ساختار و سازماندهی مناسب محتوا در صفحات وب از اهمیت بالایی برخوردار است. یکی از ابزارهای کارآمد برای سازماندهی صفحات وب و تعیین سطح اهمیت عناوین، استفاده از تگ H یا تگ هدینگ است. تگ هدینگ شامل شش سطح از H1 تا H6 است و برای تعریف عناوین و سازماندهی سلسله مراتبی متن در صفحات وب استفاده میشود که میتواند برای سئوی محتوا از اهمیت بالایی برخودار باشد. در این مقاله به بررسی کاربرد و اهمیت این تگ در سازماندهی و مدیریت محتوا در صفحات وب میپردازیم.
تگ H چیست؟
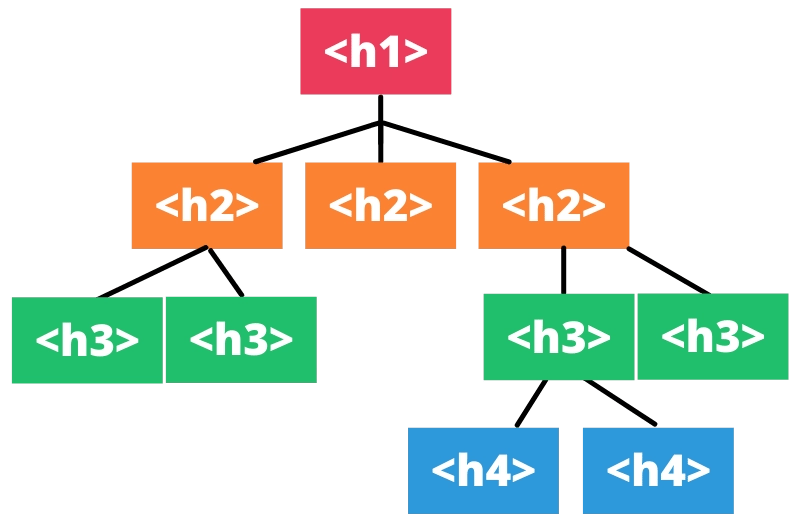
تگهای H در HTML برای تعریف تیترها (عناوین) در ساختار صفحات وب استفاده میشوند. اعداد 1 تا 6 برای تگهای H وجود دارند (مانند h1, h2, h3 و غیره) که هر کدام اندازه و اهمیت متفاوتی دارند. به طور معمول، استفاده از h1 برای عنوان اصلی صفحه و استفاده از h2 تا h6 برای عناوین فرعی استفاده میشود. این تگها به مرورگر اطلاع میدهند که متن موردنظر یک تیتر یا عنوان است و معمولاً با یک فونت بزرگتر و یا استایل متمایز نمایش داده میشوند.
معرفی انواع تگهای H
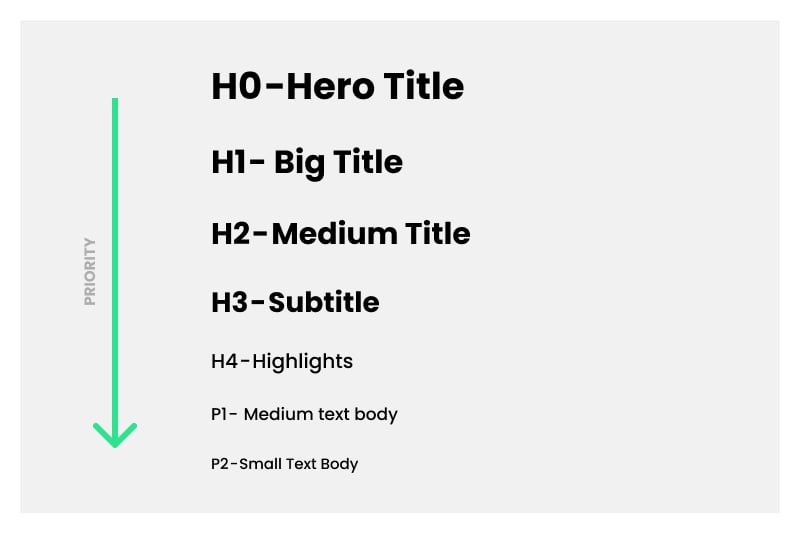
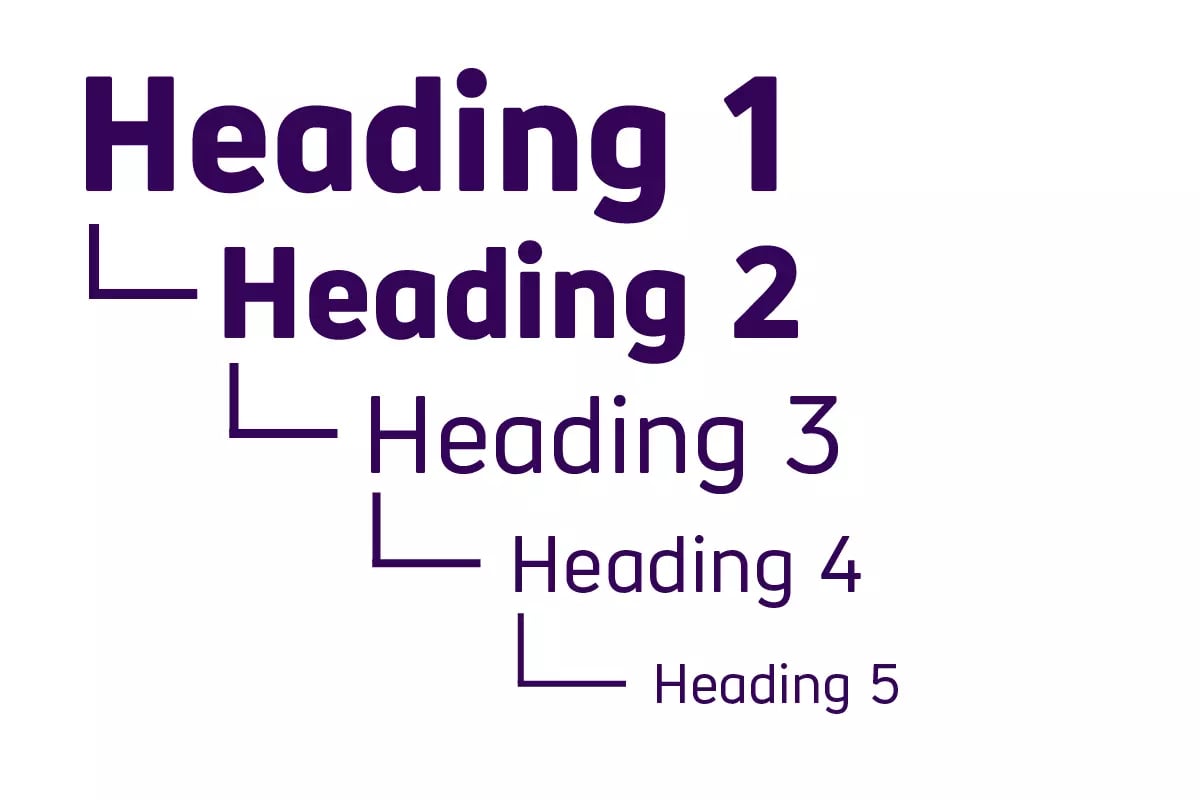
در HTML، تگهای H برای تعریف تیترها یا عناوین استفاده میشوند. این تگها از H1 تا H6 شمارهگذاری شدهاند که هر کدام نشان دهنده اهمیت و سطح عنوان متفاوتی دارند. در زیر به صورت خلاصه هر کدام از تگها را معرفی میکنیم:
1. h1: این هدینگ بیشترین اهمیت را دارد و معمولاً برای عنوان اصلی صفحه استفاده میشود.
2.h2 :عناوین فرعی را تعریف میکند. این سرآیند درجه دوم بعد از عنوان اصلی است و معمولاً برای بخشهای مهم صفحه استفاده میشود.
