در جهان امروزی یکی از اصلیترین راههای معرفی کسب و کار راهاندازی وبسایت است. اگر قصد دارید به طور حرفهای بیزینس خود را به کاربران و مشتریان بالقوه معرفی کنید، قطعاً به یک وبسایت باکیفیت نیاز خواهید داشت. در نتیجه اولین قدم در راهاندازی یک وبسایت، شناخت بهترین ابزارهای طراحی وب سایت است. از آنجاییکه ابزارهای بسیار متنوعی در دسترس طراحان وبسایت قرار دارد، انتخاب بهترین ابزار طراحی وب کمی دشوار به نظر میرسد.
به طور کلی ابزارهای طراحی وب، با ایجاد یک محیط دیجیتالی جذاب، فضای مناسبی را برای فعالیت کاربر محیا میکنند. در واقع یک طراح وب مفاهیم و ایدههای مربوط به طراحی وبسایت (creation and maintenance of websites) را به صفحات تعاملی و کنشگرا تبدیل میکند. به این ترتیب میتوان گفت، پروسه طراحی وب به طور مستقیم با اجزا و عناصر بصری یک وبسایت در ارتباط بوده و سطح کیفی تجربه کاربری بازدیدکنندگان را ارتقا میدهد. در ادامه این مطلب به معرفی بهترین ابزارهای طراحی وبسایت میپردازیم.
بهترین ابزارهای طراحی وبسایت (web design)
از آنجاییکه در طراحی وبسایت ابزارهای بسیار متنوعی در دسترس کاربران قرار دارد، پیدا کردن بهترین و مناسبترین ابزار طراحی، میتواند به مرحلهای زمانبر و چالش برانگیز تبدیل شود. لازم است در هنگام آنالیز ابزارهای طراحی موجود، سطح مهارت، تجربه، نیازها و بودجه خود را در نظر گرفته و با توجه به آنها مناسبترین گزینه را انتخاب کنید.
طبق آمار و ارقام موجود، 75% از اعتبار یک وبسایت به طراحی آن برمیگردد، همچنین 89% از کاربران در صورتیکه در هنگام گشت و گذار در وبسایت تجربه کاربری مناسبی نداشته باشند، بلافاصله وبسایت را ترک کرده و به سایت رقیب خواهند رفت. در نتیجه میتوان گفت طراحی زیبا و کاربردی یک وبسایت در پیشبرد اهداف کلی بیزینس تأثیر مستقیم دارد. بررسی تأثیر طراحی حرفهای یک وبسایت کمک میکند تا در هنگام انتخاب ابزارهای طراحی وبسایت (web design) نسبت به اهمیت این ابزارها اشراف کامل داشته باشید.

انواع ابزارهای طراحی وب سایت
در حال حاضر انواع مختلفی از ابزارهای طراحی وبسایت در دسترس طراحان وب قرار دارد. هر یک از این ابزارها مناسب گروه خاصی از طراحان وب هستند.
- ابزارهای Code-Free: این ابزارها نیازی به دانش کدنویسی نداشته و کاربرپسندتر هستند.
- ابزارهای Code-Editing: برای استفاده از این ابزارها به دانش کدنویسی نیاز بوده و کنترل بیشتری بر فرایند طراحی به کاربر میدهند. همچنین این گروه ابزارهایی هستند که شامل ویرایشگر کد و نرمافزارهای طراحی بصری نیز میشوند.
- ابزارهای ساخت mockups و prototypes: این گروه شامل ابزارهایی میشود که به ساخت نمونههای اولیه کمک میکنند.
