهاست.
-
از CDN برای لود شدن سریعتر استفاده کنید. به طور پیش فرض، تمام تصاویر وبسایت فروشگاهی از سرور سایت وردپرس بارگیری میشوند. اگر همه بازدیدکنندگان شما در نزدیکی سرور زندگی کنند ایدهآل است، اما احتمالاً اینطور نیست، به خصوص اگر فروشگاه شما در سطح بینالمللی فعالیت میکند. نکته مهم این است که نزدیکی فیزیکی به سرور بر سرعت لود شدن محتوای وبسایت تأثیر میگذارد. بنابراین هرچه افراد دورتر از سرور قرار گیرند، محتوای وبسایت کندتر بارگذاری میشود. برای رفع این مشکل، میتوانید از الگویی به نام شبکه تحویل محتوا (CDN) استفاده کنید. با CDN، میتوانید فایلهای استاتیک مانند تصاویر را از شبکهای از سرورهای جهانی لود کنید. به این ترتیب، بازدیدکنندگان میتوانند فایلها را از سروری که نزدیکترین فاصله را به آنها دارد، دریافت کنند و در نتیجه زمان دانلود تصویر کاهش مییابد. برای دسترسی به CDN رایگان، میتوانید Cloudflare را انتخاب کنید. همچنین خدمات CDN پولی متنوعی مانند Stackpath، KeyCDN، Amazon CloudFront و غیره وجود دارد که میتوانید از آنها استفاده نمایید.
-
از تصاویر JPEG استفاده کنید. وقتی صحبت از تصاویر آنلاین میشود، چندین فرمت مختلف وجود دارد که میتوانید از آنها استفاده کنید که رایج ترین PNG، JPEG یا GIF هستند. به طور معمول ترجیح بیشتر طراحان JPEG این زیرا این فرمت برای تصاویر با رنگهای زیاد گزینهای عالی بوده و معمولا کوچکتر از فایلهای PNG است، همچنین فشردهسازی آن آسانتر خواهد بود. به همین دلیل است که آمازون، والمارت و اکثر فروشگاههای بزرگ تجارت الکترونیک از JPEG به عنوان فرمت تصاویر محصولات خود استفاده میکنند.
-
تغییر اندازه ابعاد تصویر. علاوه بر فشردهسازی تصاویر، شاید بخواهید ابعاد واقعی تصویر را نیز تغییر دهید. WooCommerce به طور خودکار این کار را برای برخی از صفحات وبسایت فروشگاه شما انجام میدهد اما این کار را برای تصویر اصلی در صفحه تک محصول انجام نمیگیرد. معمولاً اندازه تصاویر به نوع محصول بستگی دارند، مثلا در مورد یک تیشرت، اندازه عکس 800 تا 1000 پیکسل مناسب است اما در مورد جواهرات و یا سنگ های قیمتی که کاربر به دنبال جزئیات بیشتری در عکس است، تصاویر تا 2000 پیکسل هم استفاده میشود.
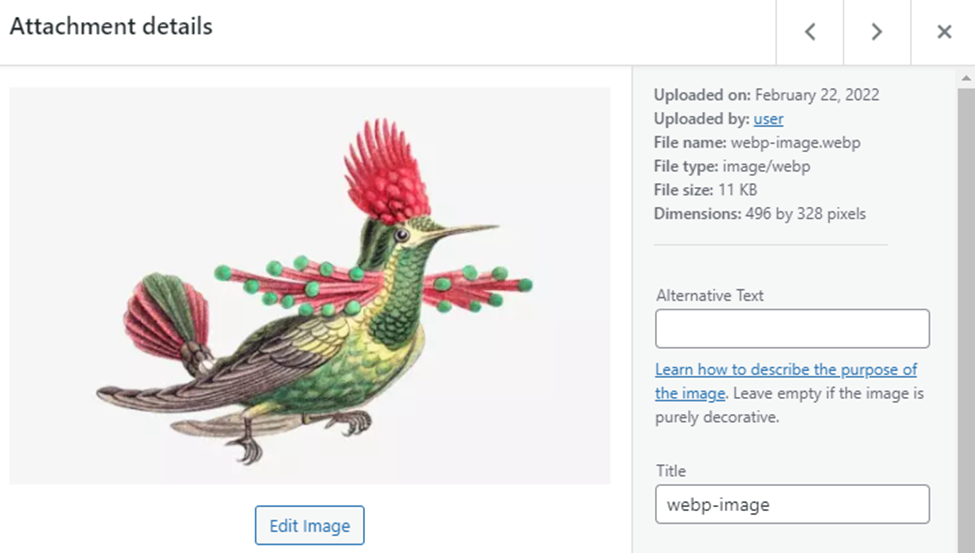
WebP چیست؟ راهنمای آسان استفاده از تصاویر WebP در وردپرس
یکی از قابلیتهای افزونههای جدید ویرایش عکس، پشتیبانی از WebP است. اما منظور از این واژه چیست؟ در این بخش به این سوال پاسخ خواهیم داد. WebP قالب یا فرمتی است که توسط گوگل پس از خرید On2 Technologies توسعه یافته است. WebP بر اساس کدک ویدیویی VP8، تصاویر غنی و با کیفیت بالا را در اندازه کوچکتر از PNG یا JPEG ارائه میدهد. این فرمت بهترین کیفیت را با فشردهسازی پیشرفته و بدون کاهش کیفیت ترکیب کرده و بهبود میبخشد. برای آشنایی بیشتر با این فرمت عکس محتوای "WebP چیست؟ " را مطالعه کنید.