3.h3 :عناوین فرعی بیشتری را تعریف میکند و درجه سوم بعد از عنوان اصلی است. از این تگ برای زیر بخشهایی که کمتر اهمیت دارند استفاده میشود.
4. h4: عناوین فرعی دیگری را تعریف میکند و درجه چهارم بعد از عنوان اصلی است. معمولاً برای بخشهای کوچکتر و زیر بخشهای بیشتر از این تگ استفاده میشود.
5. h5: عناوین فرعی بیشتری را تعریف میکند و درجه پنجم بعد از تیتر اصلی است. معمولاً برای بخشهای کوچکتر و زیر بخشهای بیشتر استفاده میشود.
6. h6: عناوین فرعی آخر را تعریف میکند و درجه ششم بعد از عنوان اصلی است. این تگ برای بخشهای کوچک و زیر بخشهای با اهمیت پایین استفاده میشود.
به طور کلی استفاده از تگهای H به ترتیب نزولی اهمیت دارد، به این معنی که H1 بیشترین اهمیت را دارد و H6 کمترین اهمیت را دارد. طبق استانداردهای ساختاردهی وب، بهتر است از تگهای H به ترتیب صحیح و منطقی استفاده شود تا طرح صفحه و ساختار متن قابل فهم و قابلیت دسترسی داشته باشد.

از تگهای H در کجا استفاده میشود؟
تگهای H در HTML برای تعریف تیترها یا عناوین استفاده میشوند و در مکانهای مختلفی درون صفحات وب قرار میگیرند. در زیر تعدادی از مکانهای استفاده از تگهای هدینگ را بررسی میکنیم:
1. صفحه اصلی: تگ h1 معمولاً برای عنوان اصلی صفحه استفاده میشود. این عنوان باید نشان دهنده محتوای کلی صفحه باشد.
2. بخشهای مختلف صفحه: تگهای h2 تا h6 برای تعریف عناوین فرعی و بخشهای مختلف صفحه استفاده میشوند. این عناوین میتوانند بخشهای متفاوتی از صفحه، مانند بخش معرفی، بخش خدمات، بخش نمونه کارها و غیره را شامل شوند.
