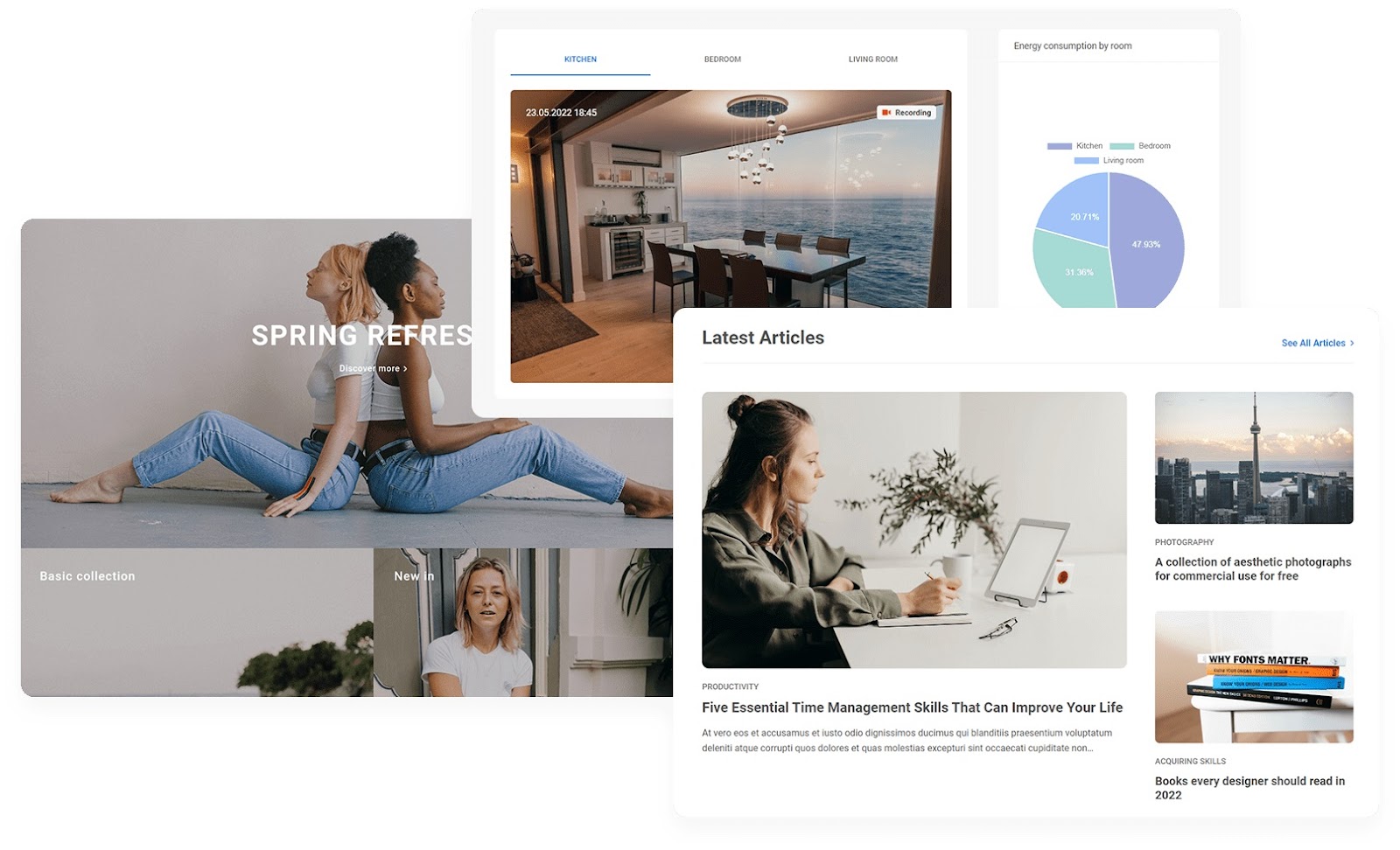
یکی از دلایل مهمی که باعث میشود وبسایت شما ترافیک بالایی جذب کند، این است که ریسپانسیو باشد. ریسپانسیو یا واکنشگرا بودن، به معنای این است که در هر فضایی بتوان وبسایت را بدون مشکل لود کرد. علاوه بر این، ایجاد تغییرات ظاهری در سایت و دلنشین بودن فضای آن، باعث جذب کاربران بیشتر میشود. بوت استرپ، مجموعه ابزاری بوده که این فرآیند را برای شما سادهتر میکند. ما در این مقاله قصد داریم ابتدا bootstrap را تعریف کرده و با جنبههای مثبت و کاربردهای آن آشنا شویم.