در هنگام انتخاب ابزارهای طراحی وب به چه نکاتی توجه کنیم؟
اگر قصد دانلود یا خرید لایسنس یک نرمافزار طراحی وب را دارید، توجه به چند نکته کلیدی به شما کمک میکند تا انتخاب مناسبی انجام دهید. پیش از هر چیزی به یاد داشته باشید که هیچ یک از ابزارهای موجود در بازار، بهتنهایی تمام جنبههای طراحی وب را پوشش نمیدهند؛ بنابراین، لازم است به طور همزمان از چندین نرم افزار مختلف استفاده کنید. فراهم کردن بودجه کافی جهت خرید چند نرم افزار میتواند برای برخی افراد دشوار باشد. با این حال، خوشبختانه برخی از ابزارهای موجود به طور رایگان برای دانلود در دسترس هستند. استفاده از این ابزارها کمک میکند تا با اصول اولیه طراحی وب آشنا شده و مهارتهای خود را در این زمینه تقویت کنید.
در قدم بعدی، باید به این نکته توجه داشته باشید که آیا ابزار طراحی مدنظر شما با سایر ابزارها و نرمافزارهای کاربردی، سازگاری دارد یا خیر. تقریباً تمام ابزارها و نرم افزاری حرفهای و مدرن، با سایر ابزارهای نرم افزاری دیگر همچون Slack قابل ادغام هستند. علاوه بر این، تعدادی از ابزارها امکان ادغام با سایر ابزارهای طراحی را نیز دارند. این موضوع سبب شده تا طراحان وبسایت بتوانند به راحتی با استفاده از گزینهها و ویژگیهای موجود در هر یک از ابزارها، بر روی جنبههای مختلفی از طراحی وبسایت web design تمرکز کنند.
در نهایت میتوان گفت، مناسبترین و بهترین ابزارهای طراحی وب سایت، آن دسته از ابزارهایی هستند که با توجه به شرایط و نیازهای شما، تمام ویژگیها و عناصر مورد نیاز را ارائه داده و قیمت مناسبی داشته باشند.

ویژگیهایی مهم در هنگام انتخاب ابزارهای طراحی وبسایت
همانطور که اشاره شد تنوع بسیار زیاد ابزارهای طراحی وبسایت انتخاب را برای کاربران دشوار کرده است. با این حال توجه به ویژگیهای ارائه شده در نرمافزارهای طراحی، میتواند به انتخاب گزینه مناسب کمک کند. اما سؤالی که مطرح میشود آن است که کدام ویژگیها و مؤلفههای ارائه شده باید مورد بررسی قرار گیرند؟ در ادامه به این سؤال پاسخ میدهیم:
-
قالبها / Templates
اولین ویژگی مهم یک نرم افزار طراحی وب، ارائه قالبهای متنوع است. اگر دانش و مهارت کافی در طراحی پیشرفته وب را نداشته باشید، استفاده از ابزارهایی که قالبهای آمادهای را در دسترس کاربران قرار میدهند، گزینه بهتری است. وجود قالبهای آماده و متنوع در ابزارهای طراحی وب، نهتنها شروع مراحل طراحی وب سایت را هموار میکند، بلکه کمک میکند تا نسبت به نتیجه کار یک دید کلی داشته باشید.
-
سفارشیسازی / Customization
یکی دیگر از ویژگیهایی که باید در هنگام انتخاب بهترین ابزارهای طراحی وبسایت به آن توجه کنید، امکان سفارشیسازی است. ارائه این ویژگی به تیم طراحی کمک میکند تا وبسایت مدنظر را مطابق با نیازها و شرایط بیزینس طراحی و تنظیم کنند. در نهایت با وجود این ویژگی کار بر روی هویت بصری و شناخت برند آسانتر شده و نتیجه کار با وبسایت سایر رقبا شباهت نخواهد داشت.
-
ادغام / Integrations
در کنار تمام ویژگیهای کاربردی دیگر، طراحان حرفهای وبسایت، به دنبال ابزاری هستند که به خوبی با سایر ابزارها ادغام شده و سازگاری پیدا کند. چراکه یک ابزار طراحی مناسب ابزاری است که با سیستم مدیریت محتوای مورد استفاده توسط طراح وبسایت سازگار باشد. به این ترتیب میتوان بدون به خطر افتادن عملکرد سایت، محتوای جدیدی را به آن اضافه کرد.