3. مقالات و وبلاگها: در صفحات مقالات و وبلاگها، تگهای H برای تعریف عناوین هر بخش از مطلب استفاده میشوند. عناوین تگهای H میتوانند کمک کننده باشند تا مخاطبان به سرعت محتوای موردنظر خود را پیدا کنند.
4. فهرستها: تگهای هدینگ میتوانند برای تعریف عناوین فهرستها استفاده شوند. عناوین هر بخش از فهرست با استفاده از تگهای H تعریف میشوند و معمولاً ترتیب نمایش آنها با توجه به ساختار فهرست است.
5. صفحات زیر بخش: در صفحات با ساختار بزرگتر، مانند وبسایتهای چند صفحهای، تگهای H برای تعریف عناوین صفحات زیر بخش استفاده میشوند. این عناوین میتوانند به عنوان لینکهای منوی اصلی استفاده شوند و کاربران را به صفحات زیر بخش هدایت کنند.
ترتیب استفاده از تگهای هدینگ در سایت
در استفاده از تگهای هدینگ در سایت، رعایت یک ترتیب منطقی و سلسله مراتبی مهم است. در ادامه، ترتیب استفاده از تگهای هدینگ را توضیح میدهیم.
1. تگH1 : تگ H1 باید برای عنوان اصلی صفحه استفاده شود. این عنوان باید مختصراً بیانگر موضوع و محتوای اصلی صفحه باشد. هر صفحه تنها باید یک تگ H1 داشته باشد و این تگ باید در بالاترین قسمت صفحه قرار گیرد.
2. تگH2 : تگ H2 برای زیر عنوانها و بخشهای اصلی صفحه استفاده میشود. این بخشها میتوانند تحت عنوانهایی مثل معرفی، ویژگیها، خدمات و غیره قرار گیرند. تگ H2 به جای تگ H1 برای این بخشها استفاده میشود زیرا تگ H1 برای عنوان اصلی صفحه در نظر گرفته شده است.
3. تگ H3 تا H6: تگهای H3 تا H6 به صورت سلسله مراتبی برای زیر بخشها و بخشهای فرعی استفاده میشوند. این تگها میتوانند برای سازماندهی بهتر محتوا و تقسیمبندی بخشهای کوچکتر صفحه مورد استفاده قرار بگیرند.
ترتیب استفاده از تگهای هدینگ باید از بالا به پایین باشد، به این معنی که تگ H1 در بالاترین سطح قرار میگیرد و بعد از آن تگ H2 و سپس تگهای H3 تا H6 به ترتیب استفاده میشوند. این ترتیب سلسله مراتبی و منطقی، سازماندهی محتوا را حفظ میکند و به موتورهای جستجو و کاربران کمک میکند تا ساختار صفحه را بهتر درک کنند.
در نهایت باید توجه داشت که استفاده از تگهای هدینگ برای بهبود سئو و تجربه کاربری مهم است؛ اما اغراق در استفاده از آنها نیز خوب نیست. باید از تگهای هدینگ به طور منطقی و هدفمند استفاده کرده و تنها در جاهایی که منطقی و معنادار هستند از آنها استفاده نمود.
سئو (SEO) چیست؟ بررسی کامل تمام مفاهیم سئو

نکات مهم در استفاده از تگهای هدینگ در سئو و سازماندهی محتوا
استفاده صحیح از تگهای هدینگ در سئو و سازماندهی محتوا از جمله عوامل مهم در بهبود رتبهبندی صفحات وب است. تگهای هدینگ، از H1 تا H6، برای سازماندهی و سلسله مراتبی کردن عناوین و زیرعناوین صفحات وب استفاده میشوند. در ادامه به بررسی نکات مهم در استفاده از تگهای هدینگ میپردازیم که به بهبود سئو و سازماندهی محتوا کمک میکنند.
۱. استفاده از یک تگ H1 برای عنوان اصلی صفحه
تگ H1 باید برای عنوان اصلی صفحه استفاده شود. این عنوان باید بیانگر موضوع و محتوای اصلی صفحه باشد. تگ H1 باید تنها یک بار در هر صفحه استفاده شود و در بالاترین قسمت صفحه قرار بگیرد. عنوان صفحه با تگ H1 به موتورهای جستجو اطلاعاتی درباره محتوای صفحه میدهد و برای کاربران قابل مشاهده است.
۲. استفاده مناسب از تگهای H2 تا H6 برای سازماندهی محتوا
تگهای H2 تا H6 برای زیر عنوانها، بخشهای اصلی و زیر بخشهای محتوا استفاده میشوند. استفاده از این تگها به صورت سلسله مراتبی کمک میکند تا ساختار محتوا بهتر و قابل فهم تر باشد. در اینجا تگ H2 برای زیر عنوانها و بخشهای اصلی صفحه و تگهای H3 تا H6 برای زیر بخشهای فرعی استفاده میشوند.
۳. استفاده از کلمات کلیدی در تگهای هدینگ
استفاده مناسب از کلمات کلیدی در تگهای هدینگ به بهبود سئو کمک میکند. عبارتهای کلیدی مرتبط با محتوای صفحه را میتوانید در تگ H1 و تگهای H2 تا H6 استفاده کنید؛ اما باید توجه داشت که استفاده از کلمات کلیدی در تگهای هدینگ به طور طبیعی و قابل خواندن باشد و از کلمات کلیدی بیش از حد به منظور جلب توجه موتورهای جستجو خودداری کنید.