آشنایی با مفهوم فریم ورک
در حوزه برنامه نویسی یکی از مفاهیمی که بسیار مطرح میشود، فریم ورک است.
software framework به معنای ساختار اساسی و زیربنای یک سیستم و چارچوب نرمافزار بوده که برنامه نویسان و توسعه دهندگان وب، از آن به عنوان یک الگو برای طراحی سایت و نرم افزارهای مختلف استفاده میکنند. به زبان ساده فریم ورک (type of library that helps structure other software) به برنامه نویسان کمک میکند تا راحتتر بتوانند نرم افزارها و سایتهای جدید را توسعه دهند. دلیل آن هم این بوده که یک کد قابل استفاده مجدد است که قابلیتهای خاصی را ارائه میدهد. اگر علاقه دارید تا اطلاعات بیشتری در مورد فریم ورکها کسب کنید توصیه میکنیم محتوای فریم ورک چیست؟ را مطالعه کنید.
یکی از دلایل محبوبیت فریم ورکها این است که روندهای سخت و پیچیده را ساده و سریع انجام میدهند. طراحی یک فروشگاه یک فرآیند سخت و طولانی بوده که اگر از فریم ورک استفاده شود، بسیار سریع خواهد بود. پس به جای اینکه برنامه نویس لازم باشد تا هر مرحله را از صفر شروع کند، با استفاده از framework مناسب میتواند مسیر را برای خود سادهتر و سریعتر کند.
هر فریم ورکی میتواند از اجزای مختلفی تشکیل شده باشد که شامل کتابخانه (Library)، کامپایلر و سایر برنامههای ضروری است. روی سیستم عاملهای مختلف، چارچوبها یا فریم ورکهای مختلفی نصب میشوند که یکی از آنها فریم ورک بوت استرپ است. در ادامه با این فریم ورک بیشتر آشنا خواهیم شد.

بوت استرپ چیست؟
تا اینجا با معنای فریم ورک و کاربردهای آن آشنا شدیم و گفتیم که یکی از frameworkهای محبوب، bootstrap است. احتمالا این سوال برای شما پیش آمده باشد که بوت استرپ دقیقا چیست و چه چیزی باعث شده تا توسعه دهندگان به سراغ آن بروند.
قبل از هرچیزی شاید بد نباشد تا نگاهی به تاریخچه بوت استرپ بیندازیم. اولین بار، کدنویسان سابق توییتر یعنی جیکون تورنتون و مارک اوتو این فریم ورک را برای وبسایت خود طراحی و ایجاد کردند. البته این اولین بار نبود که برنامه نویسی اقدام به طراحی چنین مفهومی میکرد اما متاسفانه تا قبل از این، هیچکدام با موفقیت روبرو نشده بودند.
بعد از مدتی در آگوست 2011، توییتر Bootstrap را به صورت رایگان و منبع باز در اختیار همه قرار داد. جالب است بدانید که در فوریه 2012 یعنی چند ماه بعد از انتشار، این فریم ورک به بهترین و پرطرفدارترین پروژه در گیت هاب تبدیل شد.
تعریف بوت اسپرت به زبان انگلیسی web design front-end framework بوده که ترجمه آن فریم ورکی مخصوص توسعه وب در بخش فرانت اند است. به بیان دقیقتر مجموعهای از ابزارهای CSS، HTML و جاوا اسکریپت بوده که به شما کمک میکند تا بتوانید وبسایت خود را در زمان کوتاهی، ریسپانسیوتر کنید.
زبان برنامه نویسی bootstrap چیست؟
فریم ورک bootstrap به شکلی سادهسازی شده که میتوانید از آن در طراحی فرانت اند استفاده کنید. به طور کلی این فریم ورک با استفاده از سه زبان کدنویسی شده است. به همین دلیل اگر تصمیم دارید تا با آن کار کنید، لازم است به زبانهای HTML، CSS و JavaScript تسلط داشته باشید. فریم ورکهای front end در محتوای فریم ورک های فرانت اند به صورت کامل معرفی شدهاند.

زبان برنامه نویسی HTML
HTML یکی از قدیمیترین و اساسیترین زبانهایی بوده که در توسعه فرانت اند وبسایت استفاده میشود. در اچ تی ام ال (family of markup languages for displaying information viewable in a web browser) از برجسبها برای تعریف ساختار، طرح و محتوای یک صفحه وب استفاده میکنند. اگر قصد دارید تا یک وبسایت را طراحی یا مدیریت کنید، لازم است با HTML آشنایی داشته باشید. این زبان برنامه نویسی را میتوانید در محتوای HTML چیست؟ بیشتر مطالعه کنید.