-
گزینهها / Options
از دیگر ویژگیهای مهم یک ابزار طراحی وب، ارائه گزینههای متعدد مانند گزینههای گرافیکی و فونتهای متنوع در طراحی است. با در دسترس بودن گزینههای متعدد، طراح میتواند با توجه شخصیت برند، یک هویت بصری مرتبط و مناسب در وبسایت ایجاد کند. به این ترتیب با انتخاب یک سبک مناسب در تایپوگرافی، نتیجه طراحی، نسبت به وبسایت سایر رقبا متمایز میشود.
-
رابط کاربری / Interface
در نهایت ویژگی دیگری که باید به آن توجه کرد، رابط کاربری یک نرم افزار طراحی وب است. ارائه رابط کاربری مناسب کمک میکند تا طراح انرژی و زمان خود را صرف طراحی وب سایت کرده و به راحتی به ابزارها و گزینههای نرم افزار دسترسی داشته باشد.
10 مورد از بهترین ابزارهای طراحی وبسایت در سال 2023
با در نظر گرفتن تمام نکات ذکر شده در قسمتهای قبل، از میان دهها ابزار موجود در بازار، به یک لیست ده موردی از برترین ابزارهای طراحی وبسایت در سال 2023، رسیدهایم. در این قسمت ده مورد از بهترین ابزارهای طراحی وبسایت همراه با ویژگیها، مزایا و معایب آنها آورده شده است.
-
معرفی نرم افزار طراحی ClickUp
اگر به دنبال یک ابزار یکپارچه در مدیریت طراحی هستید، ClickUp گزینه مناسبی است. این نرم افزار، فرایند طراحی وبسایت را ساده کرده و به اشتراکگذاری بازخوردها کمک میکند. با استفاده از این نرم افزار میتوانید تمام پروژههای طراحی را مشاهده کرده و از این طریق کارایی تیم طراحی خود را بهبود دهید.
-
ویژگیهای نرم افزار ClickUp
- به منظور فراهمسازی امکان سازماندهی بهتر؛ فضاها، پوشهها و لیستهای مختلف ارائه شده است.
- امکان سفارشیسازی گزینهها فراهم شده است.
- فراهم بودن امکان ویرایش در لحظه، این ویژگی به افزایش کارایی همکاری تیمی کمک میکند.
- از فرمت PDF و امکان حاشیهنویسی تصاویر پشتیبانی شده است.
- ویژگی ClickUp Automations، با هدف خودکارسازی برخی وظایف از پیش تعریف شده و صرفهجویی در زمان ارائه شده است.
- ویژگی Mind Maps ارائه شده در این نرم افزار به طراحان در ساخت طرحهای بصری جذاب کمک میکند.
- در این نرم افزار صدها قالب متنوع در دسترس است.
- این نرم افزار با بیش از 1000 نرم افزار محبوب سازگاری داشته و ادغام میشود.
-
مزایای نرم افزار ClickUp
- سازگاری با بیش از 1000 نرم افزار مختلف
- آموزش رایگان کار با نرم افزار
- پشتیبانی 24 ساعته از کاربران
- امکان سفارشیسازی بسیار خوب
- ارائه گزینه Offline Mode (دسترسی به ابزارهای نرم افزار بدون اتصال به اینترنت)
- ارائه اپلیکیشن موبایلی
-
C) معایب نرم افزار ClickUp
امکان شخصیسازی در این نرم افزار بسیار وسیع بوده و در سطوح بالا نیز قابل انجام است. ممکن است سازگاری با این ویژگی برای کاربران مبتدی و افرادی که برای نخستین مرتبه با نرم افزار ClickUp کار میکنند، کمی دشوار باشد.