بهینهسازی اندازه فایلهای تصویری برای افزایش عملکرد سایت ضروری است. استفاده از فرمت WebP میتواند این کار را بدون کاهش کیفیت تصویر انجام داده و آن را به فرمتی مناسب برای صاحبان وبسایت تبدیل کند. وردپرس پشتیبانی از WebP را در نسخه وردپرس 5.8 آغاز کرد تا امکان آپلود تصاویر WebP در کتابخانه رسانه را فراهم کند.
برای استفاده از این فرمت در محیط وردپرس کافی است مراحل زیر را دنبال کنید:
به مسیر Media -> Add New رفته و فایلهای WebP را آپلود کنید. هنگامی که تصاویر را به کتابخانه رسانه اضافه کردید، بررسی کنید که آیا بدون مشکل است یا خیر. همچنین میتوانید هنگام نوشتن یک پست یا ویرایش یک صفحه، تصویر را آپلود نمایید.
با وجود پشتیبانی وردپرس ازWebP ، اما تصاویر موجود در کتابخانه رسانه به طور خودکار به فرمت WebP تبدیل نمیشوند. برای انجام این کار می بایست از یک پلاگین بهینهسازی تصویر برای تبدیل تصاویر به WebP در هنگام نمایش در وبسایت استفاده کنید. اگرچه WebP از بسیاری جهات بر فرمتهای PNG و JPEG برتری دارد، اما شاید بخواهید تصاویر را به صورت JPEG یا PNG ذخیره کنید. به عنوان مثال اگر نرم افزار گرافیکی مورد استفاده شما از WebP پشتیبانی نمیکند، به نسخه JPEG یا PNG تصویر نیاز خواهید داشت.
چند روش وجود دارد که میتوانید تصاویر WebP را به صورت JPEG یا PNG ذخیره کنید:
-
از مرورگر دیگری استفاده کنید. با استفاده از مرورگری که از WebP پشتیبانی نمیکند، صفحه وب حاوی تصویری را که میخواهید ذخیره کنید باز کنید. مرورگر نسخه JPEG یا PNG تصویر را نشان میدهد و میتوانید طبق معمول آن را ذخیره نمایید.
-
از Microsoft Paint استفاده کنید. اگر از ویندوز استفاده میکنید، تصویر WebP را ذخیره کنید. سپس آن را در Microsoft Paint باز کرده به File -> Save as بروید و فرمت مورد نظر خود را برای ذخیره انتخاب کنید.
-
از یک ابزار تبدیل تصویر آنلاین استفاده کنید. تصویر WebP را در کامپیوتر خود ذخیره کرده و با استفاده از ابزاری مانند CloudConvert به صورت آنلاین آن را تبدیل کنید.
برخی از افزونههای پرکاربرد دیگر
هرچند معروف ترین افزونههای بهینهسازی تصویر در Wordpress مواردی هستند که قبلاً اشاره شد، اما افزونههای دیگری نیز در این سیستم مدیریت محتوا تعریف شده است که در این بخش به آنها اشاره خواهیم کرد.
EWWW Image Optimizer
EWWW Image Optimizer به شما کمک میکند تا سایت خود را سریعتر کنید، نرخ پرش را بهبود ببخشید و سئوی سایت را تقویت کنید. با کمک افزونه EWWW IO قادر خواهید بود تمام تصاویر موجود را از هر پلاگینی بهینه کنید.