زبان برنامه نویسی CSS
برای استایل کردن یا قالب بندی ساختارهای اصلی صفحه وبسایتی که توسط HTML مشخص شده از زبان برنامه نویسی CSS استفاده میشود. به کمک CSS میتوانید یک استایل، فونت و رنگ را برای صفحات وبسایت خود مشخص کنید و دیگر نیازی به تکرار چندباره آن در هر صفحه نداشته باشید.
زبان برنامه نویسی JavaScript
جاوا اسکریپت (high-level programming language)یک زبان برنامهنویسی سطح بالا یکی از محبوبترین زبانهای برنامه نویسی است. اگر نگاهی به Stack Overflow بیندازید، متوجه میشوید که از سال 2012 جاوا اسکریپت به عنوان محبوب ترین زبان در میان توسعه دهندگان انتخاب میشود. جاوا یک زبان فرانت بوده و مناسب طراحان و توسعه دهندگان وب است و به کمک آن میتوانید انیمیشنهای اولیه و ویژگیهای پویا را داخل سایت خود طراحی کنید.
چرا از بوت استرپ استفاده کنیم؟
حالا که با تعریف بوتاسپرت آشنا شدید، احتمالا راحتتر بتوانید به این سوال پاسخ دهید که چرا باید از این فریم ورک استفاده کنیم. اگر بخواهیم از جنبههای مختلف به آن نگاه کنیم، لازم است به این نکته توجه کنیم که در زمینه طراحی سایت، هیچ چیزی به اندازه سرعت بالا در کار؛ مورد قبول کارفرما نیست.
هرچه شما بتوانید کار را سریعتر و البته دقیقتر و با کیفیت بالاتر ارائه دهید، کارفرما رضایت بیشتری خواهد داشت. در نتیجه لازم است تا با ابزارهایی که کار را برای شما تسریع میکنند، آشنا شوید. اگر به کار با bootstrap آشنایی داشته باشید، دیگر نیاز نیست تا زمان زیادی را برای نوشتن کدهای طولانی CSS طرف کنید. دلیل آن هم این بوده که مجموعههای آمادهای را در اختیار شما قرار میدهد. از این ابزارها میتوانید برای ساخت بخشها و المانهای مختلف استفاده کنید.
به عنوان مثال اگر قصد داشته باشید تا تعدادی فرم جدید ایجاد کرده و فونت نوشتهها را تغییر دهید، اصلا نیازی به کدنویسی ندارید. با استفاده از این framework به راحتی میتوانید از بین گزینههای موجود انتخاب کنید. علاوه بر راحتتر شدن روند تغییرات در سایت، سرعت بارگذاری را هم افزایش میدهد که در نتیجه سئوی سایت بهبود پیدا میکند. به بیان ساده و خلاصه اگر بخواهیم به این سوال پاسخ دهیم که چرا باید از بوتاسترپ استفاده کنیم؛ چون کار را برای ما راحتتر میکند.

نگاهی به مزایا و معایب bootstrap
مطمئنا فریم ورک بوتاسترپ مانند هر ابزار دیگری، جنبههای مثبت و منفی زیادی دارد که هنگام انتخاب و استفاده از آن باید در نظر داشته باشیم. روشن است که یک ابزار تنها شامل جنبههای مثبت نشده و بخشهای منفی هم دارد. در ادامه ابتدا مزایا و نکات مثبت را بررسی میکنیم و سپس به سراغ بخشهای منفی آن خواهیم رفت.
مزایای استفاده از bootstrap
ابتدا جنبههای مثبت استفاده از بوت استرپ را بررسی میکنیم زیرا مهمتر و قابلتوجه هستند.
امکان یادگیری آسان
شاید بتوان مهمترین مزیت این فریم ورک را یادگیری آسان آن در نظر گرفت. تقریبا همه افرادی که علاقمند به برنامه نویسی و طراحی وبسایت هستند میتوانند از بيشمار محتواهای آموزشی استفاده کرده و آن را یاد گرفت. هر کدی که برای این framework طراحی شده با جزئیات و به صورت واضح مشخص شده است. علاوه بر این توضیحات کاملی وجود دارد که میتوانید با کمک آنها یادگیری و پیادهسازی را به راحتی انجام دهید. بنابراین افراد مبتدی هم مشکلی برای کار با بوتاسترپ ندارند.
استفاده راحت
مزیت بعدی این است که استفاده از فریمورک بوتاسترپ بسیار ساده است. شما میتوانید با چند ساعت آموزش، کار با آن را یاد گرفته و به راحتی کارهای خود را پیش ببرید. برای استفاده از لایه بندیها و طرح بندیهای آن تنها نیاز به دانش و مهارت اولیه دارید.