2) معرفی نرم افزار طراحی Figma
تمام طراحانی که قصد دارند مهارت طراحی و نمونهسازی خود را بهبود دهند، میتوانند بدون نگرانی در خصوص دانش کدنویسی از نرم افزار Figma استفاده کنند. با استفاده از پلتفرم Figma به مجموعهای از ابزارها و عناصر طراحی وب دسترسی پیدا خواهید کرد. علاوه بر این، پلتفرم Figma برای افرادی که در یک تیم طراحی فعالیت دارند یا میخواهند نتیجه کار را با مربی یا دوست خود به اشتراک بگذارند، گزینه مناسبی است.

-
ویژگیهای نرم افزار Figma
- ارائه رابط برنامهنویسی مناسب
- پشتیبانی از انیمیشن
- ارائه ابزارهای CAD
- ارائه ابزارهای همکاری
- پشتیبانی از گزینههای نظردهی و یادداشت
- امکان Import و Export دادهها
- پشتیبانی از مدیریت طراحی
- قالبهای طراحی
- ارائه گزینه ویرایش تصویر
- امکان تست عملکرد وبسایت (Performance Testing)
- امکان تست کارایی وبسایت (Performance Testing)
-
مزایای نرم افزار Figma
- ارائه قابلیتهای متنوع
- پشتیبانی از امکان ایجاد نمونههای اولیه
- سبک بودن نرم افزار
- پشتیبانی از ویجتهای بسیار متنوع
- پشتیبانی از یک محیط طراحی مشترک
-
معایب نرم افزار Figma
عدم ارائه نسخه اپلیکیشن موبایل
3) Wordpress
وردپرس یک سیستم مدیریت محتوای متن باز بوده و بر پایه PHP و MySQL ساخته شده است. علاوه بر اجرای بلاگ، وردپرس یکی از بهترین ابزارهای ساخت، طراحی و بهینهسازی وبسایتها نیز بشمار میآید. در حال حاضر وردپرس یکی از محبوبترین ابزارهای طراحی وب بوده و حدود 43% از کل وبسایتهای فعال در جهان بر روی آن اجرا میشوند. با استفاده از نرم افزار وردپرس، طراحان میتوانند بدون نوشتن حتی یک خط کد، وبلاگ، فروشگاه آنلاین و یا حتی انواع سایتهای حرفهای را طراحی کنند. با این حال اگر کاربری مهارت کدنویسی داشته باشد، وردپرس امکان تغییر HTML و CSS سایت را به وی خواهد داد.

-
ویژگیهای پلتفرم وردپرس
- پشتیبانی از Augmented reality
- امکان طراحی سفارشی و شخصیسازی شده
- پشتیبانی از جستجوی صوتی
- دسترسی به ویجتهای مختلف
- پشتیبانی از انواع مختلف محتوای سفارشی
- امکان بارگذاری مطلب در وبلاگ
- Managed website security
- پشتیبانی از PHP 8
- امکان فعالسازی حالت تاریک (Dark Mode)
- رایگان و در دسترس عموم قرار داشتن
- مناسب کاربران مبتدی
- بهترین گزینه برای شروع یادگیری طراحی وبسایت
- سازگاری وبسایتهای طراحی شده با وردپرس با تمام دستگاهها
- پشتیبانی از هزاران قالب و تم
- امکان طراحی انواع مختلفی از وبسایتها
- سازگار با سئو
-
معایب نرم افزار وردپرس
- مشکلات به روزرسانی نرم افزار
- هزینه بالا سفارشی سازی
- احتمال وجود ضعفهای امنیتی
- احتمال چالش برانگیز شدن بهینهسازی سرعت سایت
4) معرفی نرم افزار Adobe
با وجود اینکه Adobe یکی از جدیدترین پلتفرمهای طراحی وبسایت است، اما با این حال موفق به کسب رضایت طراحان سایت شده است. Adobe یک نرم افزار مناسب جهت ساخت نمونه mockup از وبسایت است. این نرم افزار، به تیمی از طراحان وبسایت این امکان را میدهد تا در فرایند طراحی وبسایت در کنار هم ایدهپردازی کرده و همکاری کنند.