Kraken Image Optimizer
این افزونه با Kraken.io API سازگار میباشد که یک سرویس بهینهسازی تصویر است که از فشردهسازی بدون اتلاف میکند. Kraken علاوه بر ویژگیهایی مانند صفحه Cruncher و سازگاری Dropbox، بهینهسازی تصویر را نیز ارائه میدهد. بهینهسازی از طریق زیرساخت Kraken و افزودن خروجی به کتابخانه وردپرس انجام میشود. علاوه بر فشردهسازی، این افزونه بهطور خودکار اندازه تصاویر را هنگام آپلود بر اساس حداکثر ابعاد تعیینشده تغییر میدهد و دارای یک منوی پیشرفته برای مدیریت چندین تصویر است.
همچنین نکته قابل توجه محدودیت بیشتر اندازه فایل در مقایسه با سایر افزونهها است که در این افزونه، 32 مگابایت میباشد! با این حال، در نسخه رایگان محدودیت آپلود 100 مگابایت در ماه وجود دارد.
WP Compress
این یک افزونه بهینهسازی تصویر است که با استفاده از بهینهسازی تصویر محلی و بهینهسازی تصویر زنده، اندازه فایلها را کوچک میکند. فشردهسازی فایل در این افزونه کاملاً خودکار است. افزونه WP از یک CDN برای ارائه تصاویر با سرعت هفت میلی ثانیه بدون نیاز به تغییر اندازه آنها استفاده میکند. این ویژگیها WP Compress را به یک رقیب قوی برای افزونههایی که قابلیت مدیریت چندین وبسایت را دارا می باشند، تبدیل کرده است.
سخن پایانی
افزونههای بهینهسازی تصاویر وردپرس یکی از ابزارهای پرکاربرد در مدیریت وبسایتهای Wordpress و افزایش رتبه وبسایت در موتورهای جستجو است. با کاهش حجم تصاویر، سرعت لود شدن وبسایتها بیشتر میشود و همین مسئله باعث بهبود رتبه سئوی وبسایتها خواهد شد. این مسئله به خصوص در مورد وبسایتهای تجاری و کسب و کار، از اهمیت بالایی برخوردار است. در این مقاله بهترین افزونههای بهینهسازی تصاویر وردپرس را معرفی کرده و هر یک را به صورت مختصر توضیح دادیم. امیدواریم مطالب این مقاله برای شما مفید واقع شود.
سوالات متداول
دلیل استفاده از افزونههای بهینهسازی تصاویر در وردپرس چیست؟
همان طور که قبلا اشاره شد، حجم بالای تصاویر در وبسایتهای وردپرس سبب کاهش سرعت لود شدن وبسایت میشود. یکی از بهترین راهها برای حل این مشکل، بهینهسازی و کاهش حجم تصاویر است. از آنجایی که وبسایتهای وردپرسی معمولاً دارای تعداد زیادی تصویر به صورت پسزمینه هستند، بهینهسازی تصاویر به افزایش سرعت وبسایت کمک قابل توجهی خواهد کرد.
آیا غیر از افزونه، راهکار دیگری برای کاهش حجم تصاویر وجود دارد؟
برخی از وبسایتها و ابزارهای آنلاین وجود دارند که حجم تصاویر را کاهش میدهند. این ابزارها، از هوش مصنوعی برای شناسایی پیکسلهای غیرمفید استفاده کرده و با حذف آنها، به کاهش حجم عکسها کمک میکنند. Tinypng و Tinyjpg دو وبسایت معروف در این زمینه هستند.
چرا افزونههای بهینهسازی تصاویر وردپرس روی برخی از نسخهها قابل نصب نیستند؟
از آنجایی که نسخههای وردپرس به صورت متوالی بهروزرسانی میشوند، افزونههای جدید مطابق با نسخههای جدید وردپرس نیز ارائه میشود. اگر با افزونههایی برخورد کردید که روی وردپرس شما نصب نمیشود، نسخه وردپرس خود را بهروزرسانی کرده و از آخرین نسخه ارائه شده برای افزونه مورد نظر استفاده کنید.
افزونههای رایگان بهتر است یا پولی؟
معمولاً برای بسیاری از کاربردها، افزونههای رایگان وردپرس، قابلیتهای کافی را ارائه میدهند. در مورد بهینهسازی تصاویر هم افزونههای رایگان وردپرس، تقریباً تمام فرمتهای عکس و ایمیج را پشتیبانی کرده و بدون افت کیفیت، حجم تصاویر را کم میکنند. اما در برخی از موارد و کاربردهای خاص، ممکن است نیاز به خرید افزونههای پریمیوم باشد.
null