دارا بودن اجزای کاربردی
اجزای کاربردی و زیاد این فضا باعث میشود تا بتوانید وبسایت با اهداف مختلف را به آسانی، طراحی کنید. فرقی هم ندارد که قرار است وبسایت روی چه دستگاهی نمایش داده شود، در هر صورت ریسپانسیو خواهد بود. زیبایی بصری وبسایت یکی از جنبههای مهمی بوده که ترافیک را افزایش میدهد. به لطف بوت استرپ این مساله به راحتی ممکن است.
سازگاری با Browserهای مختلف
بوت استرپ با بیشتر مرورگرها سازگار بوده و باگهای آن را کاهش میدهد. همچنین مشکل عدم سازگاری CSS را از بین میبرد که خود مزیت مهم دیگری محسوب میشود. یک نکته مهم درباره bootstrap این است که چندین پلاگین جاوا اسکریپت را به کاربر ارائه میدهد و این کار را هم با jQuery انجام میدهد.
ارائه قالبهای آماده
وجود فونتها و تمهای مختلفی که برای سیستمهای مدیریت محتوا استفاده میشود، همگی حاصل Bootstrap هستند. این مساله به خودی خود نشان میدهد که این فریم ورک تا چه اندازه کاربردی است.
معایب کار با bootstrap
به جرات میتوان گفت که جنبههای مثبت این فریم ورک بسیار بیشتر از جنبههای منفی آن است. با این حال اشاره به برخی مشکلات آن، باعث میشود تا با نگاهی باز به سراغ انتخاب آن بروید.
عدم سازگار بودن با مرورگرهای قدیمی
یکی از مشکلات بوتاسترپ این است که به طور مداوم در حال به روز رسانی است. بنابراین با مرورگرهای قدیمی به راحتی کار نمیکند و ممکن است هنگام نمایش سایت به مشکل برخورد کند.
وجود قالبهای مشابه
از آن جایی که گفتیم bootstrap ابزارهای آمادهای برای بخشهای مختلف سایت دارد، یک نکته منفی در این زمینه پیش میآید. ساختارها و بخشهای مختلف سایتهایی که با بوتاسترپ توسعه پیدا کردهاند، مشابه یکدیگر هستند. بنابراین شاید با سلیقه برخی از افراد متناسب نباشد. به عبارتی نمیتوانید سایتهای مختلف را به صورت شخصیسازی شده طراحی کنید زیرا انرژی زیادی از شما میگیرد.
سرعت لود پایین
کدهای بوت استرپ طولانی هستند، به همین دلیل اگر HTML شما دارای 500 خط کد باشد، با استفاده از این فریم ورک برای ریسپانسیو کردن، ممکن است کدها به 1000 خط افزایش پیدا کنند. این کار باعث میشود تا سرعت لود صفحات سایت کاهش پیدا کند.

بوت استرپ به درد چه کسانی میخورد؟
فریم ورک بوت استرد بیشتر مناسب فرانت اند دولوپرها بوده زیرا آنها روی بخش زیباسازی وبسایت تمرکز دارند. البته بدان معنا نیست که شما بدون داشتن تخصص فرانت اند، نمیتوانید از این فریم ورک استفاده کنید؛ تنها به این معنا است که در زمینه زیبایی بصری سایت بیشتر کاربرد دارد. علاوه بر این از آن میتوانید در حوزههای متنوع و گستردهای استفاده کرد. وبسایتهای فروشگاهی، شرکتی، خبری، پنلهای مدیریتی و هر وبسایت با هر هدفی را میتوان با بوت استرپ طراحی کرد. هرچه بیشتر به ابزارهای آن تسلط داشته باشید، محیط کاربردیتری برای شما خواهد بود.
کاربردهای بوت استرپ
فرانت اند دولوپرها با اهداف مختلفی به سراغ کاربردهای بوتاسترپ میروند. به بیان کلی برای سادهتر کردن فرآیند طراحی وبسایت و ریسپانسیو کردن صفحات از این فریم ورک استفاده میکنند. با این حال bootstrap ویژگيهای خاصی دارد که آن را از frameworkهای دیگر متمایز میکند.
سیستم ستون بندی
یکی از کاربردهای مهم بوتاسترپ این است که میتوان با استفاده از آن صفحه را ستون بندی کرد. این سیستم ستون بندی، صفحه شما را به 12 ستون تقسیم بندی میکند که به کمک آن میتوانید هر المان را در سر جای خود قرار دهید. در نتیجه اگر بعد از بررسی سایت در دستگاههای مختلف مانند لپ تاپ، گوشی موبایل و تبلت مشاهده کردید که المانی باید تغییر کند؛ میتوانید این کار را به راحتی انجام دهید.