-
ویژگیهای نرم افزار Adobe
- پشتیبانی از قابلیت همکاری با سایر طراحان
- پشتیبانی از سیستم طراحی Wireframing
- فراهم کردن امکان ایجاد یک نمونه اولیه از فرایند طراحی وب
- ارائه یک رابط کاربری مدرن و کارآمد
- دسترسی به code hintها
- پشتیبانی از چندین مانیتور در نسخه ویندوز
- پشتیبانی از Git
- ارائه راهنمای بصری به منظور کاهش خطا و افزایش بازده کاربران
-
مزایای نرم افزار Adobe
- شهرت بسیار خوب به عنوان یک ابزار end to end طراحی وب UX
- سازگاری و ادغام با سایر ابزارهای طراحی
- عملکرد مناسب با فایلهای حجیم
c)معایب نرم افزار Adobe
- تنها در نسخه آزمایشی رایگان است.
- از ویژگی "قابلیت همکاری در لحظه" پشتیبانی نمیکند.
5) معرفی نرم افزار Wix
Wix یکی دیگر از ابزارهای طراحی و توسعه وبسایت است. با استفاده از امکانات و ویژگیهای ارائه شده در این نرم افزار، طراحان وبسایتها میتوانند با توجه به نیازهای خود وبسایتی را طراحی و مدیریت کنند. به عنوان یک توسعهدهنده وبسایت در هنگام کار با این نرم افزار به سه گزینه دسترسی خواهید داشت:
- Wix Editor: این نسخه با ارائه رابط کاربری مناسب کاربران مبتدی است. همچنین در این نسخه امکانات متنوعی همچون قالبهای قابل تنظیم و سفارشیسازی در دسترس طراحان قرار دارد.
- Velo by Wix: یک پلتفرم منبع باز بوده و امکان پیادهسازی اپلیکیشنهای پیچیده وب را فراهم میکند. این نسخه برای طراحانی که به دنبال شخصیسازی و تنظیم کامل یک وبسایت هستند، مناسب است.
- Wix Artificial Design Intelligence (ADI): این نسخه امکان توسعه یک وبسایت کامل و حرفهای را به طراحان میدهد.

-
ویژگیهای نرم افزار Wix
- پشتیبانی از زیرساختها و ابزارهای سازگار با سئو
- ارائه ابزارهای داخلی متنوع
- ارائه ابزارهای banding رایگان
- ارائه آنالیز و گزارشات لازم
-
مزایای نرمافزار Wix
- استفاده آسان بدون نیاز به دانش کدنویسی
- ارائه برنامه قیمتی مقرون بهصرفه همراه با یک برنامه رایگان
- زمان بارگذاری بسیار سریع در وبسایتهای طراحی شده با Wix
- پشتیبانی از ویژگی Drag and drop
-
معایب نرم افزار Wix
- محدودیت در سفارشیسازی؛ چراکه کاربران به کدهای وبسایت دسترسی ندارند.
- محدودیت در امکانات؛ بنابراین برای طراحی فروشگاههای آنلاین مناسب نیست.
6) معرفی نرمافزار Marvel
اگر به دنبال نرم افزاری پرسرعت جهت نمونهسازی، تست و تحویل سریع به بازار باشید، Marvel بهترین گزینه برای شماست. کاربران و طراحان مبتدی میتوانند بدون نیاز به دانش کدنویسی و سایر ابزارهای طراحی میتوانند کار خود را در این زمینه شروع کنند. در واقع Marvel با حذف پیچیدگیهای طراحی؛ قالبها، امکانات و ویژگیهای کاربردی و متنوعی را در اختیار کاربر مبتدی قرار میدهد.

-
ویژگیهای نرم افزار Marvel
- ارائه قالبهای قابل تنظیم و شخصیسازی
- Customizable branding
- اضافه کردن فونتهای متنی به تصاویر
- ارائه آیکونهای پیش فرض کاربردی در طراحی وب
-
مزایای نرم افزار Marvel
- رابط کاربری آسان
- امکان ارسال لینک پروژه به مشتری به منظور دسترسی ساده به نمونه اولیه
- رایگان بودن اکثر امکانات نرم افزار
- امکان دسترسی به اپلیکیشن تنها با اتصال به اینترنت بدون محدودیت مکانی
-
معایب نرم افزار Marvel
- مانند سایر پلتفرمها، انیمیشن در این پلتفرم روان و پویا نیست.
