در دنیای امروز، سئو (بهینهسازی موتورهای جستجو) برای وبسایتها بسیار حائز اهمیت است. گوگل بهعنوان یکی از موتورهای جستجوی برتر، دائماً سعی میکند تا تجربه کاربری بهتری را برای کاربران فراهم کند. در این راستا، گوگل معیارهایی را تعیین کرده است که بهطور مستقیم بر تجربه کاربری تأثیر میگذارند. این معیارها بهعنوان Core Web Vitals شناخته میشوند و بر روی سئو سایتها تأثیر قابلتوجهی دارند. تأثیر CWV بر روی سئو سایتها بسیار مهم است. گوگل با توجه به ارزیابی رفتار کاربران از طریق این معیارها، تجربه کاربری را در هر صفحه وب سنجیده و تحلیل میکند؛ بنابراین اگر سایت شما در این معیارها عملکرد خوبی داشته باشد و تجربه کاربری بهتری ارائه دهد احتمالاً رتبهبندی بهتری در نتایج جستجوی گوگل خواهید داشت. در ادامه این مقاله قصد داریم تا شمارا با کور وب ویتال بیشتر آشنا کنیم. اگر دوست دارید بیشتر در مورد این موضوع مهم یعنی سئو بدانید محتوای "سئو (SEO) چیست؟" را حتما مطالعه کنید.
کور وب ویتال (Core Web Vitals) چیست؟
همانطور که به آن اشاره کردیم در دنیای امروز "تجربه کاربری یا همان UX" برای وبسایتها و برنامههای وب بسیار حائز اهمیت است. کاربران انتظار دارند که صفحات وب با سرعت مناسبی بارگذاری شده و بهطور سریع و بدون مشکل قابلیت تعامل با آنها را فراهم کنند. برای معرفی و ارزیابی این تجربه کاربری، گوگل مجموعهای از معیارها را بانام Core Web Vitals یا CWV معرفی کرده است.
گوگل بهعنوان یکی از موتورهای جستجوی برتر همیشه به دنبال ارائه تجربه کاربری بهتر است. ازاینرو کور وب ویتال را بهعنوان یکی از عوامل تأثیرگذار بر رتبهبندی سایتها در نتایج جستجو در نظر گرفته است. گوگل با توجه به ارزیابی رفتار کاربران از طریق این معیارها، تجربه کاربری را در هر صفحه وب سنجیده و تحلیل میکند؛ بنابراین سایتهایی که در این معیارها عملکرد بهتری دارند و تجربه کاربری بهتری ارائه میدهند ممکن است در رتبهبندی نتایج جستجو بهتر عمل کنند.
معیارهای Core Web Vitals
Core Web Vitals مجموعهای از سه معیار اصلی هستند که بهطور مستقیم بر تجربه کاربری تأثیر میگذارند. این معیارها عبارتاند از:
Largest Contentful Paint (LCP)
LCP یکی از معیارهای Core Web Vitals است که به زمانی اشاره دارد که بزرگترین محتوای قابل مشاهده در یک صفحه وب بارگذاری میشود. LCP میزان زمانی است که طول میکشد تا یک المان مهم مانند تصویر، ویدئو یا بخش متنی از صفحه بهطور کامل بارگذاری شود و آماده نمایش به کاربر شود. زمان LCP مهم است زیرا تجربه کاربری را تحت تأثیر قرار میدهد. زمان بارگذاری طولانی LCP میتواند منجر به تأخیر در نمایش محتوا و ناپایداری در تجربه کاربری شود. درنتیجه گوگل اهمیت زیادی به آن میدهد و این معیار را بهعنوان یکی از عوامل رتبهبندی در الگوریتم جستجوی خود در نظر گرفته است.

برای بهبود و بهینهسازی زمان Largest Contentful Paint بارگذاری صفحه میتوانید از راهکارهای زیر استفاده کنید:
-
بهینهسازی سرور و شبکه: اطمینان حاصل کنید که سرور شما قادر است محتوا را سریع بارگذاری و آن را به کاربران ارسال کند و همچنین از شبکههای با پهنای باند بالا استفاده میکند.
-
کاهش حجم فایلها: اندازه فایلهای تصویر، ویدئو و دیگر منابع را کاهش داده و آنها را فشردهسازی کنید. با این کار زمان لود آنها کمتر میشود.