کلمات کلیدی چیست؟ اهمیت کلمات کلیدی در سئوی سایت
۴. ارتباط مناسب بین عنوان صفحه و تگهای هدینگ
تگ H1 باید ارتباط مستقیمی با عنوان صفحه داشته باشد و تگهای H2 تا H6 نیز باید به ترتیب سلسله مراتبی با عنوان اصلی صفحه مرتبط باشند. این ارتباط مناسب بین عنوان صفحه و تگهای هدینگ به موتورهای جستجو کمک میکند تا ساختار صفحه را بهتر درک کنند و محتوای مرتبط را شناسایی کنند.
۵. استفاده از تگهای هدینگ به صورت منطقی و منسجم
استفاده از تگهای هدینگ باید به صورت منطقی و منسجم باشد. باید عناوین و زیرعناوین صفحه را به درستی تعیین کرده و از تگهای هدینگ مناسب برای هر بخش استفاده کنید. این به کاربران کمک میکند تا به راحتی درک کنند که هر بخش از محتوا درباره چه موضوعی است.
۶. استفاده از تگهای هدینگ به میزان لازم
استفاده از تگهای هدینگ باید به میزان لازم و مناسب باشد. تگ H1 باید فقط برای عنوان اصلی صفحه استفاده شود و تگهای H2 تا H6 نیز برای سازماندهی بهتر محتوا و تقسیمبندی بخشهای کوچکتر صفحه استفاده شوند. استفاده زیاد از تگهای هدینگ میتواند به خوانایی و قابلیت فهم محتوا آسیب برساند.

چرا باید بیشتر از تگهای H2 تا H4 در سایتها استفاده شود؟
استفاده از تگهای H2 تا H4 برای عناوین اصلی و بخشهای مهم، برای سازماندهی سلسله مراتبی صفحه و ایجاد ساختار منطقی در محتوا بسیار مفید است. با استفاده از این تگها، موتورهای جستجو و کاربران میتوانند به راحتی محتوا را مرور و بخشهای مهم را شناسایی کنند.
همچنین عناوین تگهای H2 تا H4 معمولاً شامل کلمات کلیدی اصلی صفحه هستند. استفاده از کلمات کلیدی در این عناوین میتواند به بهبود سئو صفحه کمک کند و محتوا را برای موتورهای جستجو بهتر قابل فهم کند. علاوه بر این استفاده از تگهای H2 تا H4 به کاربران کمک میکند تا به راحتی و سریعاً به بخشهای مهم محتوا دسترسی پیدا کنند. این بهبود تجربه کاربری را فراهم میکند و کاربران را به سمت محتوای مورد نظر هدایت میکند.
در مورد تگهای H5 و H6، عموماً توصیه میشود که استفاده از آنها را به حداقل برسانید. دلیل اصلی این توصیه این است که این تگها در سلسله مراتب ساختار عناوین به ترتیب کمترین اهمیت را دارند. با استفاده بیش از حد از تگهای H5 و H6، ساختار سلسله مراتبی صفحه به هم میریزد و موتورهای جستجو و کاربران ممکن است دچار ابهام شوند.
به طور کلی توصیه میشود در طراحی و ساختاردهی صفحات وب، از تگهای H2 تا H4 برای عناوین اصلی و بخشهای مهم استفاده کنید و استفاده از تگهای H5 و H6 را به حداقل برسانید، مگر اینکه نیاز خاصی برای سازماندهی دقیقتر و تاکید بیشتر در بخشهای خاص داشته باشید.
چطور H1 صفحه و title صفحه را متمایز بنویسیم؟
در مورد نوشتن عنوان صفحه (Title) و عنوان H1 در صفحات وب، میتوانید آنها را به صورت متفاوت از هم بنویسید. برای این کار میتوانید از افزونههای سئو مختلفی مانند Yoast استفاده کنید.
با استفاده از افزونه Yoast، میتوانید عنوان (Title) و تگ H1 را به صورت جداگانه و متفاوت از هم تنظیم کنید. این افزونه به شما امکان میدهد عنوانی را که در نتایج جستجو نمایش داده میشود (عنوان صفحه) را با توجه به استراتژی سئو و کلمات کلیدی مورد نظر خود بنویسید، در حالی که عنوان H1 که در صفحه واقعی قرار میگیرد را برای توضیح محتوا و جذب کاربران بهینه کنید.
برای انجام این کار در Yoast، میتوانید پس از نوشتن عنوان H1 در کادر مخصوص، به منوی افزونه در پایین صفحه بروید و روی گزینه ویرایش اسنیپت یا ویرایش تیتر و توضیحات کلیک کنید. این قسمت به شما امکان میدهد عنوان (Title) صفحه را به صورت دلخواه تغییر دهید.