- گزینه انیمیشن در این نرم افزار قابلیتهای محدودی دارد.
- از گزینههای حاشیهنویسی (annotation) پشتیبانی نمیشود.
- نرم افزار طراحی وب این پلتفرم از فعالیت آفلاین پشتیبانی نمیکند.
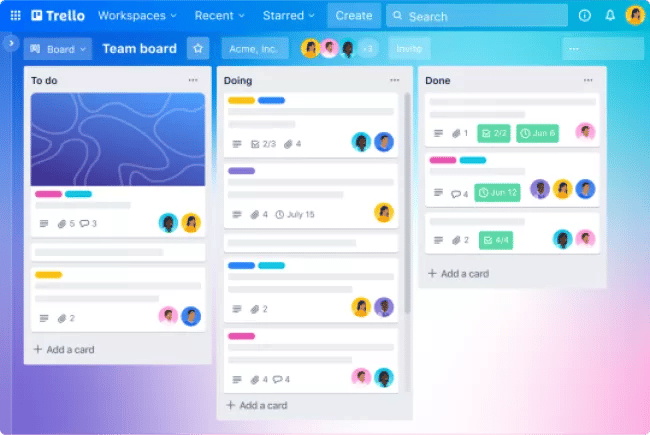
7) معرفی نرم افزار Trello
اگر در زمینه طراحی وب به دنبال یک ابزار مشارکتی هستید، نرم افزار Trello گزینه مناسبی برای شماست. این برنامه با ارائه امکانات و ویژگیهای خاص، مدیریت پروژه را آسان کرده و به رهبران پروژه این امکان را میدهد تا فعالیت اعضای نیم طراحی را به خوبی پیگیری کنند. به طور کلی میتوان از پلتفرم Trello با هدف طراحی وب و مدیریت پروژه استفاده کرد.

-
ویژگیهای پلتفرم Trello
- پشتیبانی از کارتهای مختلف به منظور بهبود قابلیت همکاری
- پشتیبانی از کلیدهای میانبر متعدد
- ارائه چک لیستهای متنوع به منظور دستیابی به یک نقشه راه واضح
- پشتیبانی از گزینه Dark Mode در نسخه اپلیکیشن
- پشتیبانی از اتوماسیون Butler به منظور بهبود گردشکار
-
مزایای پلتفرم Trello
- ارائه رابط کاربری مناسب
- ارائه امکانات متنوع در نسخه رایگان
- پشتیبانی از قابلیت کشیدن و رها کردن (Drag and drop)
- پشتیبانی از دو نسخه موبایل و کامپیوتر
-
معایب پلتفرم Trello
- دسترسی به بسیاری از ویژگیها نیاز به افزونه دارد
- در ارسال و بارگذاری فایلها محدودیت سایز وجود دارد.
- بیشتر از آنکه گزینه کاملی برای طراحی وب باشد، مناسب مدیریت تیم طراحی است.