-
بهینهسازی کش: استفاده از فناوریهای کش مانند استفاده ازCDN (شبکه توزیع محتوا) و فشردهسازی محتوا میتواند بهبود قابلملاحظهای در زمان بارگذاری صفحه و LCP داشته باشد.
-
لود تنبل (Lazy Loading): از تکنیک لود تنبل برای بارگذاری تصاویر و محتواهایی که در نمایش اولیه صفحه نیستند، استفاده کنید. این کار میتواند زمان بارگذاری صفحه را بهبود بخشید. برای آشنایی بیشتر با موضوع لیزی لود میتوانید محتوای کامل و جذاب "آشنایی با مفهموم لیزی لود Lazy loading" مطالعه کنید.
با بهینهسازی LCP میتوانید تجربه کاربری بهتری را فراهم کنید و احتمالاً در مقایسه با سایتهایی که در این معیار ضعیف عمل میکنند در نتایج جستجوی گوگل بهتر دیده شوید.
First Input Delay (FID)
FID یکی دیگر از معیارهای کور وب ویتال است و به زمانی اشاره دارد که کاربر برای اولین بار با صفحه تعامل میکند تا زمانی که صفحه به درخواست کاربر پاسخ میدهد. FID میزان تأخیری است که بین زمان کلیک، لمس یا عمل دیگر کاربر و زمانی که مرورگر قادر به پردازش واکنش به درخواست کاربر است ایجاد میشود. این معیار نیز از اهمیت زیادی برخوردار است چون تأخیر در واکنش به عمل کاربر میتواند تجربه کاربری را مختل کند. اگر صفحه برای پاسخ به عمل کاربر بهطور مداوم مشغول بارگذاری است و نمیتواند واکنش سریعی ارائه دهد این میتواند به کاربران احساسی از عدم پاسخگویی بدهد؛ بنابراین گوگل نیز First Input Delay را بهعنوان یکی از عوامل رتبهبندی در الگوریتم جستجوی خود در نظر گرفته است.

برای بهبود FID و بهینهسازی زمان واکنش صفحه، میتوانید از راهکارهای زیر استفاده کنید:
-
بهینهسازی کدها و اسکریپتها: کاهش حجم کدها و اسکریپتهای غیرضروری و بهینهسازی آنها میتواند زمان پردازش صفحه را کاهش داده و منجر به واکنش سریعتری شود.
-
لود تنبل (Lazy Loading): استفاده از تکنیک لود تنبل برای بارگذاری عناصری که در ابتدای بارگذاری صفحه نیاز به نمایش ندارند، میتواند زمان بارگذاری صفحه را بهبود بخشیده و FID را کاهش دهد.
-
بهینهسازی منابع شبکه: اطمینان حاصل کنید که منابعی که از شبکه بارگذاری میشوند بهینه هستند و بدون تأخیر بارگذاری میشوند.
Cumulative Layout Shift (CLS)
Cumulative Layout Shift یکی از سه معیارهای Core Web Vitals است که به تغییرات غیرمنتظره در طرح صفحه وب اشاره دارد. بهطور خاص این معیار به تغییراتی مربوط است که در حین بارگذاری صفحه و در هنگام تعامل کاربران با صفحه رخ میدهد. بهعنوانمثال، اگر یک المان مهم مانند دکمه یا لینک در حین بارگذاری صفحه جابجا شود و کاربر بر روی آن کلیک کند ممکن است بهجای کلیک بر روی المان مورد انتظار، بهطور ناخواسته به یک لینک دیگر یا المان دیگری برود. این تغییرات غیرمنتظره و ناپایدار در طرح صفحه میتواند تجربه کاربری را مختل کند و باعث عدم رضایت کاربران شود.

برای بهبود CLS و بهینهسازی طرح صفحه راهکارهای زیر مفید هستند:
-
تعیین ابعاد المانها: با تعیین دقیق ابعاد و اندازه المانها و تخصیص فضای کافی به آنها میتوانید از جابجایی غیرمنتظره المانها جلوگیری کنید.
-
استفاده از عرض و ارتفاع ثابت: بهجای استفاده از ابعاد پویا، میتوانید از ارتفاع و عرض ثابت برای المانها استفاده کنید تا تغییرات غیرمنتظره در طرح صفحه را کاهش دهید.
-
لود تنبل (Lazy Loading ): با استفاده از تکنیک لود تنبل برای بارگذاری تصاویر و محتواهایی که در ابتدای بارگذاری صفحه نیاز به نمایش ندارند، میتوانید تغییرات غیرمنتظره در طرح صفحه را کاهش دهید.