ریسپانسیو کردن صفحات
شاید بتوان گفت مهمترین کاربرد این فریم ورک در طراحی فرانت اند، ریسپانسیو یا به فارسی واکنشگرا کردن صفحه است. برای درک بهتر ریسپانسیو اجازه دهید تا با یک مثال شروع کنیم. احتمالا برایتان پیش آمده باشد که آدرسی را روی لپ تاپ شخصی خود باز میکنید. تمام اجزای سایت درست و صحیح در جای مناسب خود قرار گرفتهاند.
حالا تصمیم میگیرید این بار با گوشی موبایل وارد همان وبسایت شوید اما مشاهده میکنید که همه اجزا و المانها تغییر کردهاند. هیچکدام در جای مناسبی نیستند و به آنها دسترسی ندارید. چنین وبسایتی ریسپانسیو نیست، به همین دلیل هم کاربران و ترافیک خود را از دست میدهد. برای اینکه بتوانید وبسایتی واکنشگرا داشته باشید استفاده از بوت استرپ، به نوعی الزامی است.
ایجاد طرحهای مختلف برای المانهای صفحه
در اختیار داشتن طرحها و استایلهای متنوع باعث میشود تا بتوانید تنها با چند کلیک، وبسایت خود را زیبا کنید. اگر هم یک استایل را نپسندیدید، میتوانید آن را با یک مدل دیگر جایگزین کنید. فریم ورک بوت استرپ این امکان را برای شما فراهم میکند که بتوانید از بین دهها طرح و رنگ مختلف، مدلی را انتخاب کنید که بیشتر از همه با سلیقه شما همسو است.
ویژگیهای بوت استرپ
پرداخت هزینه برای استفاده از یک ابزار در دنیای کدنویسی به خصوص برای ما در ایران، مشکلات زیادی را فراهم میکند. عدم امکان دسترسی به بانکهای جهانی و دردسرهای پرداخت، باعث میشود تا فریم ورکهایی مانند بوت استرپ بیش از پیش محبوب باشند. رایگان بودن این framework اجازه میدهد تا بتوانید همیشه به آخرین نسخه آن دسترسی داشته باشید. برخی از ویژگیهای جدیدترین ورژن bootstrap شامل موارد زیر میشود:
· سازگار بودن با دستگاههای مختلف
· استفاده از Vanilla js به جای jQuery و سرعت بالاتر، عملکرد بهتر و امکان یادگیری سادهتر
· سرعت بالای بارگذاری
· بهرهمندی از شبکه پیشرفته و امکان انعطاف بیشتر و کنترل بهتر
· استفاده از rem برای گریدبندیها و دقت بالاتر
· استفاده از flat برای طراحیهای مدرن و ساده
· ارائه قالب فرم با تجربه کاربری بهتر
· پشتیبانی از کامپوننتهای جدید و رابط کاربردی بهتر و سادهتر
· امکان پشتیبانی از sass برای توسعه بهتر و کدنویسی سریعتر
· پشتیبانی از RTL و سازگاری با زبان فارسی
سخن پایانی
در این مقاله درباره فریم ورک بوت استرپ، مزایا و کاربردهای آن صحبت کردیم. اگر در زمینه فرانت اند شروع به فعالیت کردهاید، لازم است تا با این framework به خوبی آشنایی داشته باشید. دلیل آن هم این بوده که مراحل انجام کارهای شما را بسیار سادهتر میکند. به جای نوشتن کد برای هر تغییر ساده و کوچک، با چند کلیک در این فریم ورک میتوانید تغییرات دلخواه را روی وبسایت پیاده کنید.
سوالات متداول
بوتاسترپ چیست؟
بوت استرپ مجموعهای از ابزارها برای طراحی و ایجاد تغییرات سریع در ظاهر سایت است.
چرا bootstrap محبوب است؟
دلیل محبوبیت بوت استرپ این است که میتوانید با استفاده از آن وبسایت خود را ریسپانسیو کرده و سرعت انجام کارها را افزایش دهید.
در بوتاسترپ از چه زبانهای برنامه نویسی استفاده میشود؟
این فریم ورک شامل سه زبان برنامه نویسی HTML، CSS و جاوا اسکریپت میشود.
چه کسانی از bootstrap استفاده میکنند؟
بوتاسترپ بیشتر مناسب فرانت اند دولوپرها است.
null