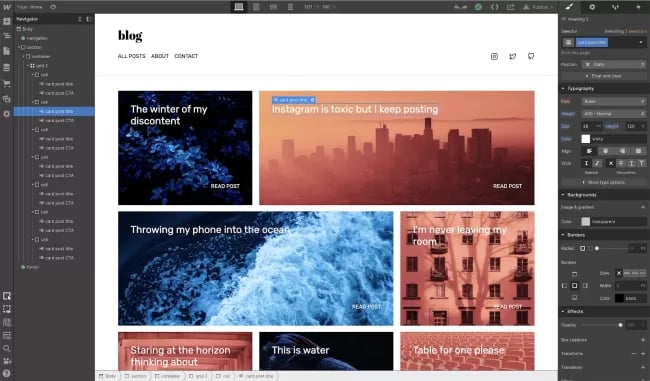
8) معرفی پلتفرم Webflow
Webflow یکی از بهترین ابزارهای طراحی وبسایت است. این ابزار طراحی وب، با ارائه یک پلتفرم بصری ویرایش آنلاین امکان طراحی، ساخت و راهاندازی وبسایت را به کاربران خود میدهد. این پلتفرم به طراحان وبسایت این امکان را میدهد تا CSS3، HTML5، و جاوا اسکریپت را کنترل کرده و کد semantic را به وبسایتهای سفارشیسازی شده ترجمه کنند. همچنین طراحان میتوانند با هدف به دست آوردن کنترل، از عناصر بدون استایل HTML نیز استفاده کنند.

-
ویژگیهای پلتفرم Webflow
- پشتیبانی از ویژگی Scroll-based animation
- پشتیبانی از ویژگی انیمیشن چند مرحلهای
- پشتیبانی از کنترلهای مربوط به سئو
- ارائه داشبورد فعالیت
- ارائه تقویم مدیریت
- ارائه گزینه مدیریت کمپین
- بهروزرسانی خودکار برنامه
- ردیابی فعالیت
-
مزایای پلتفرم Webflow
- با استفاده از امکانات این پلتفرم، طراحان میتوانند با هدف جلب توجه کاربر، حرکت و انیمیشن را به موقعیت مکاننما لینک کنند.
- با استفاده از Webflow چندین طراح میتوانند به طور همزمان بر روی طراحی یک وبسایت کار کنند.
- با استفاده از پانلهای نمایش (display panels) و سایر ابزارهای موجود، امکان تعاملی کردن وبسایت وجود دارد.
- بیش از 20 نوع انیمیشن پیش فرض در دسترس طراحان قرار دارد.
-
معایب پلتفرم Webflow
- امکان فشردهسازی تصاویر تنها به صورت دستی وجود دارد.
- The CMS limit is still quite low on some of the plans
- Steep learning curve for a website builder
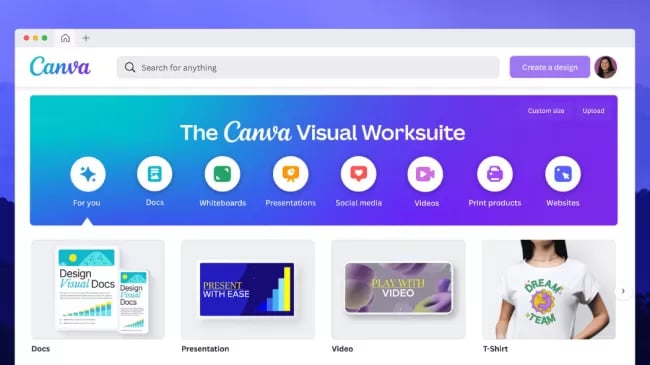
9) معرفی پلتفرم Canva
اگر یک کاربر آماتور طراحی وبسایت هستید و برای ویرایش سریع تصویر و ویدئو یا ساخت یک سایت تک صفحهای، به یک ابزار طراحی ساده نیاز دارید، Canva گزینه مناسبی برای شماست. اگر قصد دارید در سایت خود مشارکت مخاطب را نیز داشته باشید، میتوانید از Canva Insights نیز استفاده کنید. به طور کلی از آنجاییکه Canva یک پلتفرم میزبانی شده در فضای ابری است، میتوانید تنها با اتصال به اینترنت از طریق دستگاههای موبایل یا دسکتاپ به برنامه دسترسی پیدا کنید.