مزایای استفاده از معیارهای وب کور ویتال چیست؟
استفاده از Core Web Vitals و بهبود معیارهای آن در وبسایت ها دارای مزایای متعددی است. در زیر تعدادی از این مزایا را بررسی میکنیم:
-
بهبود تجربه کاربری: با بهبود معیارهای وب کور ویتال زمان بارگذاری صفحه کاهش مییابد و تعامل کاربر با صفحه روانتر میشود. این موضوع باعث بهبود تجربه کاربری و افزایش رضایت کاربران میشود
-
بهبود نرخ برگشت(Bounce Rate): زمان بارگذاری صفحه و تجربه کاربری به عوامل مهمی برای نرخ برگشت وبسایت تبدیلشدهاند. با بهبود این معیارهای احتمال برگشت کاربران از صفحه کاهشیافته و نرخ برگشت بهبود مییابد. بهبود نرخ برگشت را در محتوای "کاهش نرخ پرش یا Bounce Rate" میتوانید کامل مطالعه کنید.
-
سئو بهتر: گوگل در الگوریتم جدید خود به نام Page Experience، معیارهای Core Web Vitals را بهعنوان یکی از عوامل تعیینکننده رتبهبندی وبسایتها مطرح کرده است. بهبود این معیارها میتواند تأثیر قابلتوجهی بر رتبهبندی و نمایش وبسایت شما در نتایج برتر جستجوی گوگل داشته باشد.
-
افزایش نرخ تبدیل: با کاهش زمان بارگذاری صفحه و بهبود تجربه کاربری، احتمال افزایش نرخ تبدیل و ترغیب کاربر به انجام عمل موردنظر (مانند خرید یا اشتراک در خبرنامه) افزایش مییابد.
-
رقابتپذیری بالاتر: با توجه به اهمیت ایم معیارها برای گوگل و تأثیر آنها بر رتبهبندی وبسایت، بهبود این معیارها میتواند شمارا در مقابل رقبای خود قرار دهد و درنتیجه رتبه وبسایت شمارا افزایش دهد.
بهطورکلی بهبود معیارهای CWV نهتنها به بهبود تجربه کاربری و ارتقای وبسایت شما کمک میکند؛ بلکه میتواند تأثیر قابلتوجهی بر رتبهبندی وبسایت در موتورهای جستجو داشته باشد و شمارا از سایر رقبا متمایز کند.
کاربردهای معیارهای CWV چیست؟
معیارهای وب کور ویتال کاربردهای گستردهای در طراحی و بهبود وبسایتها دارند. در زیر تعدادی از کاربردهای اصلی آنها را مشاهده میکنید:
ارزیابی و بهبود عملکرد صفحات وب
با استفاده از این معیارها میتوانید عملکرد صفحات وب خود را ارزیابی کنید. با تجزیهوتحلیل معیارهای LCP، FID و CLS میتوانید بفهمید که صفحات شما در کدامیک از جنبههای تجربه کاربری نیاز به بهبود دارند و اقدامات مناسب را برای بهبود آنها انجام دهید.
رتبهبندی بهتر در موتورهای جستجو
گوگل معیارهای Core Web Vitals را بهعنوان یکی از عوامل تعیینکننده رتبهبندی وبسایتها در نتایج جستجو در نظر میگیرد. با بهبود این معیارها، احتمال بیشتری وجود دارد که وبسایت شما در جستجوها بهتر رتبهبندی شده و بیشتر دیده شود.
بهبود تجربه کاربری
این معیارها بر روی جنبههای مهم تجربه کاربری مانند زمان بارگذاری صفحه، تأخیر در پاسخ به تعامل کاربر و تغییرات غیرمنتظره در طرح صفحه تمرکز دارند. با بهبود این معیارها، تجربه کاربری بهبود مییابد و کاربران بهراحتی میتوانند با وبسایت شما تعامل کنند.
بهبود نرخ تبدیل
با بهبود عملکرد صفحات وب و بهبود تجربه کاربری، احتمال افزایش نرخ تبدیل (مانند خرید، ثبتنام و غیره) افزایش مییابد. زمان بارگذاری سریعتر صفحه و پاسخگویی سریعتر به تعامل کاربر باعث ایجاد اعتماد بیشتر و افزایش تبدیل میشود.