با استفاده از این امکان، میتوانید عنوان صفحه را به یک شکل جذاب و متنوع بنویسید، در حالی که عنوان H1 را برای توضیح محتوا و کمک به کاربران در فهم بهتر صفحه بهینه کنید. این روش به شما امکان میدهد تا هم برای موتورهای جستجو بهتر قابل فهم باشید و هم تجربه کاربری بهتری را برای بازدیدکنندگان فراهم کنید.
البته، در هر صورت، مهم است که عنوان صفحه و عنوان H1 به طور کلی به هم مرتبط باشند تا هم سئو صفحه بهتر شود و هم کاربران بتوانند با خواندن عنوانها، محتوای مورد نظر خود را پیدا کنند.
اهمیت تگهای H در سئو سایت
تگ هدینگ در سئو سایت تاثیر مهمی دارد. استفاده صحیح از تگ هدینگ در صفحات وب میتواند به بهبود سئو و جذب کاربران کمک کند. در زیر تأثیر تگ هدینگ در سئو سایت را بیشتر بررسی میکنیم:
1. سازماندهی محتوا
استفاده از تگ هدینگ به شما کمک میکند تا محتوای صفحه را به بخشهای مختلف و مرتبط تقسیم بندی کنید. تگ H1 برای عنوان اصلی صفحه استفاده میشود، در حالی که تگهای H2 تا H6 برای زیرعناوین و بخشهای فرعی استفاده میشوند. این سازماندهی منطقی به موتورهای جستجو کمک میکند تا محتوای صفحه را بهتر فهمیده و ارزیابی کنند.
2. اهمیت کلمات کلیدی
تگ H1 بیانگر عنوان صفحه است و معمولاً شامل کلمات کلیدی اصلی صفحه است. این کلمات کلیدی در تگ H1 بیشتر توجه موتورهای جستجو را به خود جلب میکنند. استفاده مناسب از کلمات کلیدی در تگهای H2 تا H6 نیز به بهبود سئو کمک میکند.
3. تجربه کاربری
تگهای هدینگ نه تنها برای موتورهای جستجو، بلکه برای کاربران نیز اهمیت دارند. عناوین صفحه، به ویژه تگ H1، معمولاً اولین چیزی است که کاربران در نتایج جستجو مشاهده میکنند. استفاده از عناوین جذاب و متنوع میتواند به جذب توجه کاربران کمک و آنها را به مطالعه بیشتر صفحه تشویق کند.
4. خوانایی محتوا
استفاده صحیح از تگ هدینگ به خوانایی محتوا کمک میکند. تگهای هدینگ به کاربران کمک میکنند تا به سرعت بخشهای مهم صفحه را شناسایی کنند و به طور کلی محتوای صفحه را بهتر درک کنند. این بهبود در خوانایی محتوا میتواند منجر به افزایش بازدیدکنندگان و نرخ تبدیل شود.
5. نمایش در نتایج جستجو
استفاده از عناوین صفحه به عنوان تگ هدینگ به موتورهای جستجو کمک میکند تا محتوای صفحه را در نتایج جستجو نمایش دهند. عنوان صفحه که با تگ H1 مشخص میشود، معمولاً در نتایج جستجو به عنوان، عنوان اصلی صفحهنمایش داده میشود و میتواند تأثیر مثبتی بر کلیکها و نمایش صفحه در نتایج جستجو داشته باشد.
تاثیر کلمات کلیدی در تگهای H
استفاده از کلمات کلیدی در تگهای H میتواند تأثیر مهمی بر سئو صفحه داشته باشد. در زیر تأثیر استفاده از کلمات کلیدی در تگهای H را بررسی میکنیم:
1. رتبهبندی در نتایج جستجو
موتورهای جستجو، عناوین تگهای H را به عنوان عناصر مهم در تحلیل محتوا و رتبهبندی صفحات در نتایج جستجو میبینند. استفاده از کلمات کلیدی مناسب در عناوین تگهای H میتواند به موتورهای جستجو کمک کند تا محتوای صفحه را بهتر درک کنند و صفحه را برای کلمات کلیدی مورد نظر رتبهبندی کنند.
2. برجستگی کلمات کلیدی
استفاده از کلمات کلیدی در تگهای H میتواند به برجستگی و تأکید بیشتر بر روی آنها کمک کند. زمانی که کلمات کلیدی در عناوین تگهای H قرار میگیرند، موتورهای جستجو توجه بیشتری به آنها میکنند و احتمالاً آن عبارت را به عنوان مهم و مرتبط با محتوا در نظر میگیرند.
3. تجربه کاربری
استفاده مناسب از کلمات کلیدی در تگهای H میتواند تجربه کاربری را بهبود ببخشد. زمانی که کاربران عنوان صفحه را میبینند، اگر کلمات کلیدی مورد نظر را در آن بیابند، احساس میکنند که صفحه مرتبط با محتوای مورد نظر آنها است و بیشتر به آن جذب میشوند.
مهم است به خاطر داشته باشید که استفاده از کلمات کلیدی در تگهای H باید به طور طبیعی و در کنار ایجاد محتوای با کیفیت صورت گیرد. از استفاده بیش از حد از کلمات کلیدی در عناوین پرهیز کنید؛ زیرا ممکن است به جای بهبود سئو، روی کیفیت محتوا تاثیر منفی داشته باشد و موتورهای جستجو ممکن است این را به عنوان یک روش ناشایست تلقی کنند و به عنوان spam عمل کنند.