-
ویژگیهای پلتفرم Canva
- ارائه مجموعهای از قالبهای طراحی متنوع
- پشتیبانی از امکان طراحی تعاملی
- فراهم بودن امکان همکاری افراد تیم در لحظه
- ارائه قالبهای یک صفحهای
- امکان تجزیه و تحلیل داده با استفاده از Canva Pro
-
مزایای پلتفرم Canva
- انتخاب از میان قالبهای متنوع و شرع به کار سریع
- ارائه منابع آموزشی بسیار خوب
- ارائه مجموعهای از ابزارهای جدید و کاربردی
- ارائه رابط کاربری مناسب و کاربرپسند
- مناسب افراد مبتدی بدون نیاز به دانش طراحی
-
معایب پلتفرم Canva
- در نسخه رایگان واترمارکهایی در کنار طرح اصلی قرار میگیرد.
- فایلهایی را که همزمان ارسال میشوند، به طور خودکار به فایل فشرده تبدیل میکند.
- در بازههای زمانی مختلف برنامه دچار باگ میشود.
- این پلتفرم مناسب افراد حرفهای نیست.
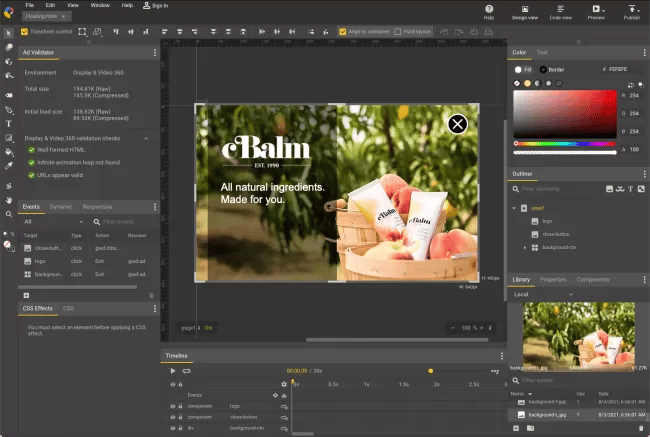
10) معرفی پلتفرم Google Web Designer
اغلب افرادی که در مراحل ابتدایی طراحی وب هستند، ابزارهای رایگان طراحی وبسایت (web design) را انتخاب میکنند. اگرچه پلتفرم Google Web Designer با هدف کار با Google ads، Video 360 و Google Display طراحی شده است، اما در عین حال ابزاری مناسب برای شروع طراحی وب سایت نیز بشمار میآید.

-
ویژگیهای پلتفرم Google Web Designer
- اجرا بر روی یکی از سادهترین زبانهای کدنویسی یعنی HTML5
- امکان استفاده از ویرایشگر کد در صورت تمایل کاربر
- بدون نیاز به دانش کدنویسی
-
مزایای پلتفرم Google Web Designer
- مناسب افراد مبتدی و تازهکار
- ابزاری مناسب جهت کسب تجربه عملی و آشنایی با فضای طراحی
-
معایب Google Web Designer
- محدودیت کاربر به طراحی عناصر گرافیکی
- عدم امکان طراحی کامل یک صفحه
- محدودیت در تعداد عناصر انیمیشنی

![بعد از راه اندازی سایت چه باید کرد؟ [5 قدم مهم برای پیشرفت سایت] بعد از راه اندازی سایت چه باید کرد؟ [5 قدم مهم برای پیشرفت سایت]](https://azaronline.com/cdn-cgi/image//https://s3.azaronline.com/main/wp-content/uploads/2021/12/jpg255-400xAuto.webp)
![چگونه طراحی سایت یاد بگیرم؟ [روش های طراحی وب سایت] چگونه طراحی سایت یاد بگیرم؟ [روش های طراحی وب سایت]](https://azaronline.com/cdn-cgi/image//https://s3.azaronline.com/main/wp-content/uploads/2021/12/jpg216-400xAuto.webp)
![راهنمای جامع راه اندازی سایت [پیش نیاز های راه اندازی وب سایت] راهنمای جامع راه اندازی سایت [پیش نیاز های راه اندازی وب سایت]](https://azaronline.com/cdn-cgi/image//https://s3.azaronline.com/dash/blog/posts/featured_images/md/1402/08/02/15726537d29a42d698.50355877.webp)