بهینهسازی سئو
با بهبود معیارهای CWV موتورهای جستجو مانند گوگل میتوانند بهتر بفهمند که وبسایت شما چقدر بهبودیافته است و بر اساس آن، مکانیزم رتبهبندی خود را تنظیم کنند. بهبود این معیارها میتواند در بهبود سئو و جذب ترافیک ارگانیک به سایت شما تأثیرگذار باشد.
تأثیر کور وب ویتال بر سئو سایتها
تأثیر کور وب ویتال بر رتبهبندی سایتها در موتور جستجوی گوگل بسیار مهم است. در سال 2020 گوگل اعلام کرد که از می 2021، معیارهای Core Web Vitals را بهعنوان یکی از عوامل رتبهبندی در الگوریتم جستجوی خود در نظر میگیرد. این به این معنی است که علاوه بر عوامل سئوی دیگر، تجربه کاربری و سرعت بارگذاری صفحه نیز در تعیین رتبه سایتها در نتایج جستجو تأثیرگذار است. با توجه به اهمیت این معیارها برای رتبهبندی سایتها، بهبود تجربه کاربری و بهینهسازی معیارهای CWV میتواند در بهبود رتبه سایت در نتایج جستجو کمک کند. وقتی سایت شما مطابق با این معیارها عمل کند و تجربه کاربری بهتری را فراهم آورد احتمالاً در مقایسه با سایتهایی که در این معیارها ضعیف عمل میکنند، رتبه بالاتری در نتایج جستجو خواهید داشت.
همچنین باید توجه داشت که علاوه بر Core Web Vitals سایر عوامل سئوی مهم مانند محتوا، لینکهای ورودی، سرعت بارگذاری کلی سایت و سازگاری با دستگاههای مختلف نیز در تعیین رتبه سایتها نقش مهمی دارند؛ بنابراین بهبود تجربه کاربری در کنار بهینهسازی دیگر عوامل سئوی، بهبود کلی رتبه سایت در نتایج جستجو را تسهیل میکند.
ابزارهای اندازهگیری Core Web Vitals
برای اندازهگیری CWV و ارزیابی عملکرد صفحه وب خود میتوانید از ابزارهای مختلفی استفاده کنید. در زیر چندین ابزار رایج برای اندازهگیری این معیارها را معرفی میکنیم:
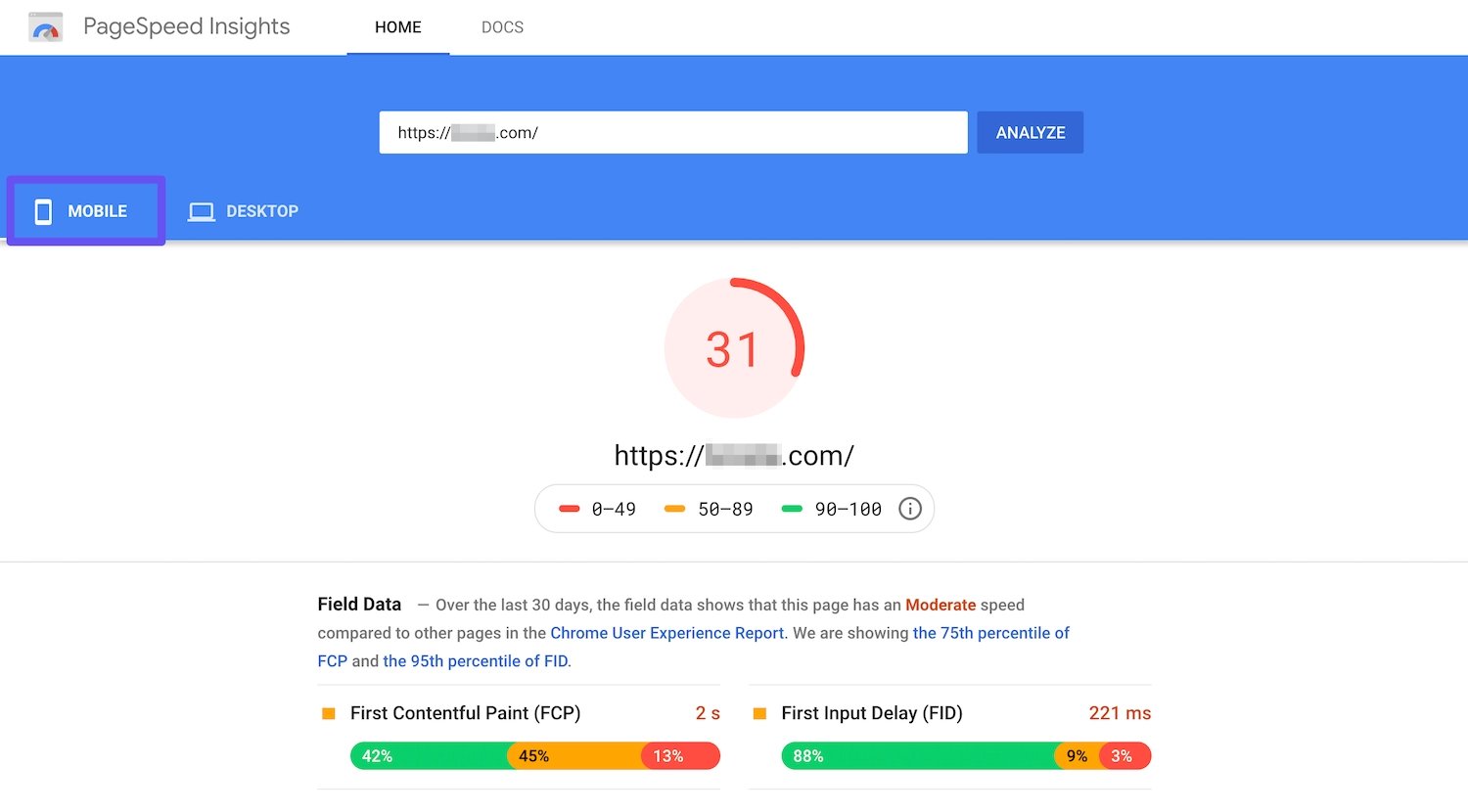
Google PageSpeed Insights