بنابراین استفاده مناسب و هوشمندانه از کلمات کلیدی در تگهای H میتواند به بهبود سئو صفحه کمک کند؛ اما نباید از کیفیت و خوانایی محتوا کاسته شود.
نقش تگ H در خوانایی صفحه
تگهای H در خوانایی صفحه وب نیز نقش مهمی ایفا میکنند. این تگها برای سازماندهی و سلسله مراتبی عناوین و بخشهای مختلف صفحه استفاده میشوند و به کاربران کمک میکنند تا به سرعت و به راحتی محتوای صفحه را مرور کنند. در زیر نقش تگهای H در خوانایی صفحه را بیشتر توضیح میدهیم:
1. تشریح ساختار صفحه
استفاده از تگهای H به کاربران کمک میکند تا ساختار صفحه را به راحتی درک کنند. با دیدن عناوین اصلی (مثلاً H1) و زیرعناوین (مثلاً H2)، کاربران قادر خواهند بود به سرعت به قسمتهای مهم صفحه پی ببرند و از محتوای مورد نظر خود استفاده کنند.
2. برجستهسازی عناوین مهم
تگهای H برای برجستهسازی و تاکید بر عناوین مهم و بخشهای کلیدی صفحه استفاده میشوند. این عناوین با بزرگنویسی و استفاده از فونتهای متمایز، توجه کاربران را به خود جلب میکنند و به آنها کمک میکند تا به سرعت به محتوای اصلی صفحه توجه کنند.
3. سازماندهی سلسله مراتبی محتوا
تگهای H به کاربران کمک میکنند تا محتوای صفحه را به شکل سلسله مراتبی درک کنند. با استفاده از تگهای H2، H3 و غیره، میتوان بخشها و زیر بخشهای مختلف محتوا را به صورت سازماندهی شده نمایش داد و ارتباط بین آنها را روشن کرد. این ساختار سلسله مراتبی به خوانایی و فهم بهتر محتوا کمک میکند.
4. قابلیت دسترسی راحتتر به بخشهای مختلف محتوا
استفاده صحیح از تگهای H و سازماندهی مناسب محتوا، قابلیت دسترسی به بخشهای مختلف صفحه راحتتر میشود. کاربران با استفاده از تگهای H میتوانند به سرعت به قسمتهای مهم صفحه دسترسی پیدا کنند و از محتوای مورد نظر خود استفاده کنند، به ویژه برای کاربرانی که از فناوریهای کمکی مانند صفحات وب قابل ترجمه یا صفحات وب صوتی استفاده میکنند.
چطور در وردپرس عنوان گذاری کنیم؟
در وردپرس، برای عنوان گذاری و استفاده از تگهای H میتوانید از ویرایشگر متن استفاده کنید. در زیر مراحل عنوان گذاری در ورد پرس را کاملتر توضیح میدهیم.
1. ورود به ویرایشگر
وارد پنل مدیریت وردپرس شوید و برای ویرایش یک مطلب یا ایجاد یک مطلب جدید، وارد بخش نوشتهها یا افزودن نوشته جدید شوید. در آنجا کادر ویرایش مطلب باز خواهد شد.
2. انتخاب متن
متن را که میخواهید به عنوان یا سر تیتر باشد، انتخاب کنید. برای این کار، میتوانید متن را با استفاده از ماوس راست کلیک کرده و آن را انتخاب کنید یا با استفاده از موس، انتخاب متن را با کشیدن کرسور انجام دهید.
3. تعیین سطح عنوان
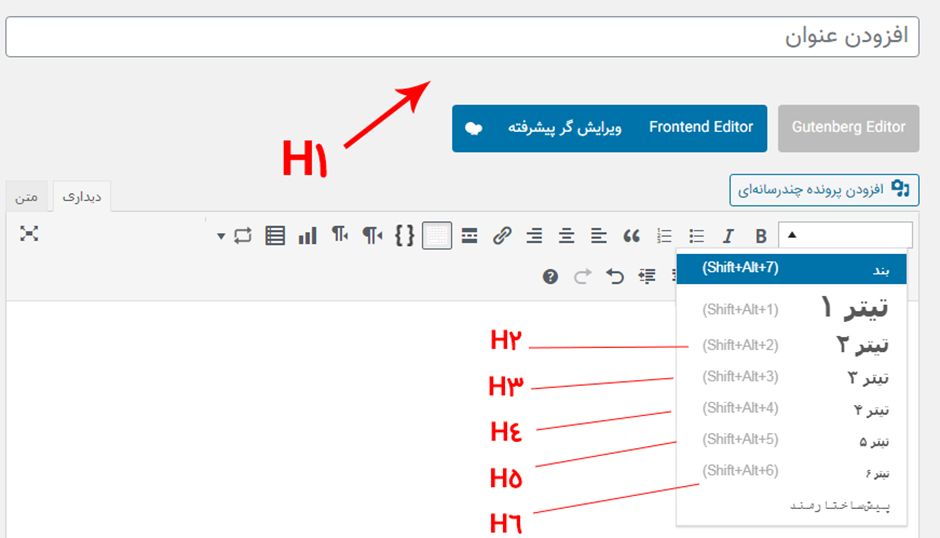
در منوی بالای ویرایشگر، یک منوی کشویی با عنوان پاراگراف وجود دارد. با کلیک بر روی آن، فهرستی از سطوح عنوان (H1 تا H6) نمایش داده میشود.