این ابزار توسط گوگل ارائهشده است و به شما امتیاز و پیشنهادهایی برای بهبود عملکرد صفحه خود ارائه میدهد. PageSpeed Insights معیارهای کور وب ویتال را شامل Largest Contentful Paint (LCP)، First Input Delay (FID) و Cumulative Layout Shift (CLS) میسنجد.

Google Search Console
ابزار Google Search Console امکان ارزیابی معیارهای CWV را برای صفحات وبسایت شما فراهم میکند. شما میتوانید از قسمت " "Enhancements در Google Search Console به بخش "Core Web Vitals "بروید تا امتیاز و معیارهای کور وب ویتال را برای صفحات خود ببینید.

Lighthouse
Lighthouse یک ابزار ارزیابی عملکرد صفحه توسط گوگل است که به شما امتیاز و پیشنهادهایی برای بهبود عملکرد صفحه ارائه میدهد. شما میتوانید از طریق DevTools در مرورگر Chrome از Lighthouse استفاده کنید و معیارهای CWV را مشاهده کنید.

WebPageTest
WebPageTes یک ابزار آنلاین است که به شما امتیاز و معیارهای زمان لود صفحه، سرعت پردازش و استفاده از شبکه را برای صفحه وبتان نشان میدهد. شما میتوانید نشانگر موقعیت مکانی خود را انتخاب کنید و صفحه خود را در مرورگرهای مختلف و با سرعتهای اتصال مختلف تست کنید.

PageSpeed Insights API
اگر میخواهید ابزارهای سفارشی خود را بسازید، میتوانید از API PageSpeed Insights گوگل استفاده کنید. این API به شما امتیاز و امکان تحلیل و اندازهگیری معیارهای وب کور ویتال را برای صفحات سایت میدهد و به شما اجازه میدهد تا عملکرد صفحه سایت را در محیطهای خودکار بررسی کنید.
نتیجهگیری
Core Web Vitals بهعنوان معیارهایی که بر تجربه کاربری تأثیر میگذارند، نقش مهمی در سئو سایتها دارند. با توجه به ارزیابی رفتار کاربران توسط گوگل از طریق این معیارها، بهینهسازی و بهبود عملکرد سایت در جوانبی مانند سرعت بارگذاری و تعامل کاربری میتواند به رتبهبندی بهتر در نتایج جستجو و ارائه تجربه کاربری بهتری منجر شود؛ بنابراین در طراحی و بهینهسازی وبسایتها، توجه به این معیارها بسیار حائز اهمیت است.
null