4. انتخاب سطح عنوان
از بین سطوح عنوان موجود، سطح مورد نظر خود را برای متن انتخاب کنید. برای مثال، اگر میخواهید متن را به H2 تبدیل کنید، بر روی گزینه تیتر 2 کلیک کنید.
5. ذخیره تغییرات
پس از انتخاب سطح عنوان، تغییرات شما اعمال میشود و متن مورد نظر به عنوان یک تگ H نمایش داده میشود. حالا میتوانید تغییرات را ذخیره کنید.
اکنون متن شما به عنوان تگ H مورد نظر تعریف شده است. با استفاده از همین روش، میتوانید برای قسمتهای دیگر متن نیز تگهای H مشابه را تعیین کنید.
توجه داشته باشید که استفاده از تگهای H به تنهایی کافی نیست و باید ساختار کلی صفحه و استفاده مناسب از این تگها را به خوبی رعایت کنید تا خوانایی صفحه و همچنین بهینهسازی برای موتورهای جستجو بهبود یابد.
چطور در وورد عنوان گذاری کنیم؟
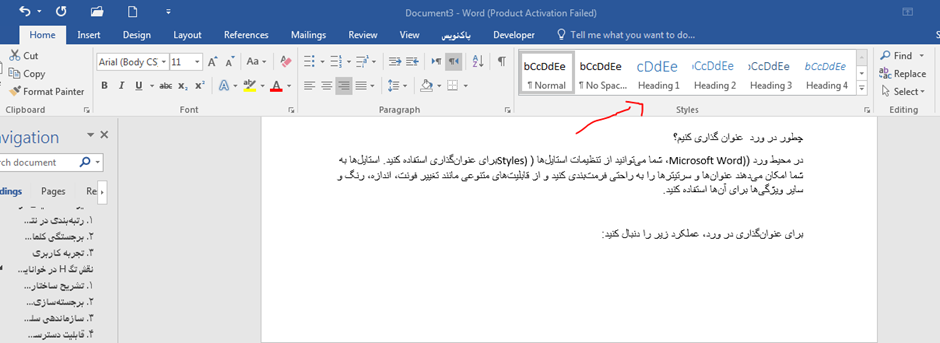
در محیط ورد (Microsoft Word)، شما میتوانید از تنظیمات استایلها (Styles) برای عنوان گذاری استفاده کنید. استایلها به شما امکان میدهند عنوانها و سر تیترها را به راحتی فرمت بندی کنید و از قابلیتهای متنوعی مانند تغییر فونت، اندازه، رنگ و سایر ویژگیها برای آنها استفاده کنید.
برای عنوان گذاری در ورد، عملکرد زیر را دنبال کنید:
1. انتخاب متن: متن عنوان را انتخاب کنید. برای انتخاب متن، میتوانید متن را با استفاده از ماوس راست کلیک کرده و آن را انتخاب کنید.
2. اعمال استایل: در قسمت شناخته شده در نوار ابزار راست، شما استایلهای پیشفرضی مانند عنوان 1، عنوان 2 و غیره خواهید دید. با کلیک بر روی استایل مورد نظر، این استایل بر روی متن انتخاب شده اعمال میشود.
3. سفارشیسازی استایل: شما میتوانید استایلهای موجود را سفارشیسازی کنید. برای این کار، روی دکمه تغییر استایل (Change Styles) کلیک کنید و از منوی باز شونده استایل مورد نظر را انتخاب کنید. سپس، تغییراتی مانند فونت، اندازه، رنگ و سایر ویژگیها را بر روی استایل اعمال کنید.
4. ذخیره تغییرات: پس از اعمال استایل، تغییرات شما اعمال میشود و متن عنوان به استایل مورد نظر فرمت بندی میشود.
استفاده از استایلها در ورد به شما امکان میدهد تا با تغییر یک استایل، تمامی عناوین موجود در سند را به صورت یکجا تغییر دهید. توجه داشته باشید که مراحل بالا برای نسخههای جدیدتر ورد (مانند ورد 2016 و نسخههای بعدی) صدق میکند. در نسخههای قدیمیتر، مکان و نحوه دسترسی به استایلها ممکن است متفاوت باشد.
از کجا میتوانیم هدینگ های به کار رفته در سایت را بررسی کنیم؟
برای بررسی تگهای H (عناوین) در سایتتان، میتوانید از ابزارهای تحلیل وب مختلف استفاده کنید. یکی از ابزارهای معروف و قدرتمند برای این منظور، Screaming Frog است که قبلاً اشاره کردهاید.
Screaming Frog چیست؟آشنایی با ابزار اسکریمینگ فراگ
استفاده از ابزار Screaming Frog بسیار ساده است. برای شروع، میتوانید نسخه رایگان این ابزار را از وبسایت رسمی آن دانلود و نصب کنید. سپس مراحل زیر را دنبال کنید:
1. باز کردن ابزار: پس از نصب، Screaming Frog را اجرا کنید.
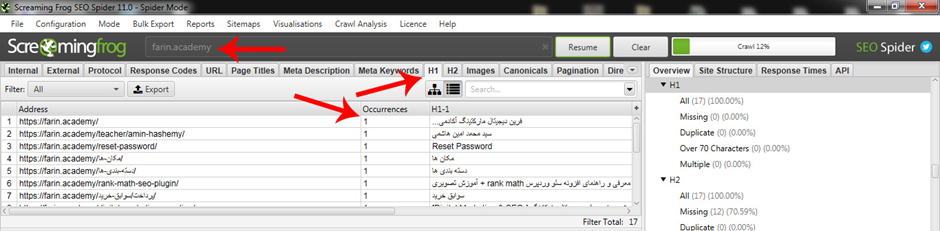
2. وارد کردن URL سایت: در نوار بالای صفحه، آدرس وبسایت خود را وارد کنید.
3. شروع بررسی: روی دکمه Start کلیک کنید و Screaming Frog شروع به بررسی سایتتان میکند. این ابزار به طور خودکار صفحات وب را اسکن کرده و اطلاعات مختلفی را درباره آنها جمعآوری میکند.
4. بررسی تگهایH: پس از اتمام اسکن، در قسمت H1 از نوار کناری سمت چپ، میتوانید لیستی از تگهای H1 را مشاهده کنید. این لیست شامل عنوانهای هر صفحه و تعداد آنها است.
با استفاده از بخشهای مربوطه در Screaming Frog، میتوانید همچنین تگهای دیگری مانند H2، H3 و غیره را نیز بررسی کنید.
ضمناً، ابزارهای دیگری نیز برای بررسی تگهای H در سایت وجود دارند. ابزارهای آنلاین مانند W3C HTML Validator و SEO Site Checkup نیز میتوانند به شما در این زمینه کمک کنند.
نتیجهگیری
به طور کلی استفاده صحیح از تگ هدینگ و عناوین صفحه میتواند به بهبود سئو و تجربه کاربری کمک کند. با استفاده از کلمات کلیدی مناسب در تگهای هدینگ، سازماندهی منطقی محتوا، جذابیت عناوین و بهبود خوانایی محتوا، میتوانید رتبه سئو صفحه خود را ارتقا دهید و کاربران را به مطالعه بیشتر جذب کنید. بدون استفاده اصولی و صحیح از تگهای هدینگ محتوای شما در صفحات سایت خوانایی خوبی نخواهد داشت و به احتمال زیاد کاربران صفحه را خیلی زود ترک میکنند. این امر موجب کاهش رتبه بندی سایت شما در صفحات گوگل میشود و به سایت شما آسیب جدی میرساند. به همین دلیل حتما روش استفاده از این تگهای هدینگ را یاد بگیرید و از آنها استفاده کنید.
سوالات متداول
تگ H1 باید چه زمانی استفاده شود؟
تگ H1 برای عنوان اصلی صفحه استفاده میشود. این عنوان باید مرتبط با محتوای کلی صفحه بوده و بیانگر موضوع اصلی صفحه باشد. بهتر است تنها یک تگ H1 در هر صفحه استفاده شود.
آیا میتوانیم از تگ H2 برای چندین عنوان در یک صفحه استفاده کنیم؟
بله میتوانید از تگ H2 برای بخشها و زیر عنوانهای اصلی صفحه استفاده کنید؛ اما توصیه میشود تا حد امکان تعداد تگهای H2 را محدود نگه دارید و فقط برای عناوین مهم و بخشهای اصلی صفحه استفاده کنید.
آیا استفاده از تگهای H3 تا H6 برای سازماندهی صفحه ضروری است؟
استفاده از تگهای H3 تا H6 برای سازماندهی و سلسله مراتبی بخشها و زیر بخشهای محتوا بسیار مفید است. با استفاده از این تگها میتوانید ساختار و سلسله مراتبی صفحه را بهبود دهید و محتوای خود را به شکلی منظم و قابل فهم نمایش دهید؛ اما لازم به ذکر است که استفاده از همه تگهای H3 تا H6 در یک صفحه لزوماً ضروری نیست و باید بر اساس نیاز و ساختار محتوا تعیین شود.
آیا تگ H تاثیری در بهبود سئو دارد؟
بله استفاده صحیح و مناسب از تگ H در سازماندهی صفحه وب میتواند به بهبود سئو وبسایت کمک کند. موتورهای جستجو از تگهای H برای درک ساختار و سلسله مراتبی محتوا استفاده میکنند و این به آنها کمک میکند تا موضوعات و محتواهای مهم را در صفحه شناسایی و مرتب کنند. همچنین استفاده از تگهای H باعث افزایش خوانایی و قابلیت دسترسی برای کاربران وب میشود که این نیز در بهبود سئو موثر است.
null